This project is not maintain. You can check our new version Low-Code Editor in staringos/mtbird
This project will no longer be maintained, you can check out our new version of the open source low-code editor staringos/mtbird

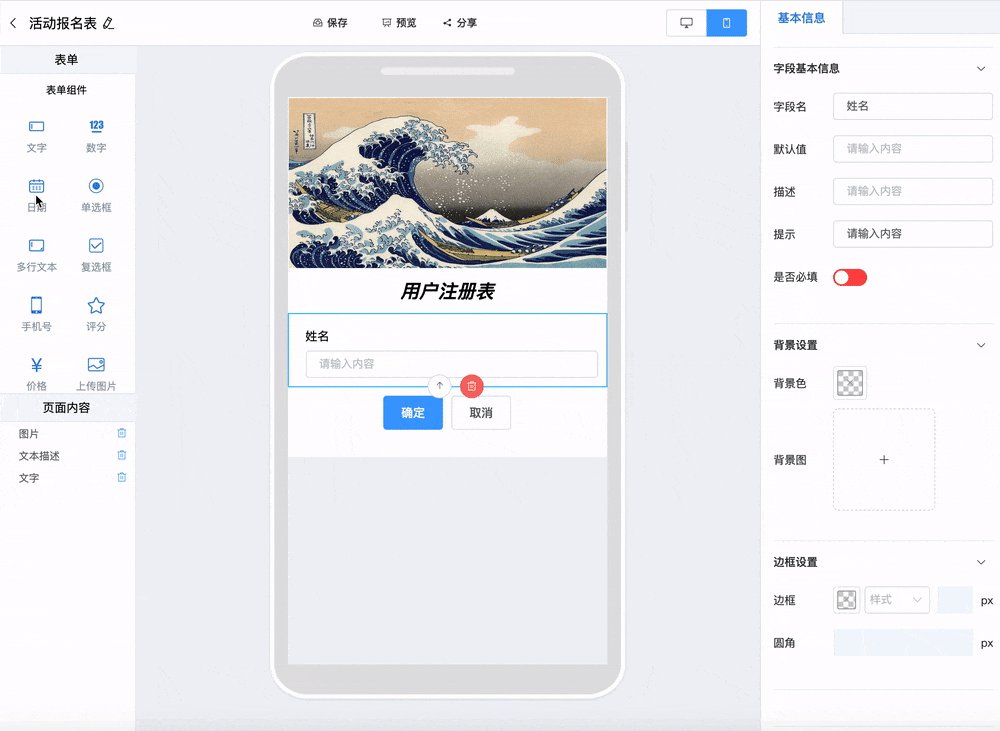
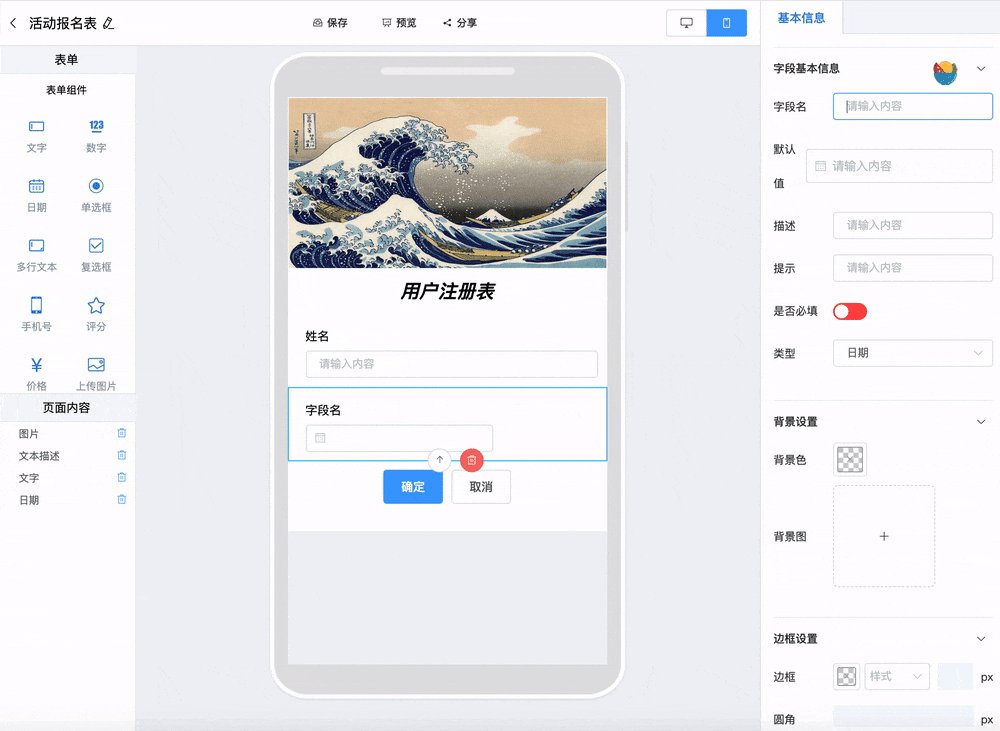
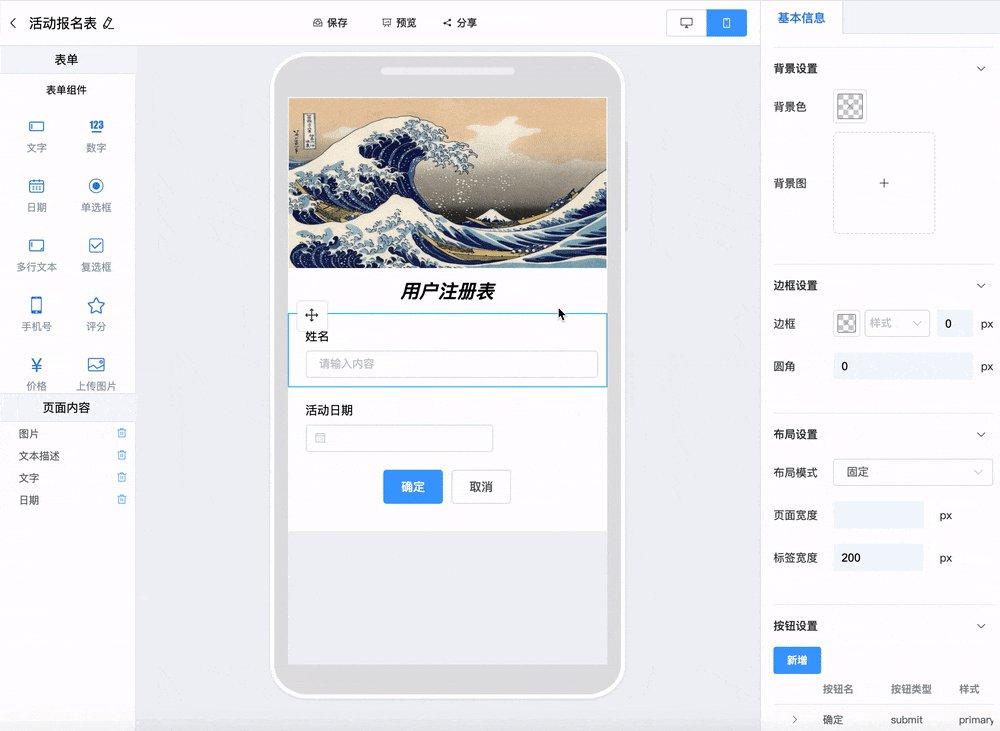
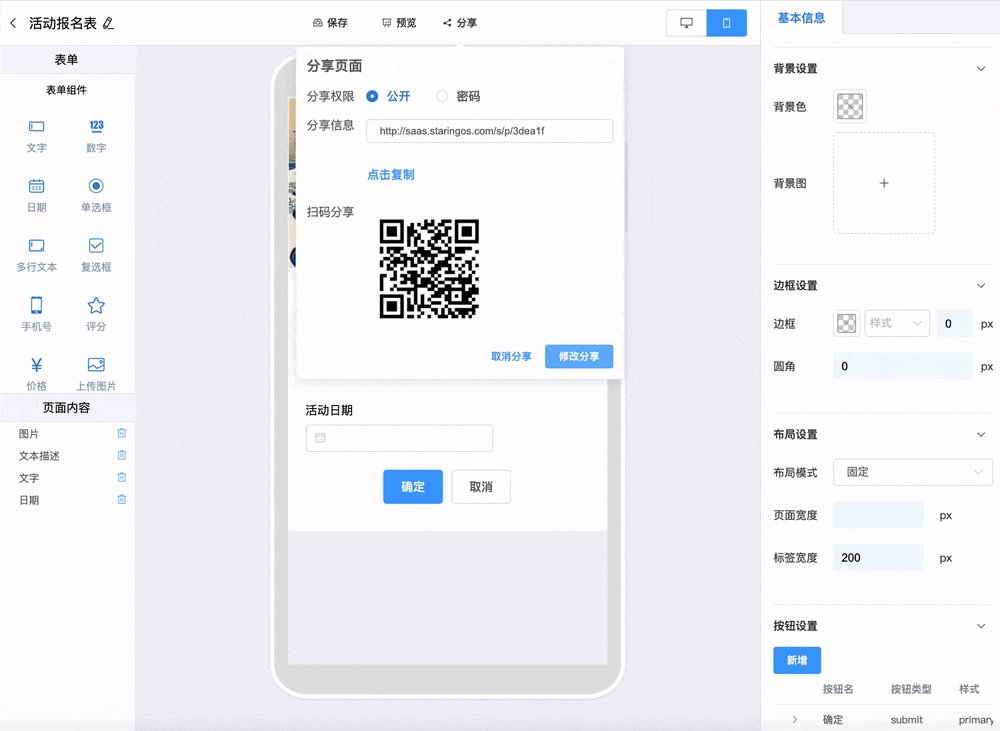
Lightweight no-code editor for website , H5 page and Form . Build your application without code!
[Chinese document]
[Example]

Dependencies:
Recommend: Fork example project to getting start. or manually import:
yarn add @tefact/editorimport "@tefact/editor/lib/index.css"@tefact package to your webpack transport. webpack.config.js or nuxt.config.js
{
"build" : {
"transpile" : [
/@tefact/*/
],
