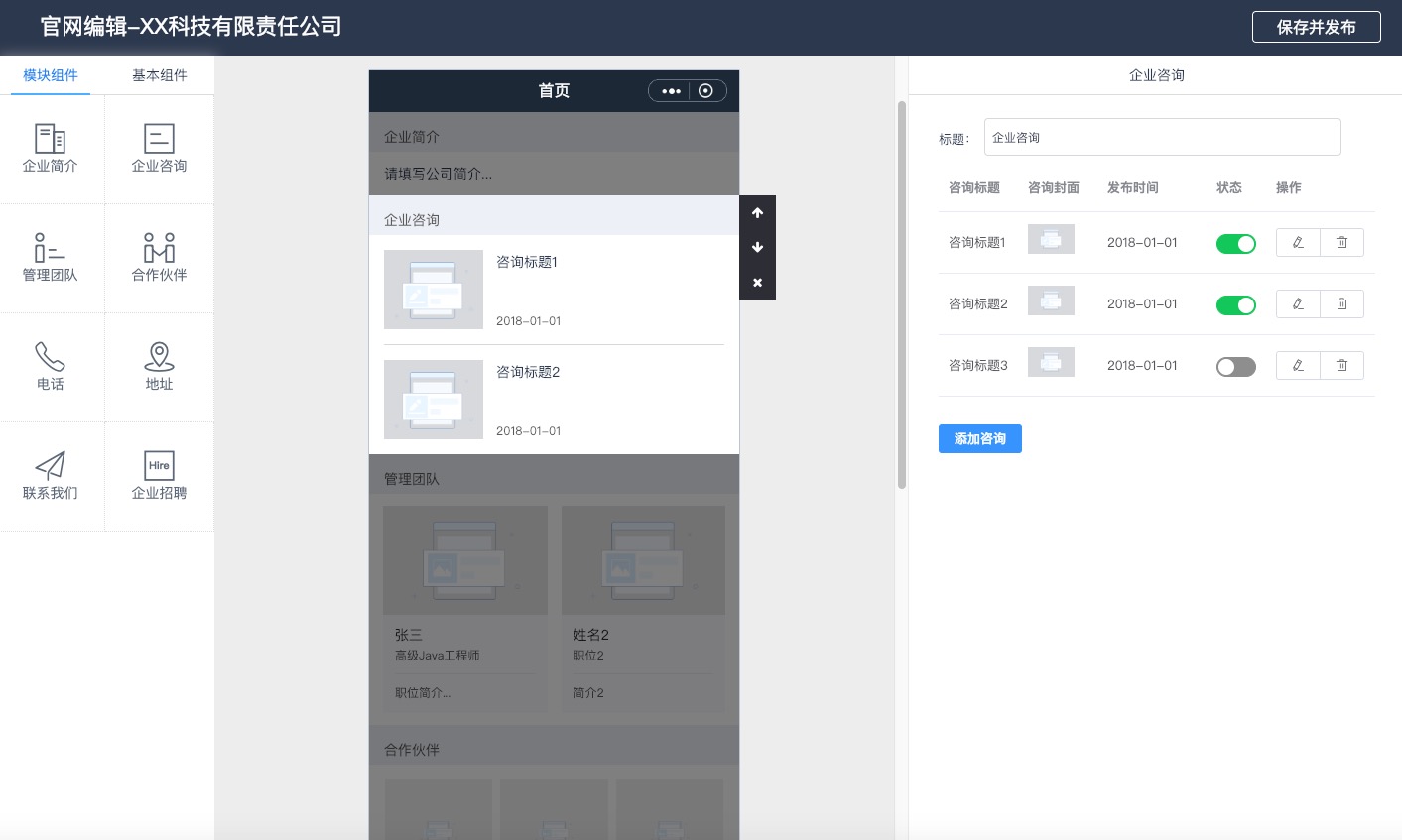
The goal of this project is to implement a fully visual designer for the WeChat mini program homepage and minimize the cost of creating a mini program homepage.

