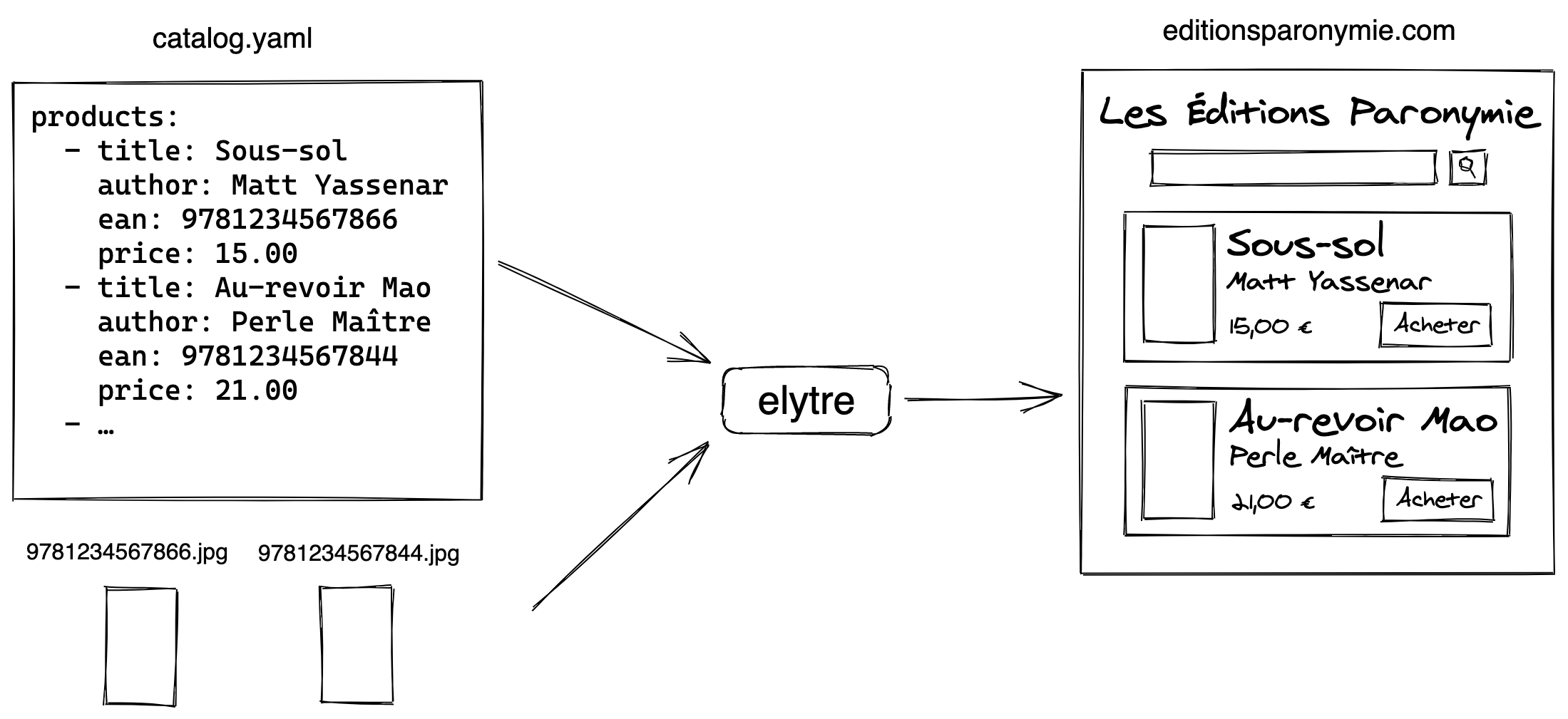
Elytre is a tool to build a serverless online bookstore with a search engine from a catalog file.

Elytre is still in early development and it would be unwise to use it in production at that stage. Expect breaking changes, strange bugs, broken tests and missing documentation until 1.0 is released (hopefully in 2021).
Requirements:
Node v14.15+
Yarn
Create an empty directory for your project
Initialize yarn: yarn init
Add Elytre: yarn add --exact elytre
Add both start and build scripts to your package.json:
{ "scripts": {"start": "elytre start","build": "elytre build"
}
}For your elytre site to be built successfully, your project directory will require at least three files:
a site.yaml file specifying your site's info and configuration (see
Site config file specification below)
a catalog.yaml file describing your books catalog (see
Catalog file specification below).
a styles.css stylesheet to customize your site's appearance (see
Stylesheet file specification below).
