At Video SDK, we’re building tools to help companies create world-class collaborative products with capabilities for live audio/video, cloud recordings, RTMP/HLS streaming, and interaction APIs.
Curious to see it in action? Check out our live demo here.
Follow these steps to get the sample app up and running:
git clone https://github.com/videosdk-live/videosdk-rtc-react-sdk-example.gitOpen your favorite code editor and copy the example environment file:
cp .env.example .env.env FileGenerate a temporary token from your Video SDK Account and update the .env file:
REACT_APP_VIDEOSDK_TOKEN="YOUR_TEMPORARY_TOKEN"Install the necessary packages:
npm installBingo, it's time to push the launch button.
npm run startUnlock a suite of powerful features to enhance your meetings:
| Feature | Documentation | Description |
|---|---|---|
| ? Precall Setup | Setup Precall | Configure audio, video devices and other settings before joining the meeting. |
| ⏳ Waiting Lobby | Waiting Lobby | Virtual space for participants to wait before joining the meeting. |
| ? Join Meeting | Join Meeting | Allows participants to join a meeting. |
| ? Leave Meeting | Leave Meeting | Allows participants to leave a meeting. |
| ? Toggle Mic | Mic Control | Toggle the microphone on or off during a meeting. |
| ? Toggle Camera | Camera Control | Turn the video camera on or off during a meeting. |
| Screen Share | Screen Share | Share your screen with other participants during the call. |
| ? Image Capture | Image Capturer | Capture images of other participant from their video stream, particularly useful for Video KYC and identity verification scenarios. |
| ? Change Input Device | Switch Input Devices | Switch between different audio and video input devices. |
| ? Change Audio Output | Switch Audio Output | Select an output device for audio during a meeting. |
| Optimize Tracks | Track Optimization | Enhance the quality and performance of media tracks. |
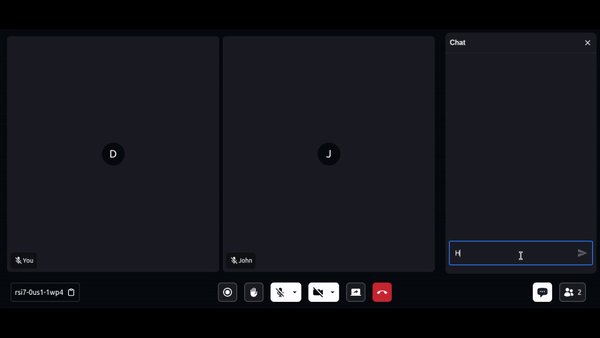
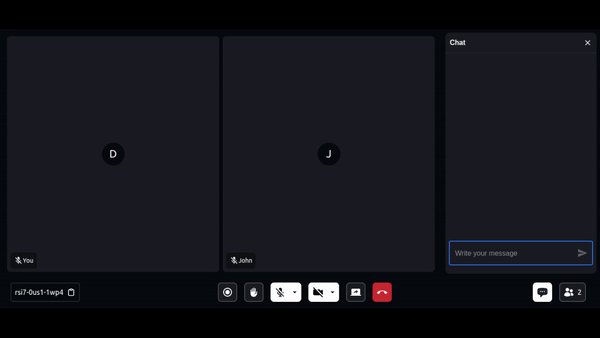
| Chat | In-Meeting Chat | Exchange messages with participants through a Publish-Subscribe mechanism. |
