MIT Scratch project
Inspired from MIT Scratch
Deployed at (Desktop Only): https://mit-scratch-clone-peeyush-goyal.netlify.app/



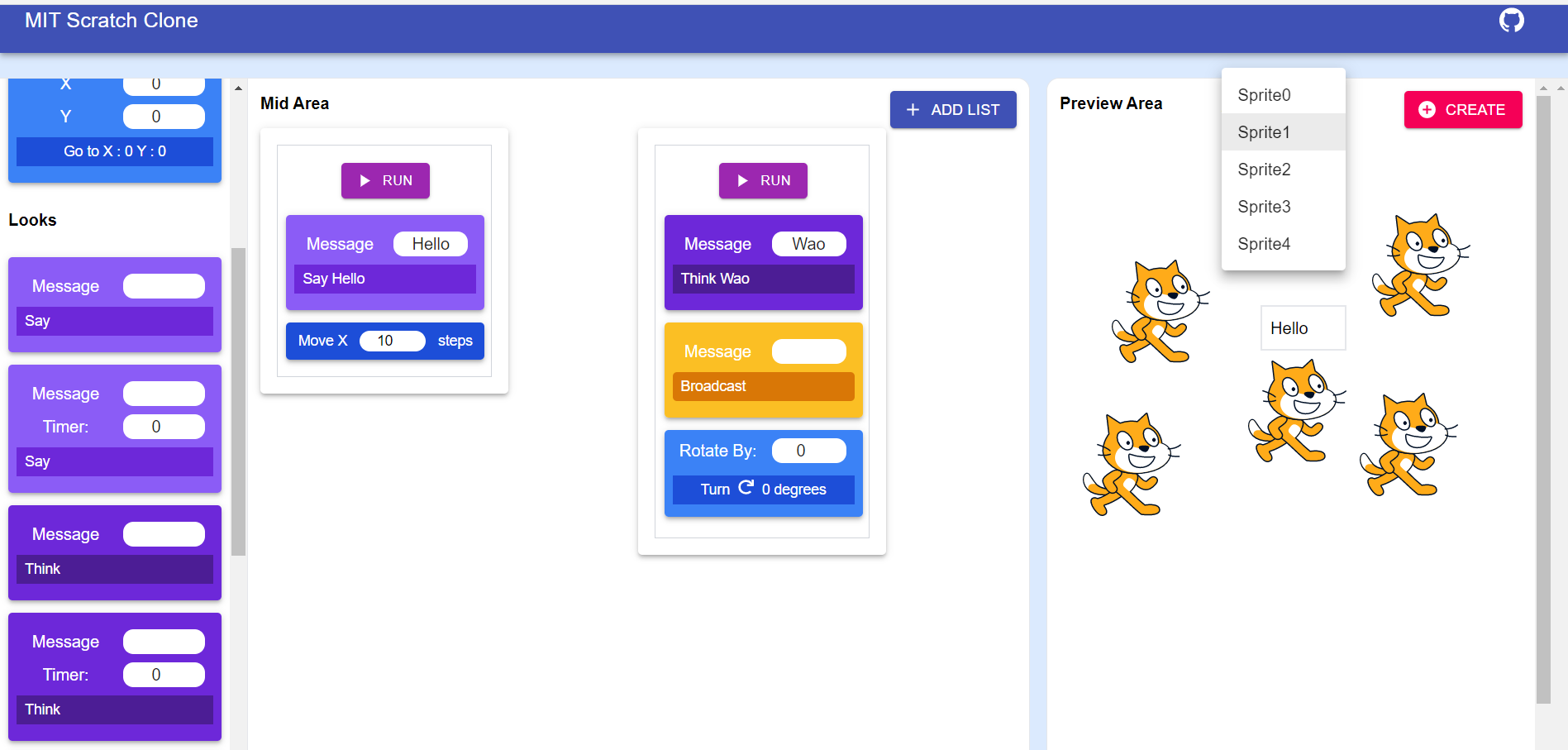
This project covers main features of 4 sections of MIT Scratch
Features
- Drag and Drop your favourite functions to the lists
- Move functions between lists
