vue weixin emojis
1.0.0
[Disclaimer] This repo can only be used for learning purposes. The cdn has been suspended. Please store the picture materials manually.
WeChat emoticon package plug-in, view online examples

npm i vue-weixin-emojis -S
// 引入安装包和样式
import WeixinEmojis from 'vue-weixin-emojis'
import 'vue-weixin-emojis/dist/vue-weixin-emojis.css'
Vue . use ( WeixinEmojis )Optional
If you want the emoticon picture to be placed on your server, you can place the picture qqface.png in the static folder of the project (such as: /public or /src/statics directory). And change the url parameter to the location of the image you placed.
Vue . use ( WeixinEmojis , { url : 'path/to/qqface.png' } )Picture material qqface.png
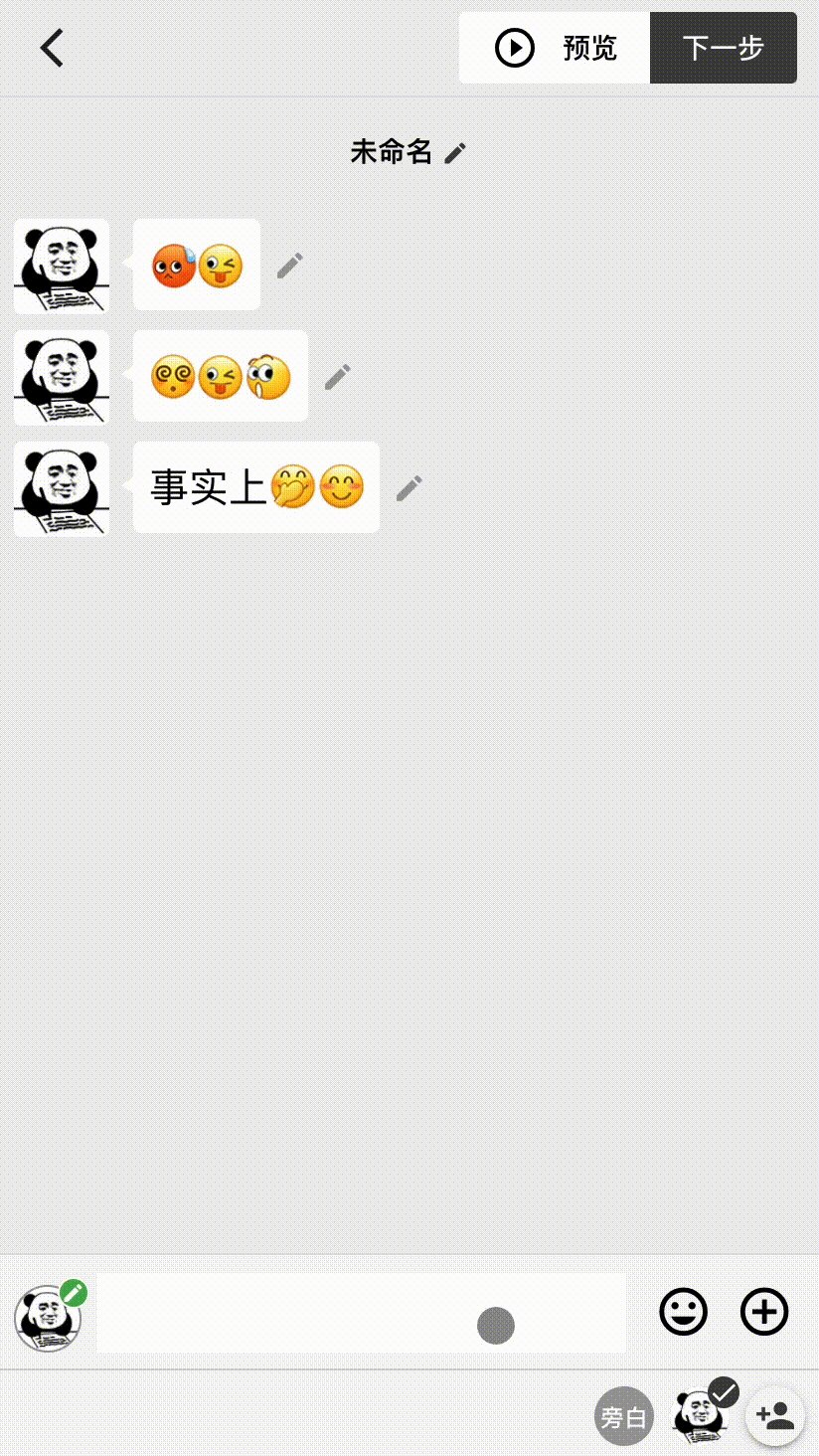
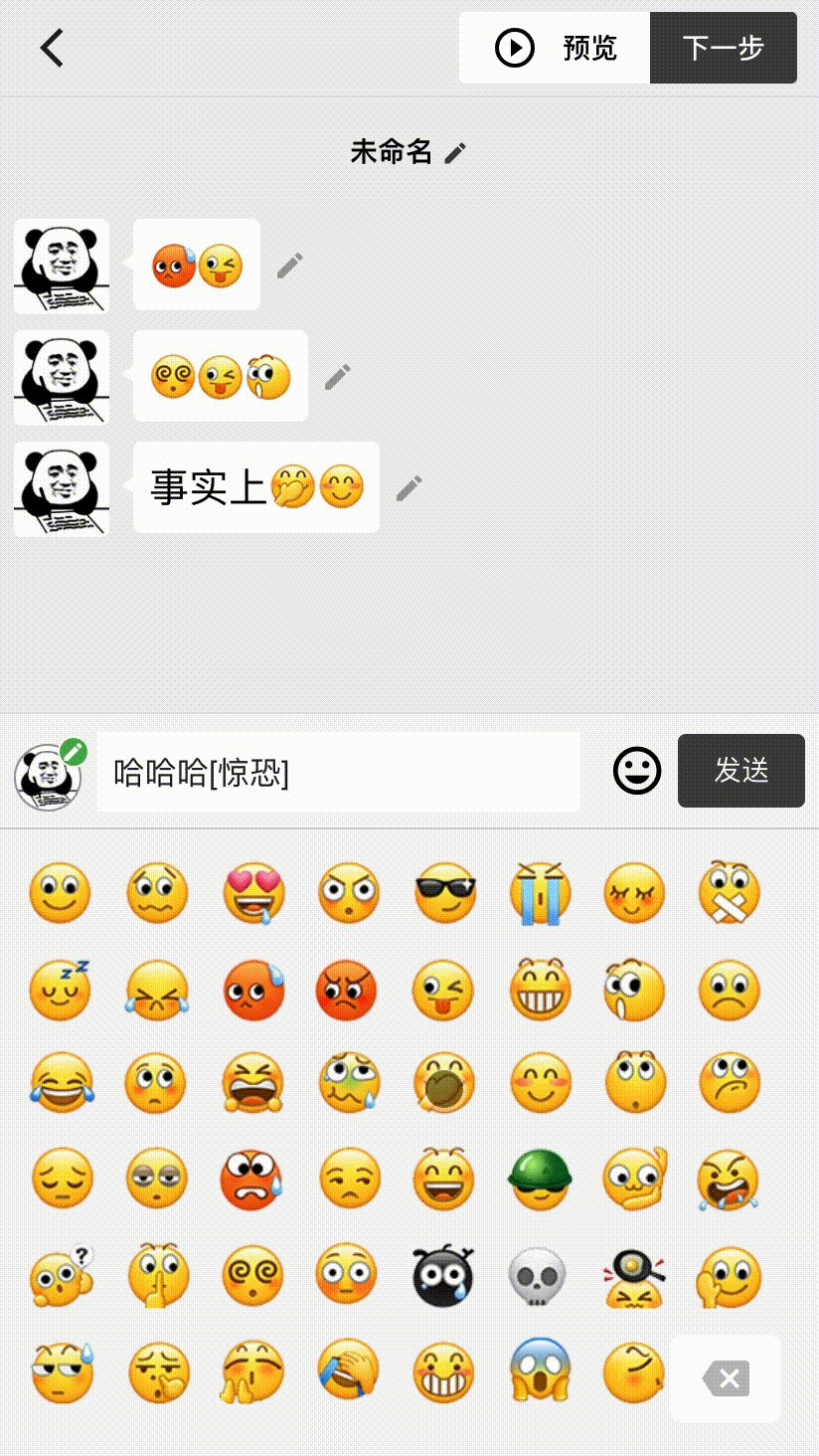
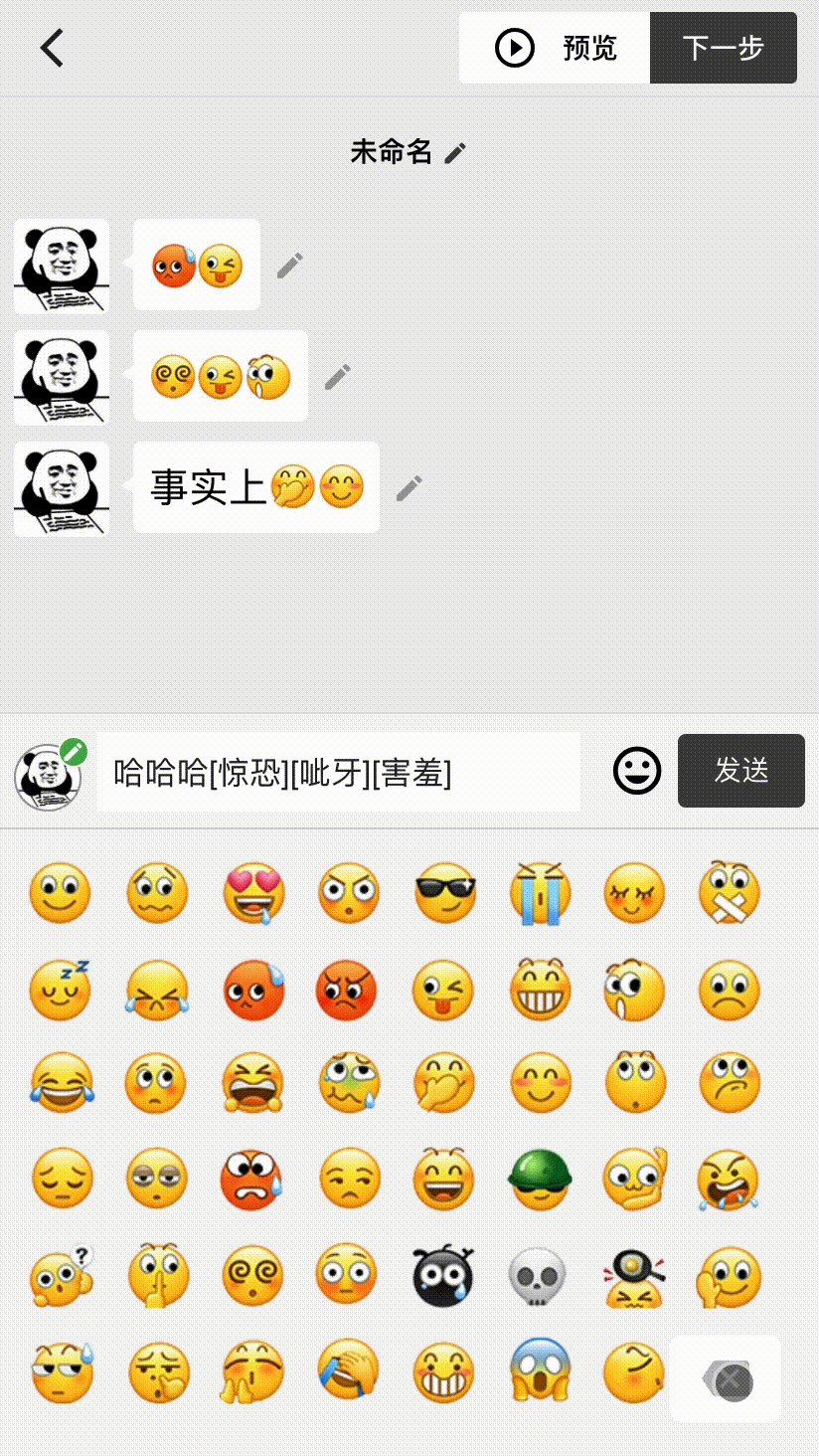
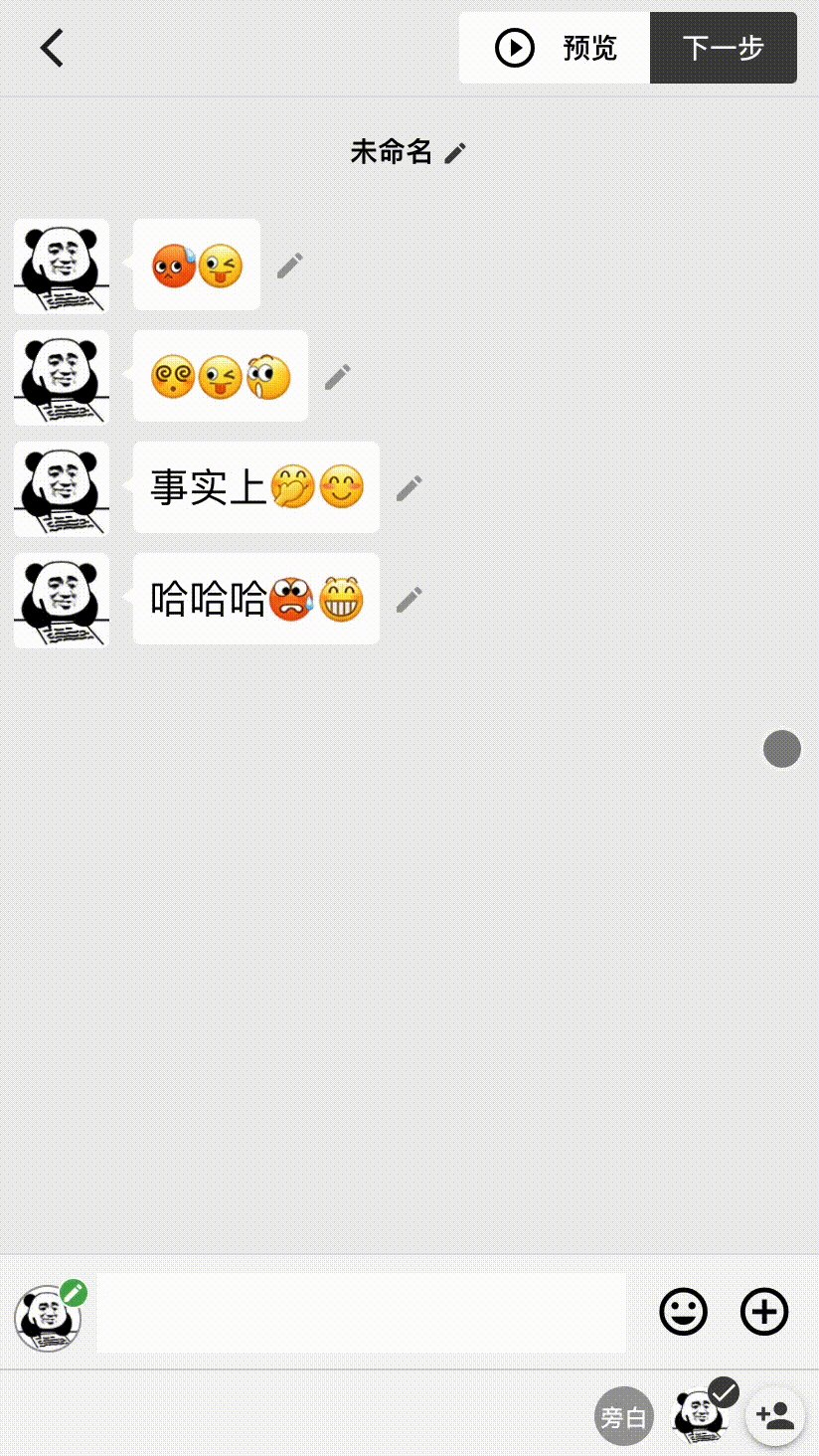
The emoticon panel component displays all WeChat emoticons. Clicking will automatically assign the corresponding emoticon key value to the value.
< emoji-picker v-model =" value " height =" 300px " button />Use the following method to convert to emoticon
// 需要在vue组件(实例)中调用
this . value = this . $string2emoji ( this . value )
// 修改已发出的表情,使用以下方法
this . value = this . $emoji2string ( this . value )
Welcome to add the author WeChat