| Whiteboard | Whiteboard | Collaborate visually by drawing and annotating on a shared whiteboard. |
| ? File Sharing | File Sharing | Share files with participants during the meeting. |
| ? Recording | Recording | Record the meeting for future reference. |
| ? RTMP Livestream | RTMP Livestream | Stream the meeting live to platforms like YouTube or Facebook. |
| Real-time Transcription | Real-time Transcription | Generate real-time transcriptions of the meeting. |
| ? Toggle Remote Media | Remote Media Control | Control the microphone or camera of remote participants. |
| Mute All Participants | Mute All | Mute all participants simultaneously during the call. |
| ?️ Remove Participant | Remove Participant | Eject a participant from the meeting. |
Understand the core components of our SDK:
Meeting - A Meeting represents Real-time audio and video communication.
Note: Don't confuse the terms Room and Meeting; both mean the same thing ?
Sessions - A particular duration you spend in a given meeting is referred as a session, you can have multiple sessions of a specific meetingId.
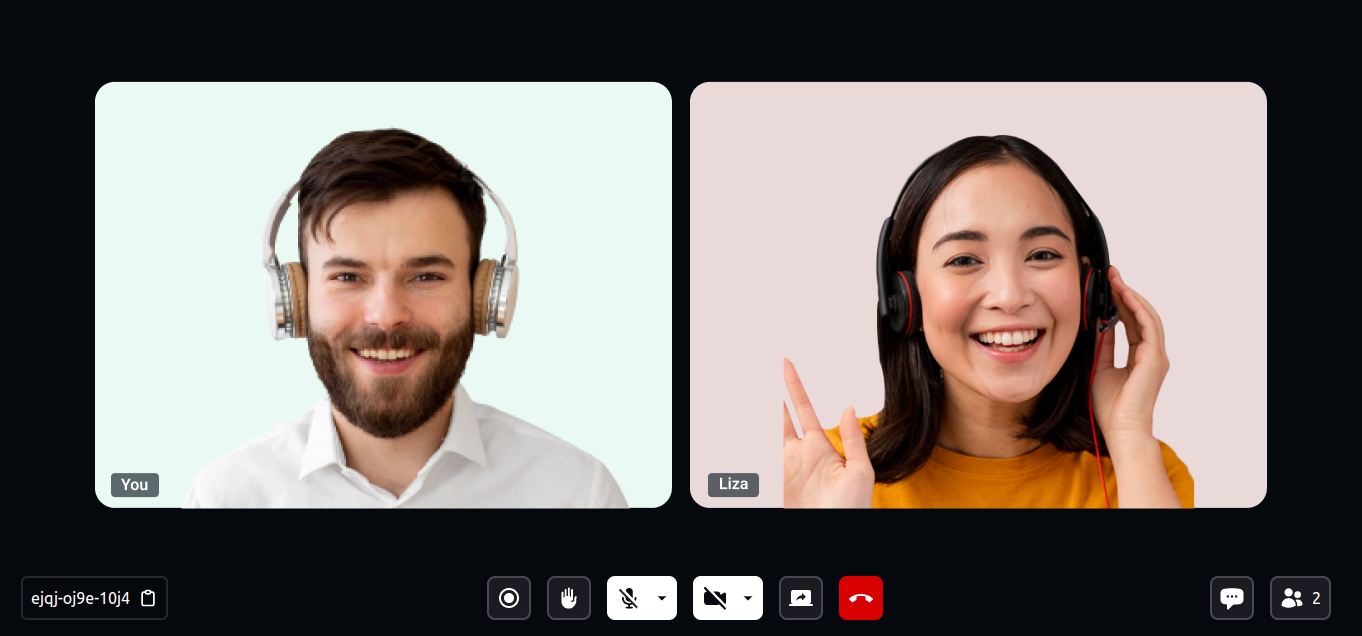
Participant - A participant refers to anyone attending the meeting session. The local participant represents yourself (You), while all other attendees are considered remote participants.
Stream - A stream refers to video or audio media content that is published by either the local participant or remote participants.
The token is used to create and validate a meeting using API and also initialize a meeting.
Development Environment:
Production Environment:
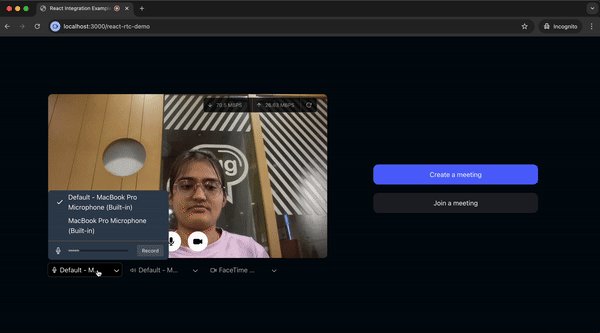
components/DropDown.js : A dropdown component for selecting audio input devices (microphones), monitoring audio via the Web Audio API, and managing microphone settings.
components/DropDownCam.js : A dropdown component for selecting camera devices and managing camera permissions.
components/DropDownSpeaker.js : Allows users to select speakers, test them with sample sounds, and track playback progress for confirmation.
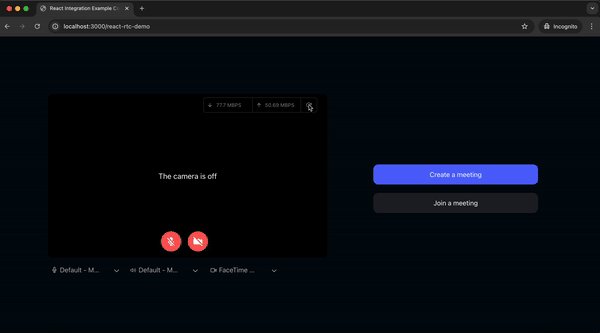
components/NetworkStats.js : Displays real-time network statistics, such as upload and download speeds.