Optionnaly, you can add to your project directory:
a public directory containing assets that will be copied to the build
directory and can be referenced from your styles.css or site.yaml files
a covers directory containing cover images. Image file names must match the
following pattern: {ean}.jpg (e.g. 9781234567890.jpg), and the ean in an
image file name must match the ean of a product described in the catalog.
a pages directory containg custom pages using the MDX format. Page file
names must match the following pattern: {slug}.mdx, where slug will be
used for the custom page url. An about.mdx file will be available at/pages/about. MDX is a extension for the
markdown format that
supports JSX and allows importing React components.
Customize your site's configuration by adding a site.yaml file in your
project's directory.
# The site's title, as displayed in site's header and browser's tabtitle: Les Éditions Paronymie# The site's base url, with no trailing slashbaseUrl: https://paronymie.elytre.app# The site menusmenus: # Menu's slot can be header, nav or footer header: footer: … nav:# Menu contains a list of entries with a label (text) and a link (url)- label: About link: /pages/about- label: contact link: /contact/
Customize your products catalog by adding a catalog.yaml file in your
project's directory.
global: # global properties are applied to all products buyLink: https://www.librairiepartenaire.com/buy/:eanproducts: # A product - ean: 9781234567890title: Chaussons d'oursauthor: Laetitia Manicontributors: - name: Claude Monetrole: Cover artist # or "Author" or "Translator" or "Photographer"releaseDate: 2021-01-04pageCount: 641originalLanguage: en # or "fr" or "de"backCoverText: | # Markdown format *« Lorem ipsum dolor sit amet, consectetur adipiscing elit. »* Vivamus pharetra at tortor nec cursus. Proin accumsan sagittis molestie. Suspendisse euismod dolor quis elit egestas vulputate. Maecenas et nisl nec dui ullamcorper aliquam nec at erat. Praesent in nunc elit. Nam metus ante, ultrices sit amet lacinia non, feugiat vitae ligula. Mauris sollicitudin rutrum justo egestas dignissim. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Morbi euismod justo nec ipsum dapibus varius. Praesent ac auctor velit. Phasellus metus eros, dignissim eu ex consectetur, aliquam rutrum massa. Ut pharetra tellus tortor, eu dictum felis euismod ac. Nullam ut accumsan risus, sit amet consectetur leo. Nunc tristique posuere eros, sit amet condimentum neque consequat eu. Proin sollicitudin, lacus eleifend ullamcorper laoreet, turpis ante aliquet arcu, sit amet consectetur libero libero in dolor. Quisque sodales ipsum eget lectus cursus pharetra. Nam eu eleifend ipsum. extras: - type: youtube # Add an embed youtube video to product's pagehref: https://www.youtube.com/watch?v=dQw4w9WgXcQreviews: - text: Un très grand talent de la littérature poire.author: Mélodiesource: Librairie L'Arbre à Nèfles – ParissourceUrl: https://www.arbreanefles.com # Another product - ean: 9781234567811title: Sous-solauthor: Matt Yassenar
Customize your site's appearance by adding a styles.css file in your project's
directory.
.ElytreSite { /* This is a global wrapper for all your site. Here you can set page width, margins, etc. */}
.Header { /* How the site header is displayed */}
.Header .Menu { /* How the header menu is displayed */}
.Header .Menu .MenuEntry { /* How a single entry is displayed in the header menu */}
.Product { /* How a product is displayed */}
.Product .Product-cover-image { /* How a product cover image is displayed */}
.Product .Product-infos { /* How a product's infos (title, author, ean) are displayed */}
.Product .Product-title { /* How a product's title is displayed */}
.ProductList { /* How a list of products is displayed */}
.ProductList .Product { /* How a product is displayed when in a list of products */}
.HomeView .ProductList .Product { /* How a product appears when in a list on home page */}
.ProductView .Product { /* How a product is displayed when on a single product page */}
.Error404View .Error404View-title { /* How a title appears on a 404 error page */}
.Error404View .Error404View-reason { /* How the reasons appears if provided on a 404 error page */}
.Footer { /* How the site footer is displayed */}
.Footer-powered-by { /* The "Powered by Elytre" text in the footer can be hidden (please don't!) or made more discreet here */}$ yarn build
This will build your website for production in a build directory, ready for
deployment. You can serve this directory using any web server or static website
host.
$ yarn start
This will spin a local webserver for development on. Open http://localhost:1854/ to view it in your browser. The page will reload automatically if you edit files in your project's directory.
Lint code inside this repository with:
$ yarn lint
Run tests inside this repository with:
$ yarn test
Elytre is made of two main parts:
template/src: a template React site that is merged with user's customization
files to build the final elytre site
build/src: a node tool that builds the final elytre site using the React
template and user's customization file
Both are written in Typescript and needs to be transpiled before it can be used.
$ yarn build
Files are linted, tested and transpiled before the package is published to npm.
During development, template files can be watched and transpiled as they are changed:
$ yarn dev