Image Generator - DALL E2 Clone
An image generator application built using the MERN (MongoDB, Express, React, Node.js) stack. This project is inspired by OpenAI's DALL-E model, allowing users to generate creative and imaginative images based on prompts.
Table of Contents
- Introduction
- Features
- Technologies Used
- Setup and Installation
- Usage
- API Documentation
Introduction
The Image Generator - DALL E2 Clone is a web application that enables users to create imaginative images using the DALL-E AI model. Users can input prompts, and the application generates unique images based on those prompts.

Features
- Create and share imaginative images generated by DALL-E AI.
- Random prompt suggestion to inspire creativity.
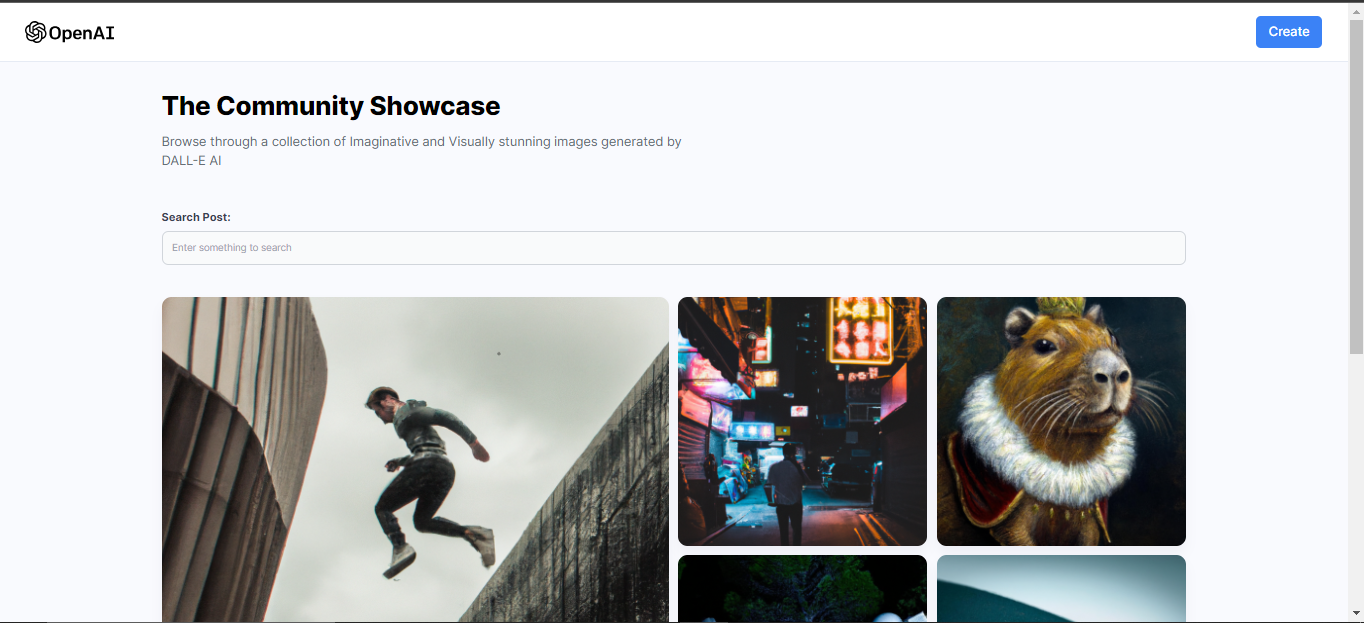
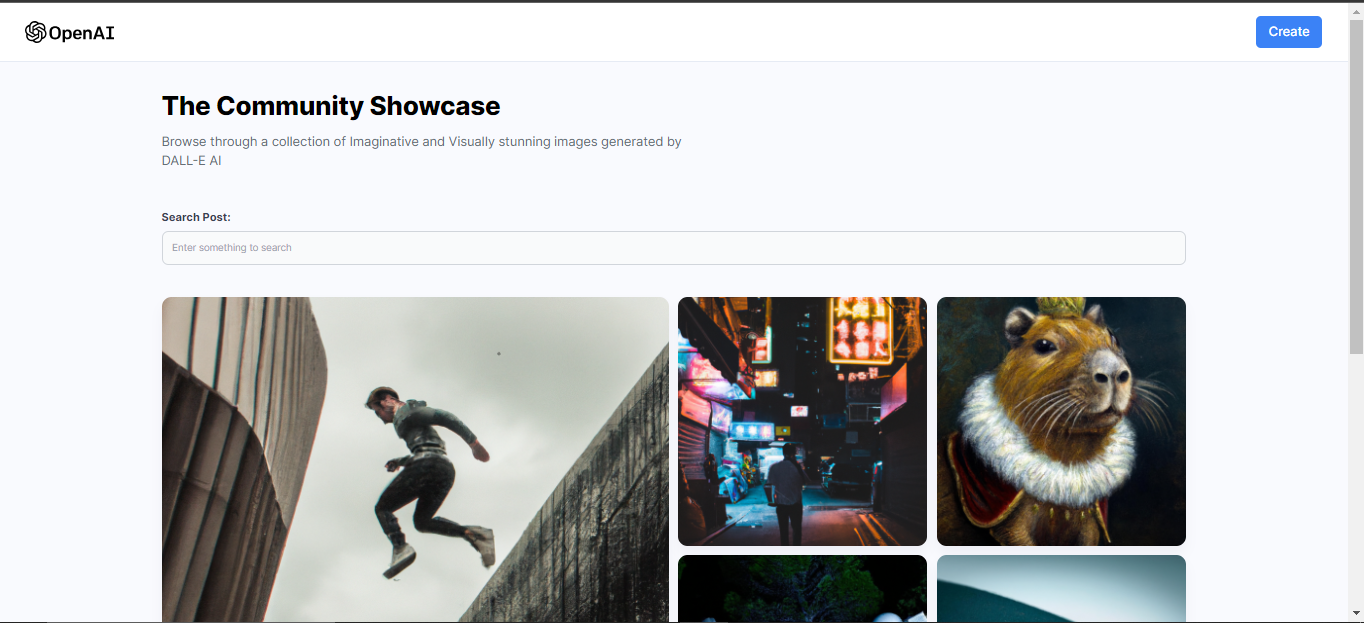
- Browse through a collection of generated images.
- Interactive user interface for a seamless experience.
Technologies Used
- MongoDB: Database for storing user-generated content.
- Express: Backend framework for routing and API handling.
- React: Frontend library for building dynamic user interfaces.
- Node.js: JavaScript runtime for server-side development.
- Cloudinary: For handling image uploads and hosting.
- OpenAI API: To generate images using the DALL-E model.
- FileSaver: To enable image downloads on the frontend.
- React Router: For managing client-side routing.
- Tailwind CSS: CSS framework for styling.
- React Icons: For using SVG icons in the application.
Setup and Installation
- Clone the repository:
git clone https://github.com/your-username/image-generator-dall-e2-clone.git
- Navigate to the project directory:
cd image-generator-dall-e2-clone
- Install backend dependencies:
npm install
- Navigate to the
client directory: cd client
- Install frontend dependencies:
npm install
- Create a
.env file in the root directory and set environment variables:
MONGODB_URL=your-mongodb-connection-url
OPENAI_API_KEY=your-openai-api-key
CLOUD_NAME=your-cloudinary-cloud-name
CLOUD_API_KEY=your-cloudinary-api-key
CLOUD_API_SECRET_KEY=your-cloudinary-api-secret-key
Start the development server:
- In the client directory: npm start
- In the root directory: npm start
Usage
- Open your web browser and navigate to http://localhost:3000 to access the application.
- Browse the collection of images generated by DALL-E AI.