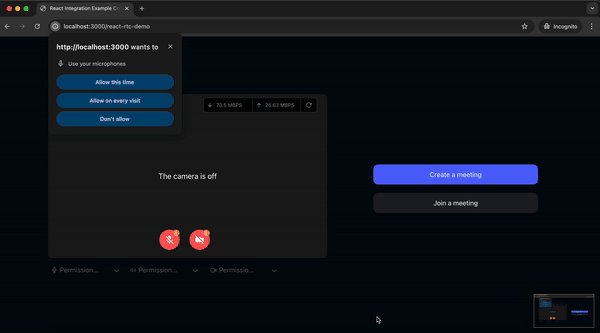
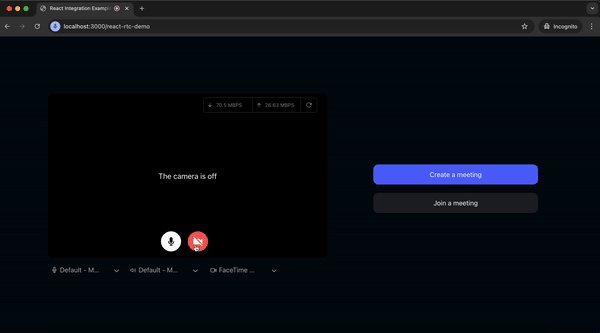
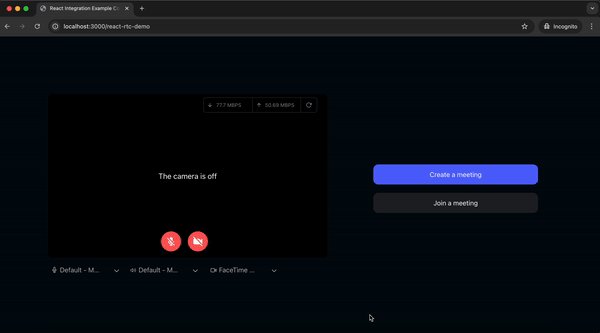
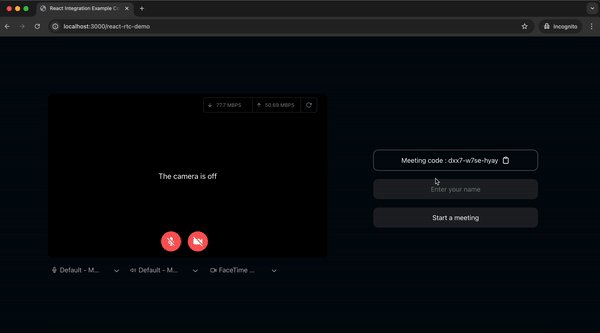
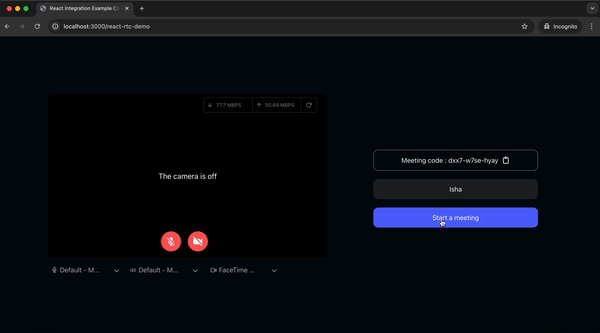
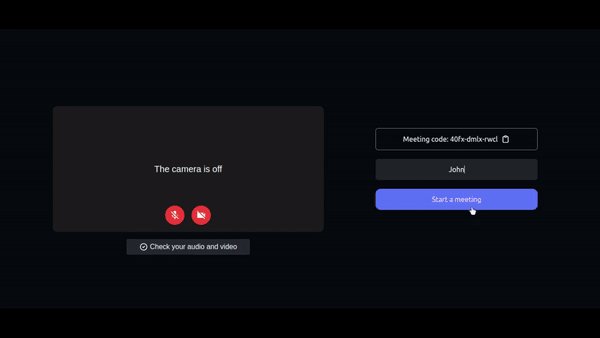
components/screens/JoiningScreen.js : Provides users the option to create or join a meeting, manage webcam and mic status, select devices (microphone, camera, speakers), check permissions, preview video, and monitor network statistics to ensure proper setup before entering the meeting.
api.js : Includes all API calls for creating and validating meetings.
components/MeetingDetailsScreen.js : Displays options for creating or joining a meeting.

