
Features:
✅ Up-to-date dependencies
✅ Database: SQLite
✅ DB Tools: SQLAlchemy ORM, Flask-Migrate (schema migrations)
✅ Session-Based authentication (via flask_login), Forms validation
✅ Docker
✅ CI/CD via Render
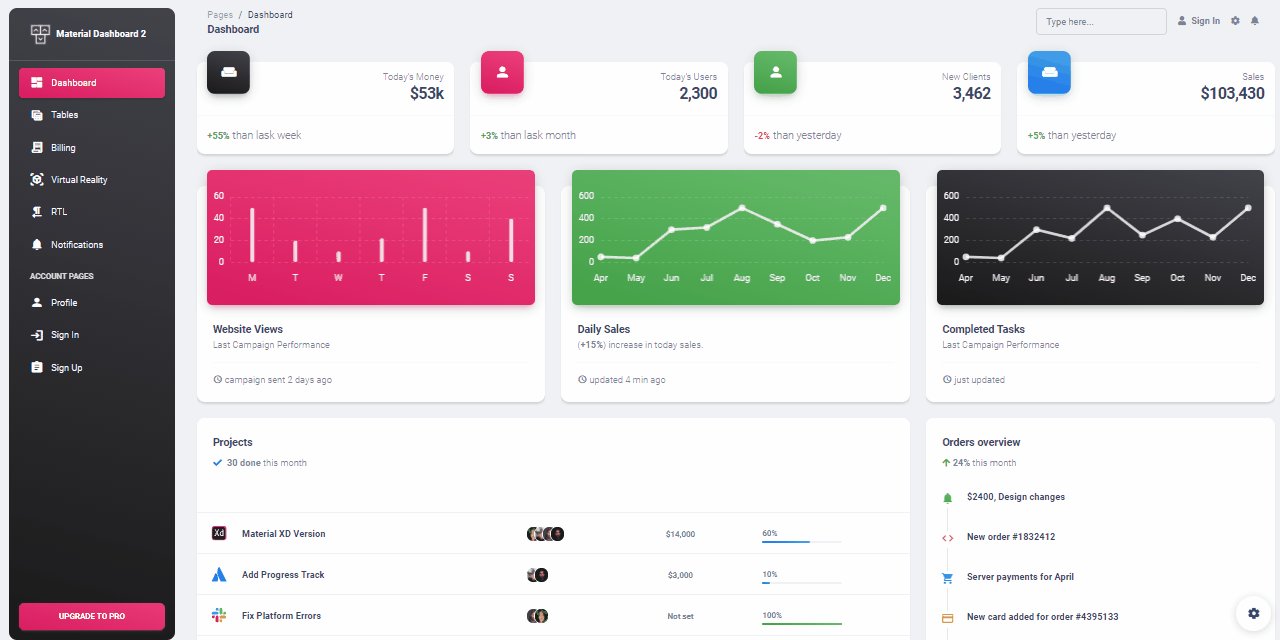
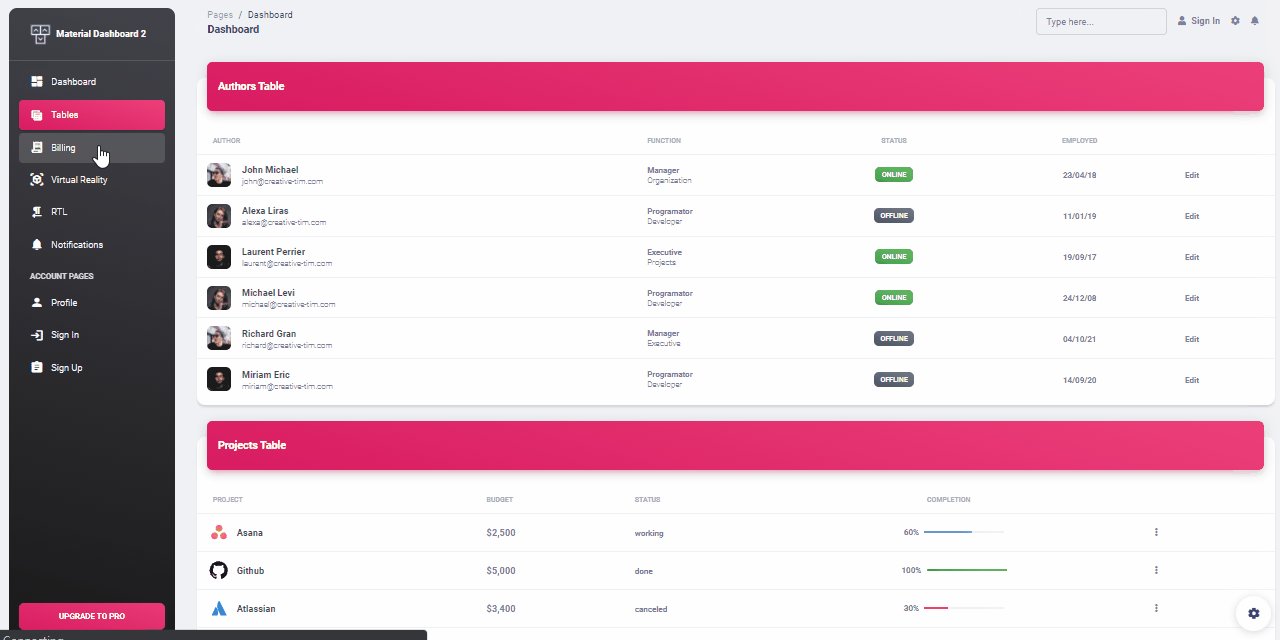
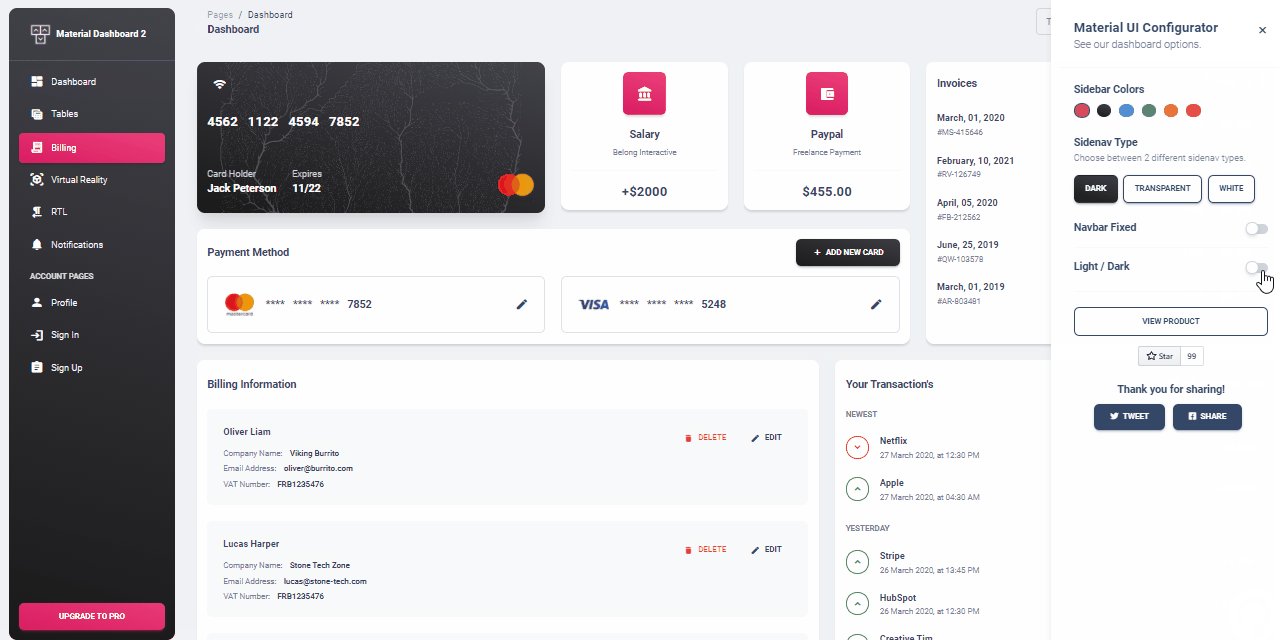
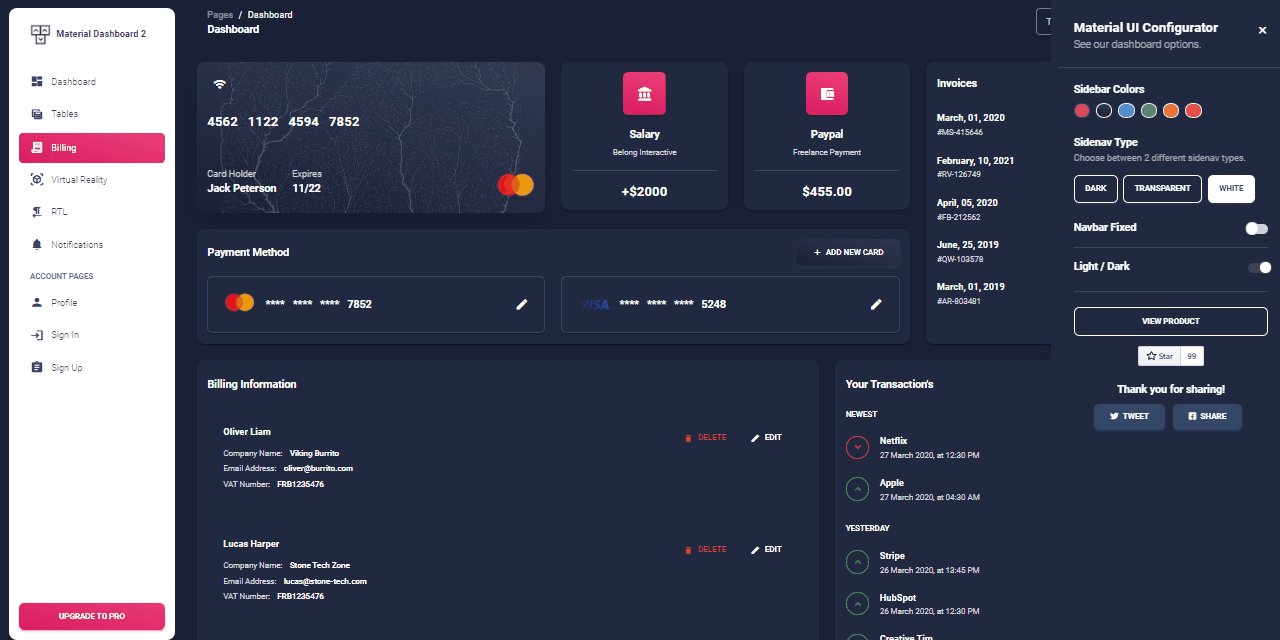
Demo
Docker Support
Quick Start
Documentation
File Structure
Browser Support
Resources
Reporting Issues
Technical Support or Questions
Licensing
Useful Links
To authenticate use the default credentials test / pass or create a new user on the registration page.
Material Dashboard Flask Login Page
Step 1 - Get the code
$ git clone https://github.com/app-generator/material-dashboard-flask.git $ cd material-dashboard-flask
Step 2 - Start the APP in
Docker
$ docker-compose up --build
Visit http://localhost:5085 in your browser. The app should be up & running.
Step 1 - Get the code
