
Seezoon Stack aims at rapid development and makes certain trade-offs in development speed and code structure. In any case, you will see a very authentic use of common Java development frameworks. This project adopts a mainstream development framework, and packaging, compilation, and deployment are all completed in accordance with the standards of large companies and continuously and gradually improved.
Detailed documentation and demonstration address: https://doc.stack.seezoon.com
Account: admin
Password: 123456 The current Alibaba Cloud server has expired, the document can be accessed, but the system is temporarily inaccessible.
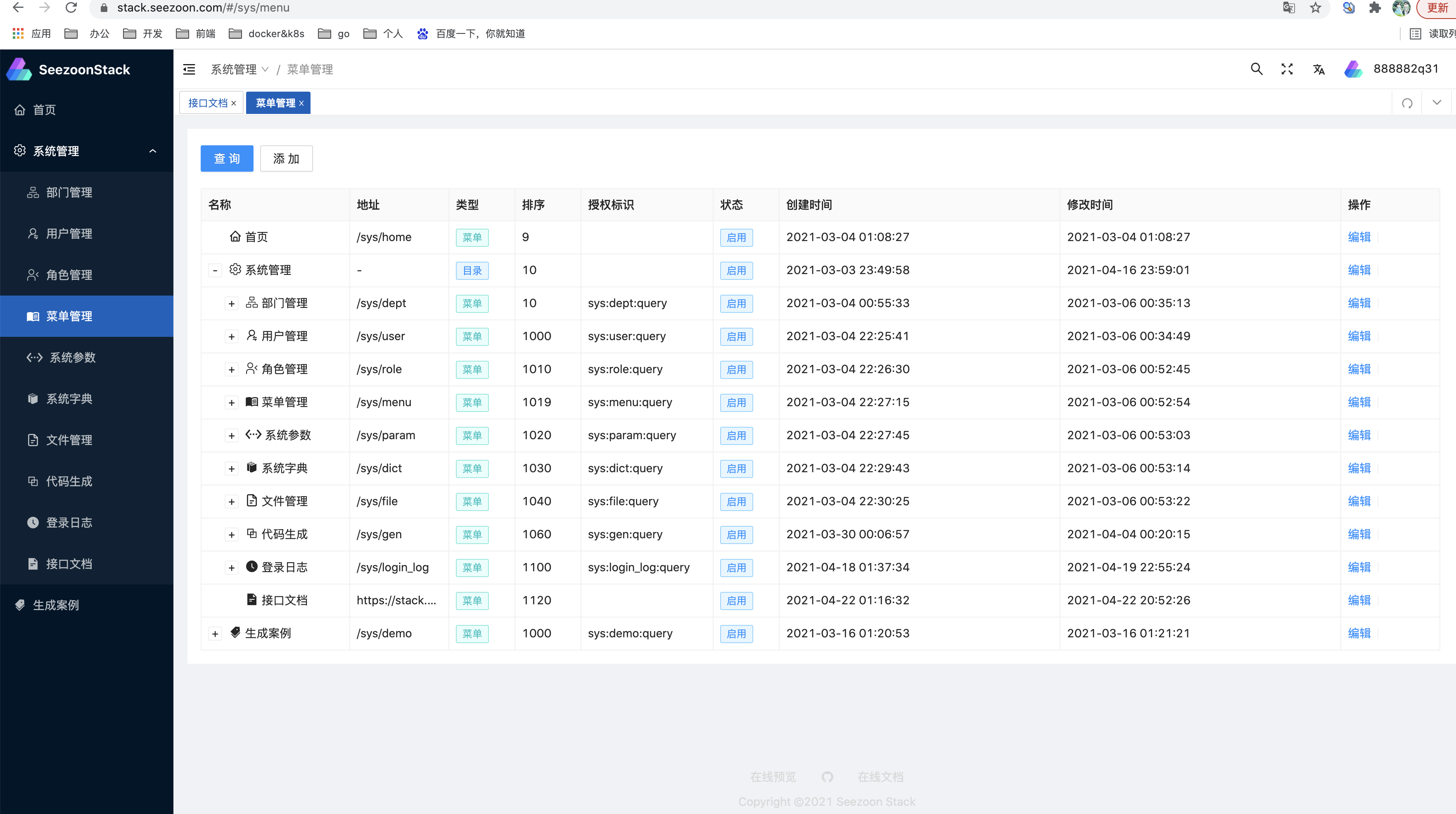
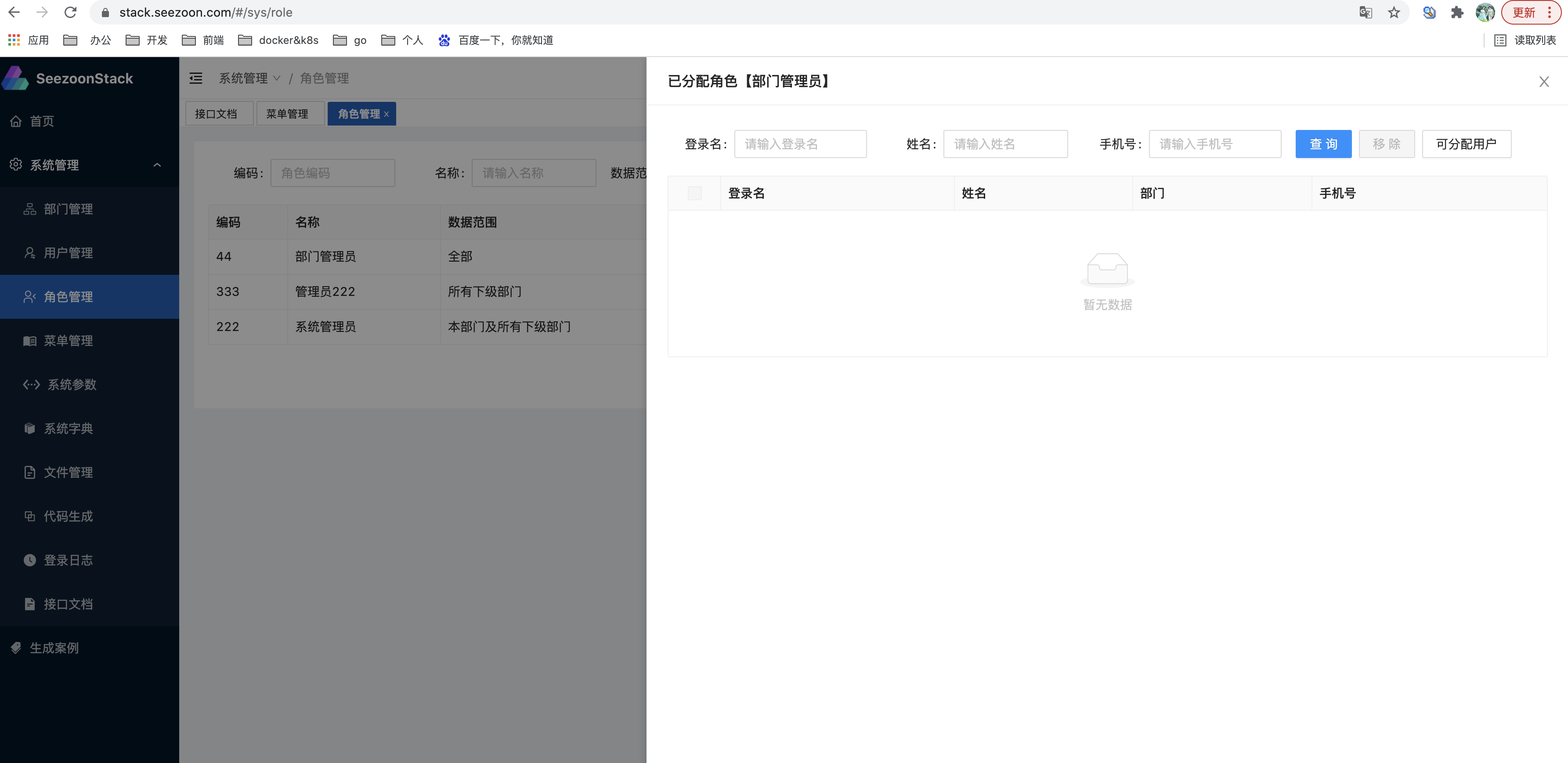
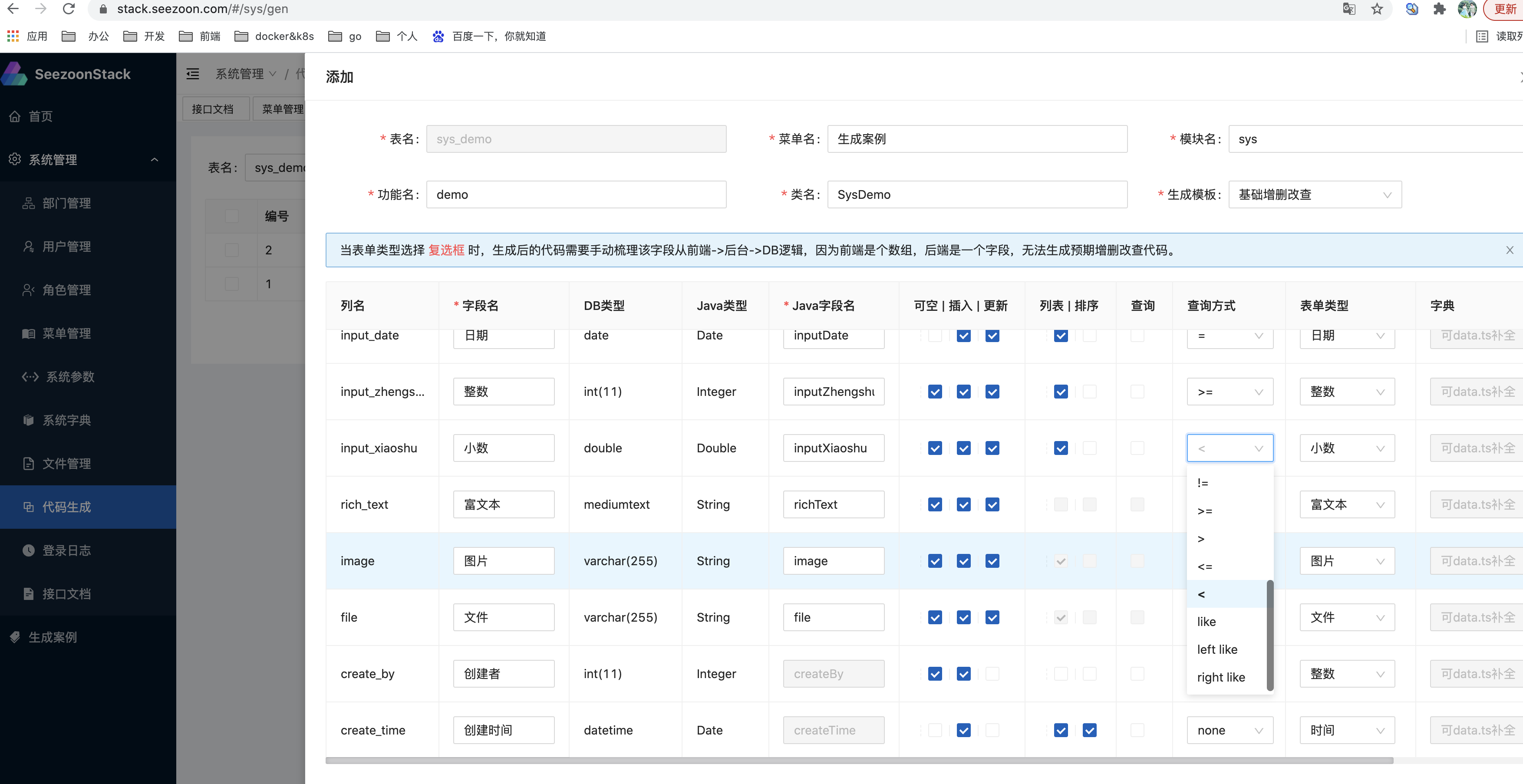
Some renderings:



Seezoon Stack is completed using the most cutting-edge front-end and back-end technology stacks.