- If you want to remove any function from Mid Area just drag and drop outside list
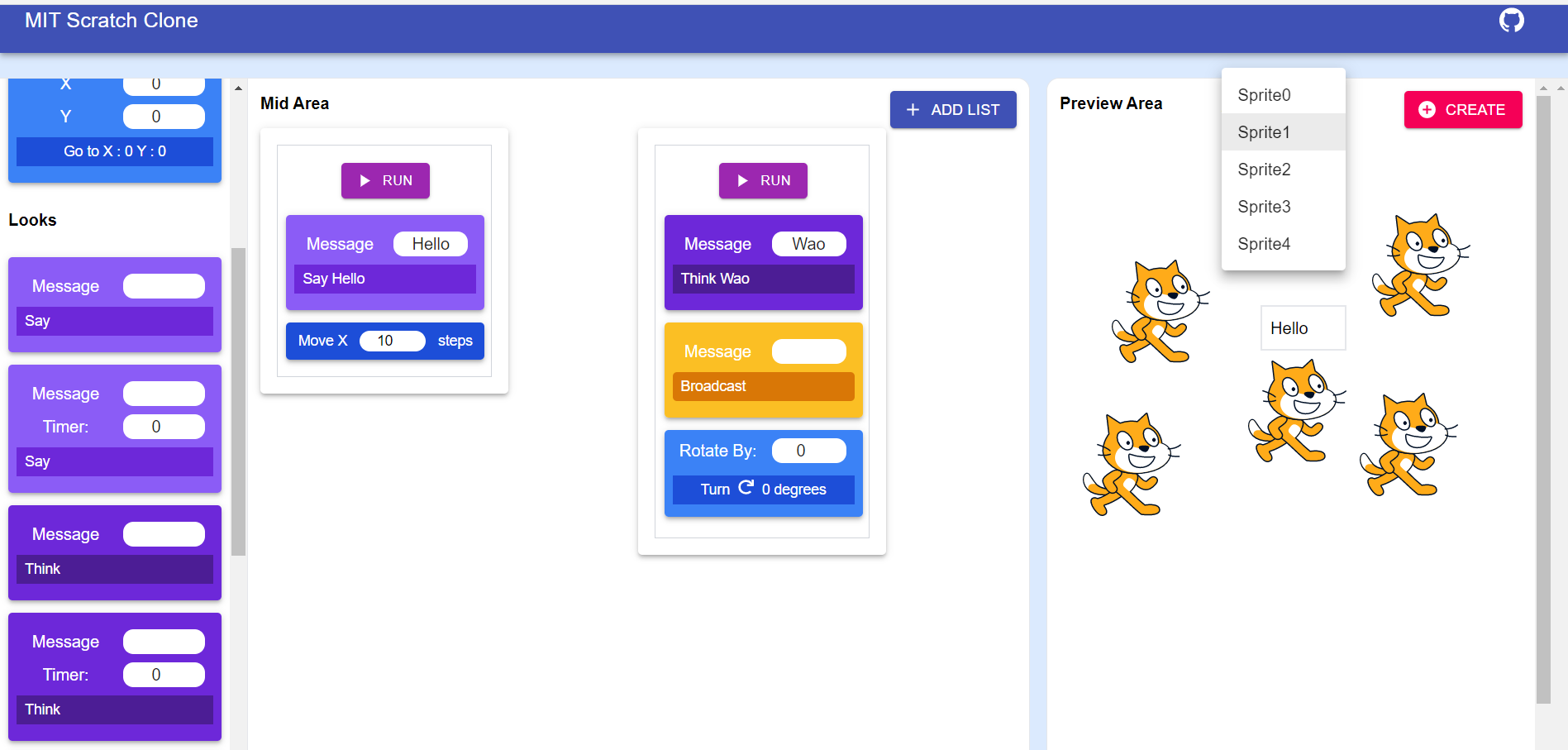
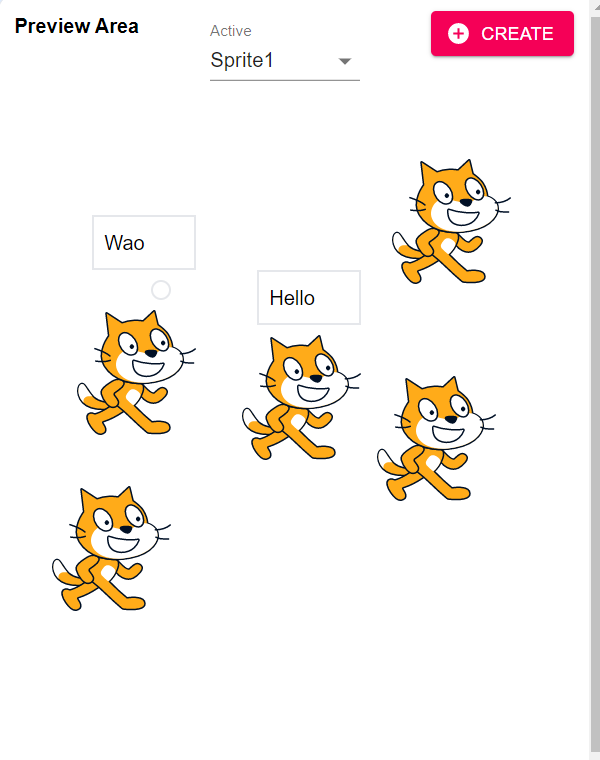
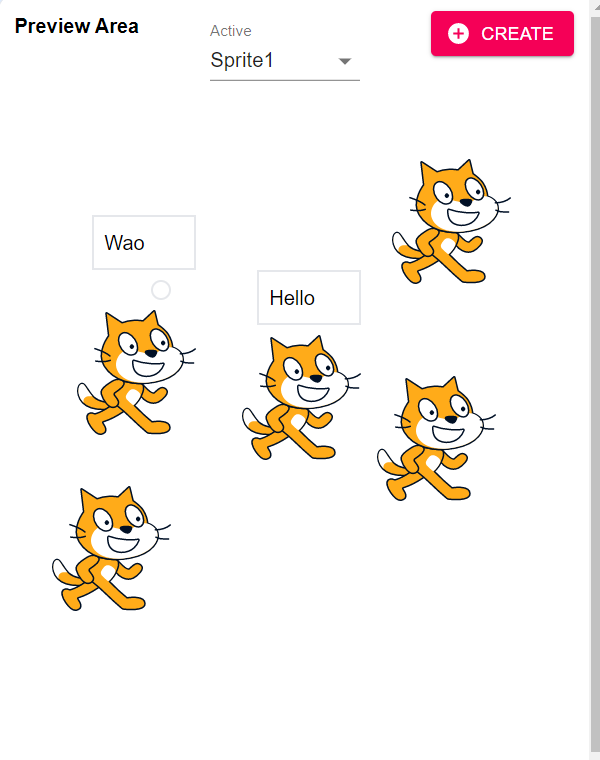
- You can create as many sprints as you want
- Move the sprint around Preview Area using Mouse
- Choose Sprint for which you want to execute you GUI Program