$ # Get the code$ git clone https://github.com/creativetimofficial/material-dashboard-flask.git $ cd material-dashboard-flask $ $ # Virtualenv modules installation (Unix based systems)$ virtualenv env $ source env/bin/activate $ $ # Virtualenv modules installation (Windows based systems)$ # virtualenv env$ # .envScriptsactivate$ $ # Install modules - SQLite Database$ pip3 install -r requirements.txt $ $ # OR with PostgreSQL connector$ # pip install -r requirements-pgsql.txt$ $ # Set the FLASK_APP environment variable$ (Unix/Mac) export FLASK_APP=run.py $ (Windows) set FLASK_APP=run.py $ (Powershell) $env:FLASK_APP = ".run.py"$ $ # Set up the DEBUG environment$ # (Unix/Mac) export FLASK_ENV=development$ # (Windows) set FLASK_ENV=development$ # (Powershell) $env:FLASK_ENV = "development"$ $ # Start the application (development mode)$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)$ # --port=5000 - specify the app port (default 5000) $ flask run --host=0.0.0.0 --port=5000 $ $ # Access the dashboard in browser: http://127.0.0.1:5000/
Note: To use the app, please access the registration page and create a new user. After authentication, the app will unlock the private pages.
The documentation for the Material Dashboard Flask is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
Demo: https://www.creative-tim.com/live/material-dashboard-flask
Download Page: https://www.creative-tim.com/product/material-dashboard-flask
Documentation: https://demos.creative-tim.com/material-dashboard-flask/docs/1.0/getting-started/getting-started-flask.html
License Agreement: https://www.creative-tim.com/license
Support: https://www.creative-tim.com/contact-us
Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Material Dashboard Flask. Here are some advices for our users that want to report an issue:
Make sure that you are using the latest version of the Material Dashboard Flask. Check the CHANGELOG from your dashboard on our website.
Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
Some issues may be browser-specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
Copyright 2019 - present Creative Tim
Licensed under Creative Tim EULA
More products from Creative Tim
Tutorials
Freebies from Creative Tim
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/CreativeTimOfficial
Material Dashboard Flask - Provided by Creative Tim and AppSeed