Ecommerce MERN Dashboard
1.0.0
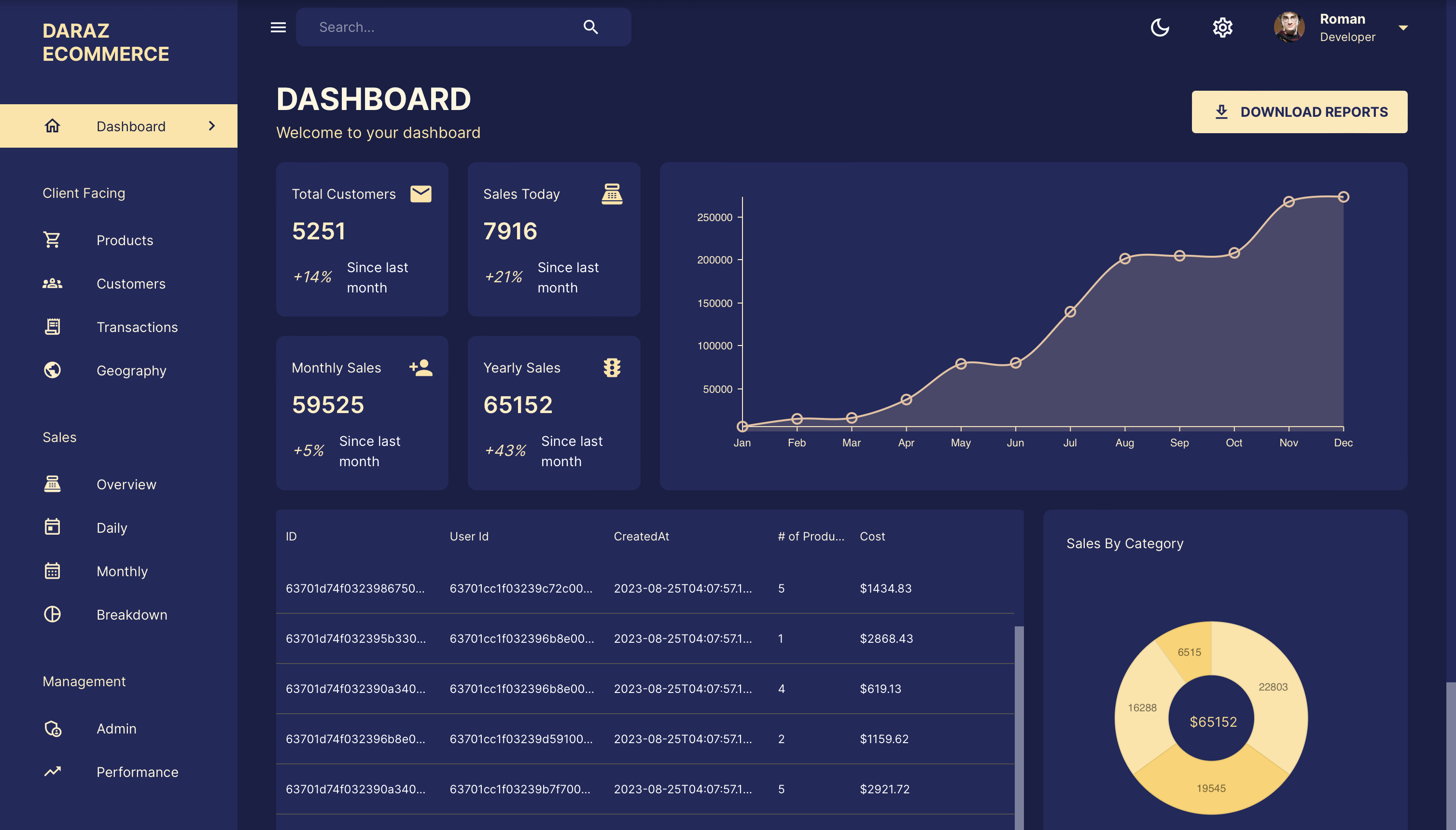
This repository showcases a comprehensive admin dashboard application built using the MongoDB, Express.js, React, and Node.js (MERN) stack.

server/: Backend source code and configuration files.client/: Frontend source code, components, and styles.screenshots/: Screenshots showcasing the application's different pages.$ git clone https://github.com/Romansth/Ecommerce-MERN-Dashboard.git
$ cd client
$ echo "REACT_APP_BASE_URL= http://localhost:5002" >> src/.env.local
$ npm i
$ npm run build
$ npm start
$ cd server
$ npm i
Create an account on MongoDB. Create a new database. Go to connect -> node js -> copy the token.
Create a .env file in the server base directory and add the following:
MONGO_URL = 'YOUR_MONGODB_TOKEN'
PORT= 5002Next, go to /server/index.js and uncomment these lines:
data imports
import User from "./models/User.js";
import Product from "./models/Product.js";
import ProductStat from './models/ProductStat.js';
import Transaction from './models/Transaction.js';
import OverallStat from './models/OverallStat.js';
import AffiliateStat from './models/AffiliateStat.js';
import {
dataUser, dataProduct, dataProductStat, dataTransaction, dataOverallStat, dataAffiliateStat
} from "./data/index.js";/* ONLY ADD DATA ONE TIME */
AffiliateStat.insertMany(dataAffiliateStat);
OverallStat.insertMany(dataOverallStat);
Transaction.insertMany(dataTransaction);
Product.insertMany(dataProduct);
ProductStat.insertMany(dataProductStat);
User.insertMany(dataUser);Then, start the server
$ npm run dev
Stop the server after it runs. This will push the demo data to your mongodb database.
$ npm run dev
Access the web app on https://localhost:5002.
(Note: both client and server should run concurrently for the web app to function.)
client/ directory to understand the UI components and data visualizations.server/ directory to grasp the API endpoints and data handling.This project is licensed under the MIT License.