vue2 + vue-router + webpack + svg
[email protected]:CuiChuping/quick-site-admin.git
cd quick-site-admin
npm install
npm run dev
If it is helpful to you, you can click "Star" in the upper right corner to support it. Thank you! ^_^
Or you can "follow", I will continue to open source more interesting projects
Development environment macOS 10.14.2 (18C54) Chrome 71.0.3578.98 nodejs v10.3.0
If you have any questions, please raise them directly in Issues, or if you find a problem and have a very good solution, PR is welcome?
To view the demo please click here
Lower the threshold for creating WeChat mini programs and fully visualize the design. Users can build a colorful and connotative WeChat mini program in just a small amount of time.
.
├── build // webpack配置文件
├── config // 项目打包路径
|-- README.md
|-- index.html
`-- src
|-- assets // 静态资源
| |-- default.png
| |-- image-1.png
| |-- image-2.gif
| |-- image-2.png
| |-- image-3.png
| |-- image-4.png
| |-- image-default.png
| |-- image-upload.jpg
| |-- logo.png
| `-- menu.png
|-- components // 封装支持的小程序组件
| |-- base // 基础组件
| | `-- Editor.vue // 富文本编辑器组件
| |-- ComponentCard.vue // 组件卡片组件
| |-- ComponentTabs.vue // 组件Tab页组件
| |-- Header.vue // 页面头组件
| |-- PhoneBox.vue // 预览组件容器组件
| |-- SettingBox.vue // 设置组件容器组件
| |-- address // 地址组件
| | |-- AddressPreview.vue // 地址预览组件
| | `-- AddressSetting.vue // 地址设置组件
| |-- companyConsult // 企业咨询组件
| | |-- CompanyConsultPreview.vue // 企业咨询预览组件
| | `-- CompanyConsultSetting.vue // 企业咨询设置组件
| |-- companyInfo // 企业预览组件
| | |-- CompanyInfoPreview.vue // 企业简介预览组件
| | `-- CompanyInfoSetting.vue // 企业简介设置组件
| |-- companyPartner // 合作伙伴组件
| | |-- CompanyPartnerPreview.vue // 合作伙伴预览组件
| | `-- CompanyPartnerSetting.vue // 合作伙伴设置组件
| |-- contactMe // 联系我们组件
| | |-- ContactMePreview.vue // 联系我们预览组件
| | `-- ContactMeSetting.vue // 联系我们设置组件
| |-- image // 图片组件
| | |-- ImagePreview.vue // 图片预览组件
| | `-- ImageSetting.vue // 图片设置组件
| |-- manageTeam // 管理团队组件
| | |-- ManageTeamPreview.vue // 管理团队预览组件
| | `-- ManageTeamSetting.vue // 管理团队设置组件
| |-- phone // 电话组件
| | |-- PhonePreview.vue // 电话预览组件
| | `-- PhoneSetting.vue // 电话设置组件
| |-- text // 文本组件
| | |-- TextPreview.vue // 文本预览组件
| | `-- TextSetting.vue // 文本设置组件
| |-- title // 标题组件
| | |-- TitlePreview.vue // 标题预览组件
| | `-- TitleSetting.vue // 标题设置组件
| `-- white // 占位符组件
| |-- WhitePreview.vue // 占位符预览组件
| `-- WhiteSetting.vue // 占位符设置组件
|-- main.js // 程序入口文件,加载各种公共组件
|-- App.vue // 页面入口文件
|-- router // 路由配置
| `-- index.js // 路由统一配置
|-- styles // 样式文件
| |-- common.css // 全局通用样式
| `-- fonts // 字体文件
| |-- icomoon.ttf // 字体图标
| `-- icomoon.woff // 字体图标
`-- views // Vue页面
`-- ColEditWindow.vue // 编辑器主页面
19 directories, 47 files
GPL