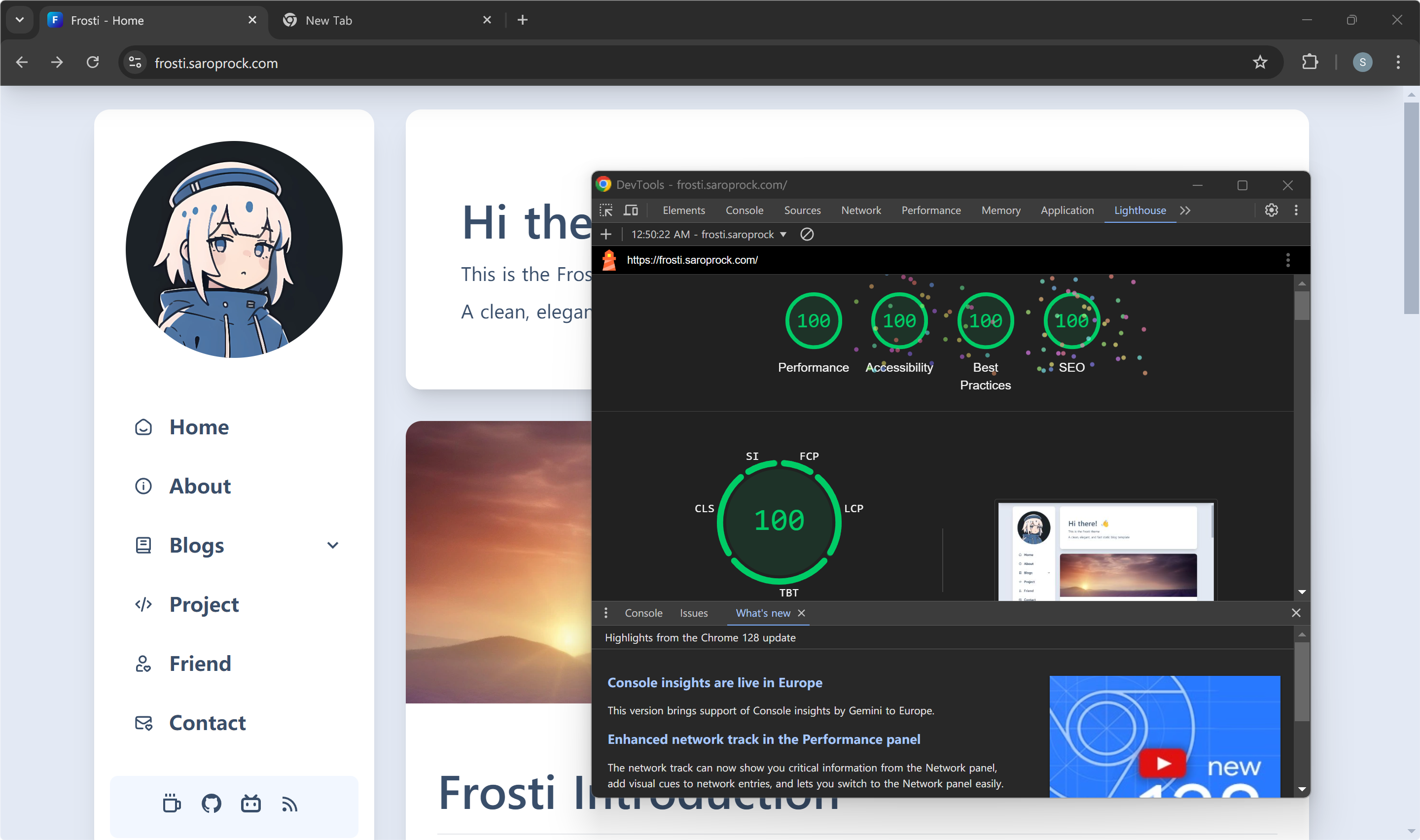
A simple, elegant, and fast static blog template! Built with Astro
Frosti Demo / ? Chinese README / ❤️My Blog
Tip
It is recommended to preview this theme first


consts.tsImportant
You need to configure the comment system yourself, see Waline for details on modifying srccomponentsCommentWaline.astro
| Name | Meaning | Required |
|---|---|---|
| title | Article title | Yes |
| description | Article summary | Yes |
| pubDate | Article date | Yes |
| image | Article cover | No |
| categories | Article categories | No |
| tags | Article tags | No |
| badge | Article badge | No |
Tip
You can pin your article by setting the badge attribute to Pin
Important
Frosti uses pnpm as the package manager. If you don’t have pnpm installed, please install it first.
Use Frosti by passing the --template parameter to the create astro command!
pnpm create astro@latest -- --template EveSunMaple/Frostinpm i -g pnpmgit clone --depth 1 https://github.com/EveSunMaple/Frosti.git Frosticd Frostipnpm ipnpm run dev # Start the debug server
pnpm run build # Build the project as static filesNote
Frosti is built using pnpm by default. If you encounter any errors, please run pnpm update.
Tip
You can also deploy Frosti using other methods such as Vercel, Netlify, etc. However, you need to be familiar with the basic usage of these services. Astro-supported deployment methods
If you have any questions or suggestions, feel free to submit an issue or communicate with the developers!
@Saicaca His inspiration was the main reason I created this theme
@WRXinYue Helped me a lot during my early days