}
}< template >
< Editor
:value = " target "
:editorSetting = " editorSetting "
></ Editor >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Editor , { getDefaultFeature } from " @tefact/editor " ;
export default Vue . extends ({
data() {
return {
target: getDefaultFeature ( " page " ),
editorSetting: {}
}
},
components: {
Editor
}
})
</ script >Target is an object that we edit for. It can be a H5 Page / Form Page or website Page. It's a JSON data structure for descript how a Page for Form looks like.
You can use getDefaultFeature in @tefact/editor to generate default target data. And save it to somewhere, it can be used directly to @tefact/feature-form or @tefact/feature-page
@tefact/editor is an Edit view for feature page or form.
@tefact/feature-page is a view component for those target has a featureType = page . To preview a page, you can do:
< template >
< Page :value = " target " ></ Page >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Page , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Page
}
})
</ script > Same like page , @tefact/feature-form is use for preview or display those target has a featureType = form , you can do:
< template >
< Form :value = " target " ></ Form >
</ template >
< script lang="ts">
import Vue from " vue " ;
import Form , { DFFAULT } from " @tefact/feature-page " ;
export default Vue . extends ({
data() {
return {
target: DFFAULT
}
},
components: {
Form
}
})
</ script >PRs & Issues are all welcome, feel free to ask questions or submit your code.
CONTRIBUTING
Scan with wechat, join our group.