- Create as many as you like program lists
- Create long programs
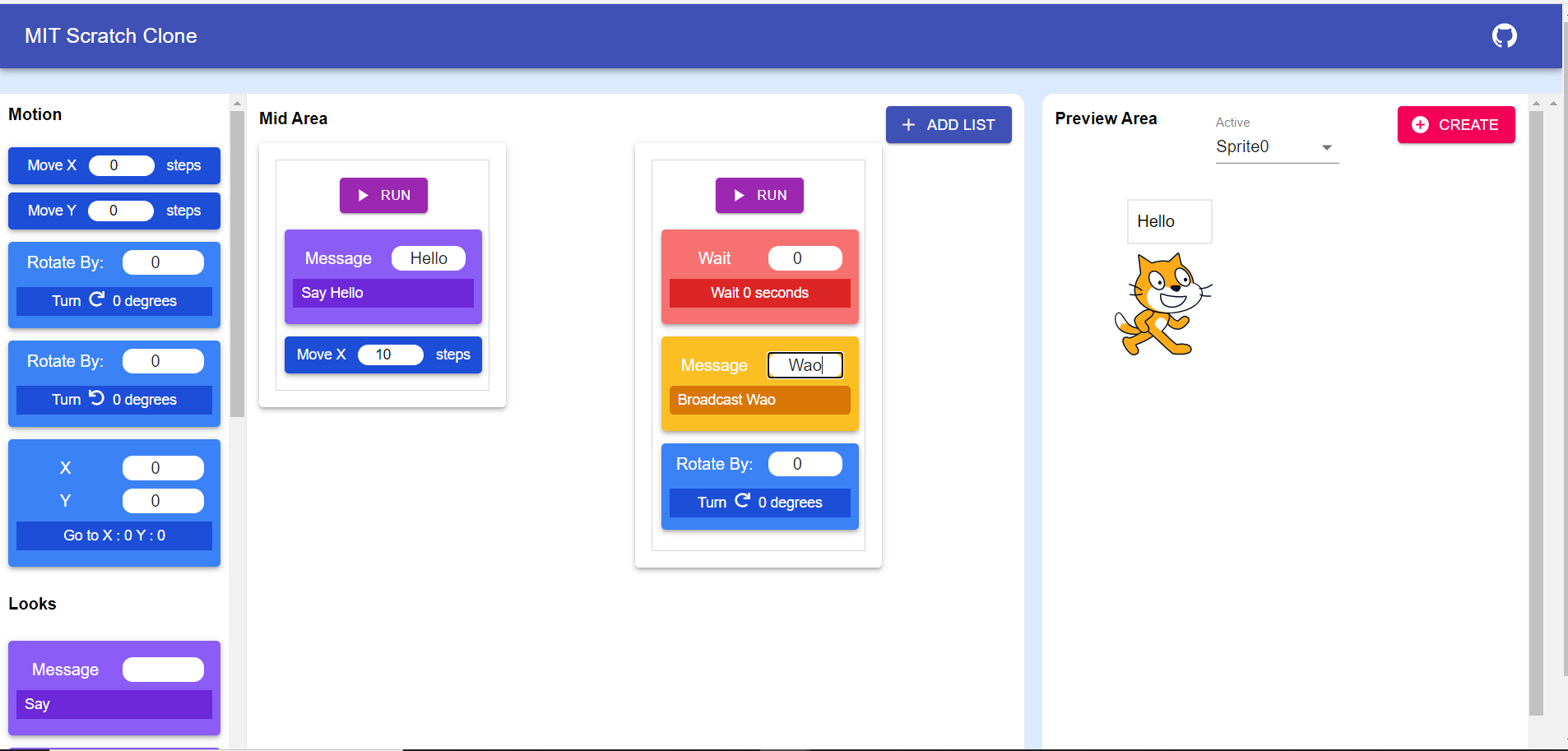
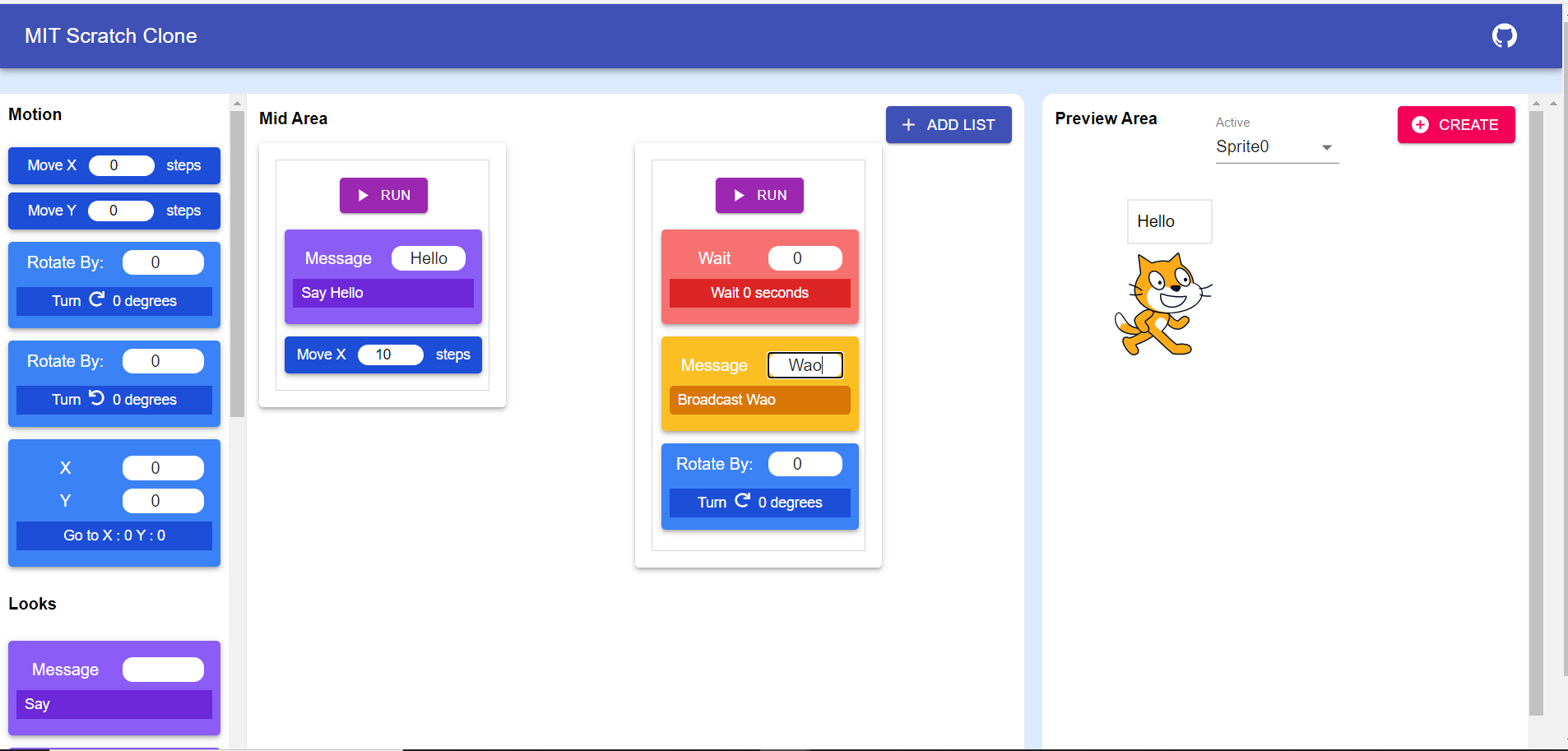
Sections
-
Motion
- Move in horizontal and vertical direction
- Rotate (Clockwise and Anti-Clockwise)
- Goto coordinate
-
Looks
- You want your sprint to say some message
- Show Message for some duration
- Thinking ability to Sprint
- Think for some defined time
- Disappear thoughts
- Show Sprint
- Hide Sprint
-
Events
- Broadcast a Message (Notification)
-
Control
- Wait for some duration
- Repeat certain functions for speicified amount of times
Tech Stack
- ReactJS
Libraraies
- TailwindCSS
- Notistack
- Redux
- Material UI
NOTE:
Almost All functions are attached with transition.
There might be some delay in executing few functions. I know you would be very much excited for seeing it in action. ?. Just a little patience ?
DO NOT COPY OR USE THIS FOR ANY COMMERCIAL PURPOSES
To get started:
- Run
npm i to install dependencies
- Run
npm start and open http://localhost:3000 to see the app