components/screens/WaitingToJoin.js : Displays a Lottie animation with messages while waiting to join the meeting. This screen is shown until the isMeetingJoined flag is true, which is received from the meeting initialized using useMeeting() from @videosdk.live/react-sdk.

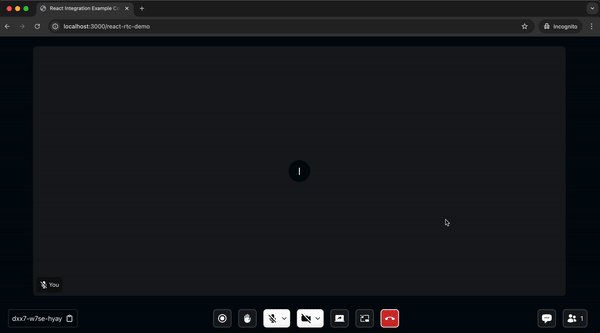
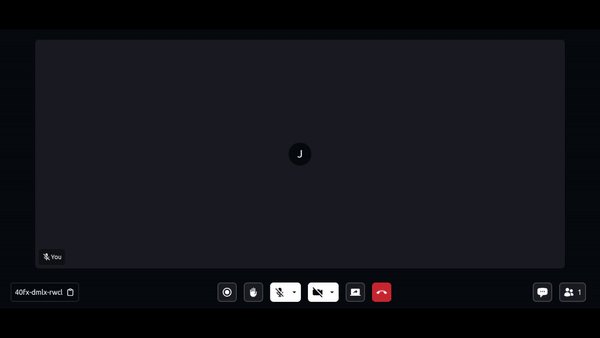
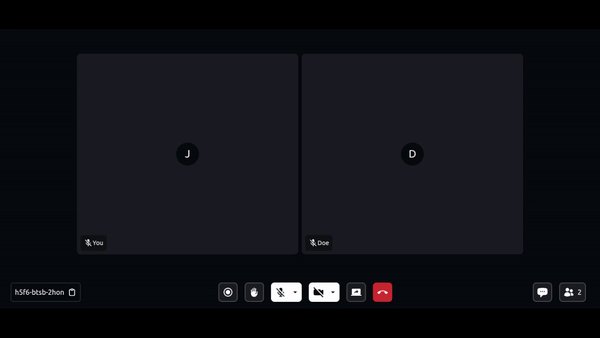
components/ParticipantView.js : Displays a single participant's video with a corner display for the participant's name.
components/ParticipantGrid.js : Displays a grid of participants shown on the main screen.
meeting/components/ParticipantView.js : Manage how many participants will be displayed in the participant grid.