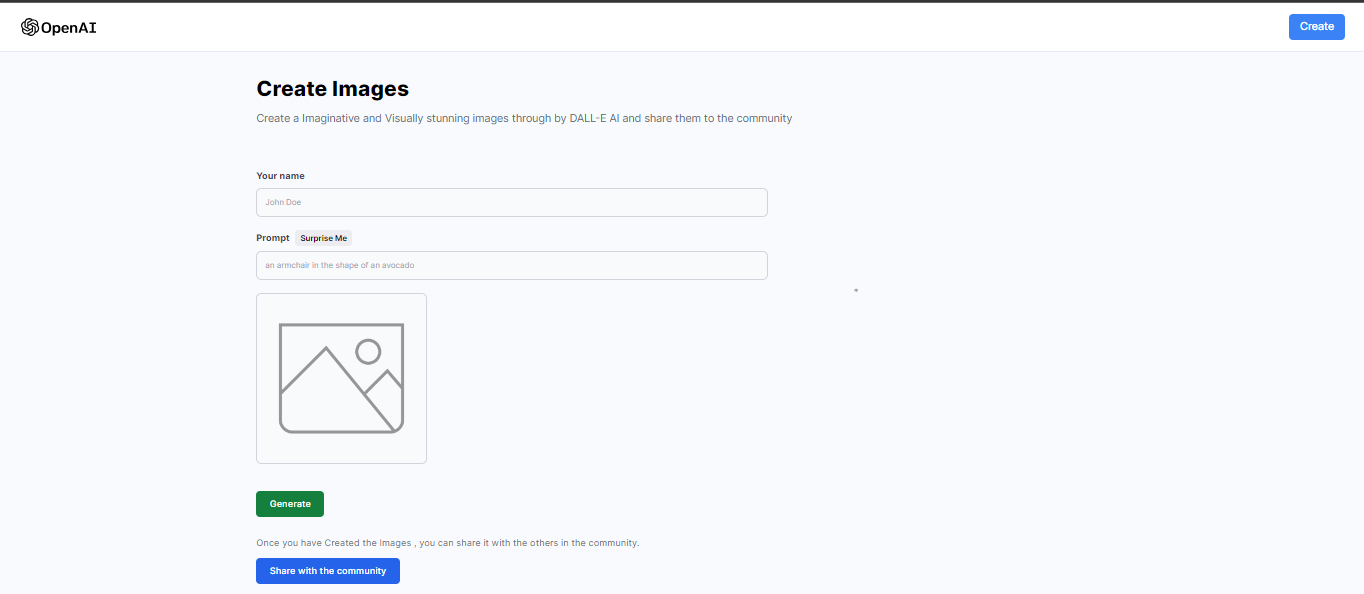
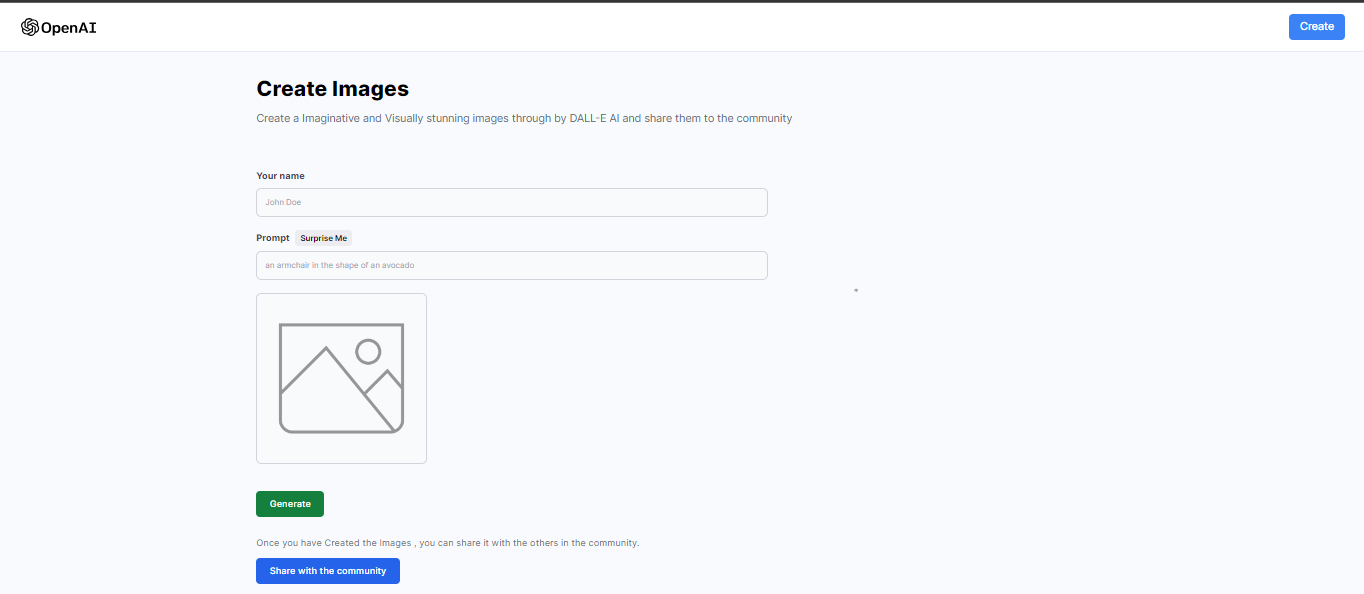
- Click on "Create" to generate your own image.
- Input a prompt and click "Generate" to see the generated image.
- Use the "Surprise Me" button to get a random prompt suggestion.
- Click "Share with the community" to contribute your creation to the collection.
API Documentation
The application uses APIs for generating images and managing posts. Check the individual route files for API details:
-
dalleRoutes.js: For generating images using the OpenAI DALL-E model.
-
postRoutes.js: For creating and fetching posts from the MongoDB database.

==========================================================================