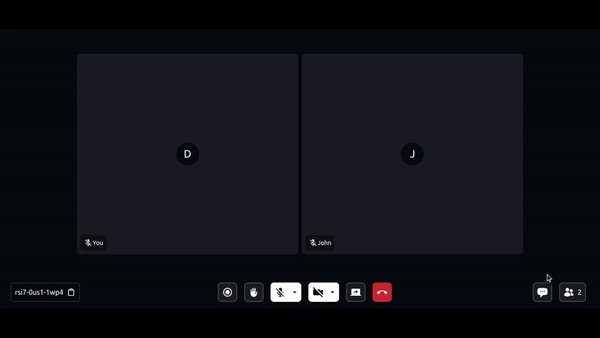
meeting/components/BottomBar.jsmore actions button. The more actions button opens a drawer containing the remaining options.

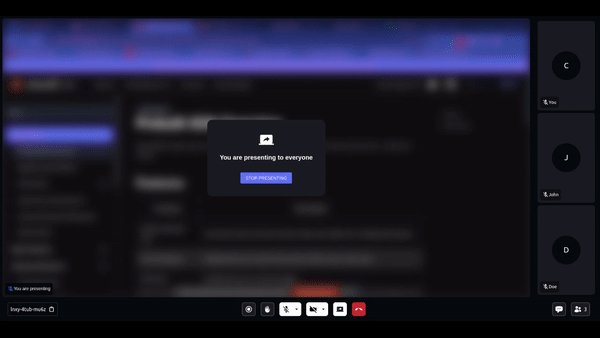
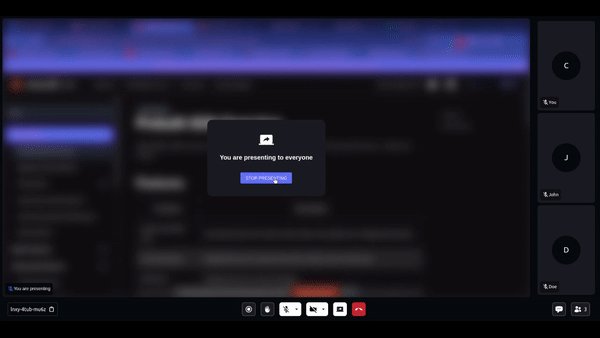
components/PresenterView.js : Displays the view when a participant shares their screen.

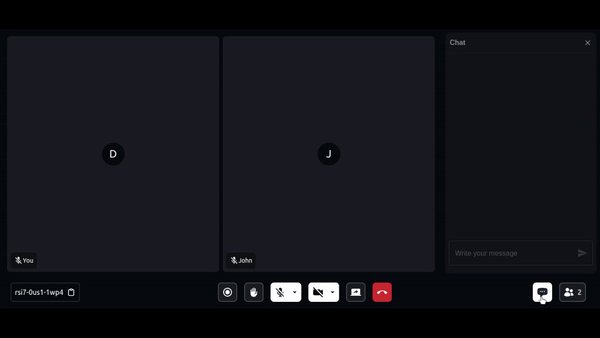
sidebar/ChatPanel.js : Contains the chat side panel, with a chat input field and a list of chat messages.

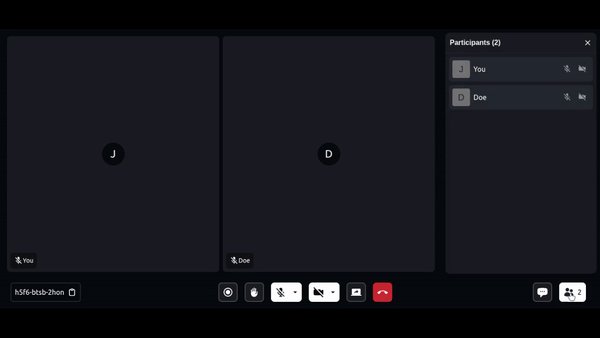
sidebar/ParticipantPanel.js : Displays the list of participants present in the meeting.

components/screens/LeaveScreen.js : Displays the leave screen when participant exit the meeting.

Explore more and start building with our Documentation