Main background framework:
| Frame name | frame address | illustrate |
|---|---|---|
| Spring Boot | https://spring.io/projects/spring-boot | automatic assembly |
| Spring Session Data Redis | https://spring.io/projects/spring-session-data-redis | Login status management |
| Spring Security | https://spring.io/projects/spring-security | Login and permission control |
| Mybatis | https://mybatis.org/mybatis-3/zh/index.html | persistence layer |
| Springfox | https://github.com/springfox/springfox | openAPI 3 documentation |
X-Trace-Id to the return header, and bury the thread ID in the log through MDC ;Lower priority features (TODO):
Main front-end framework:
| Frame name | frame address | illustrate |
|---|---|---|
| Vue 3 | https://v3.cn.vuejs.org/guide/introduction.html | Two-way binding |
| Vite | https://cn.vitejs.dev/ | Build tools |
| Ant Design Vue 2 | https://2x.antdv.com/components/overview-cn/ | components |
| TypeScript 4 | https://www.typescriptlang.org/zh/ | JavaScript superset |
| WindiCss | https://windicss.org/guide/ | css helper class |
| Iconify | https://iconify.design/ | Icon library |
The front-end framework forks Vue vben admin 2.0, and upstream features will be merged regularly. For specific components, please refer to the Vben admin documentation. I would also like to thank Vben admin for his help with this project.
The front-end mainly uses Ant Design Vue 2 as the main component library to reduce learning costs. The main framework is TypeScript, and business functions are written in JavaScript. For rapid development, the amount of JavaScript code is relatively concise and fast.
npm install -g yarn )Code download
It can be imported through IDEA File->New->Project From Version Control , or it can be downloaded and imported through the command.
It is recommended to fork to your own warehouse and then import it to facilitate subsequent synchronization updates.
git clone https://github.com/734839030/seezoon-stack.git
engineering structure
```
.
└── seezoon-stack parent工程
├── build 构建所需文件
│ ├── assembly 生成产出物结构
│ │ ├── bin 项目脚本
│ │ ├── conf 配置目录
│ │ ├── logs 日志目录
│ │ └── assembly.xml maven assembly 打包插件描述文件(不打包到产出物)
│ ├── build.sh 构建脚本
│ ├── eclipse-codestyle.xml P3C代码格式,可以自行更新
│ ├── maven-settings.xml maven的setting配置(可选)
│ └── mybatis-generator-config.xml 原生mybatis-generator 描述文件(可选)
├── db DB脚本目录
├── doc 项目文档及资料维护目录
├── seezoon-admin-server 管理端服务
├── seezoon-admin-web 后台页面目前fork上游,代码库单独维护稳定后合并
├── seezoon-dao DAO层,方便管理端和C端引用
├── seezoon-framework 管理端和C端通用框架层(基础中间件,参数验证,安全控制)
├── seezoon-generator 通用代码生成器,可以单独使用也可以供其他组件继承使用
└── seezoon-user-server C端服务端TODO
```
Initialize DB script
See db/seezoon-stack.sql for the script
Configure seezoon-admin-server
Configure the DB and Redis account and password in the following configuration file
seezoon-admin-server/src/main/resources/application-local.properties
Start the background in IDEA
Execute the Main method in the following class (if a dependency error is reported, you can execute the parent project mvn package)
seezoon-admin-server/src/main/java/com/seezoon/admin/AdminMain.java
Install dependencies and start
cd seezoon-stack/seezoon-admin-web
yarn install
yarn serve
# 访问地址
http://localhost:3100/
Local test file server (optional)
cd seezoon-admin-web/test/server/upload
yarn install
yarn start
# 管理端上传文件后,可以直接访问地址static目录静态文件
http://localhost:3001/static/xxxx
Online directory structure,
/data/
│── cert
├── seezoon-admin-server # 后台产出物
│ ├── bin
│ ├── conf
│ ├── logs
│ └── work
├── seezoon-admin-web # 前端产出物
│ ├── assets
│ └── resource
└── upload-server 文件上传目录,默认使用磁盘文件,使用OSS则不需要.
Install Java 1.8+ in the online environment, 11 is recommended.
Using maven-assembly-plugin to generate constructs can directly generate the directory structure for production deployment, which facilitates DevOps integration.
cd seezoon-admin-server
mvn clean package
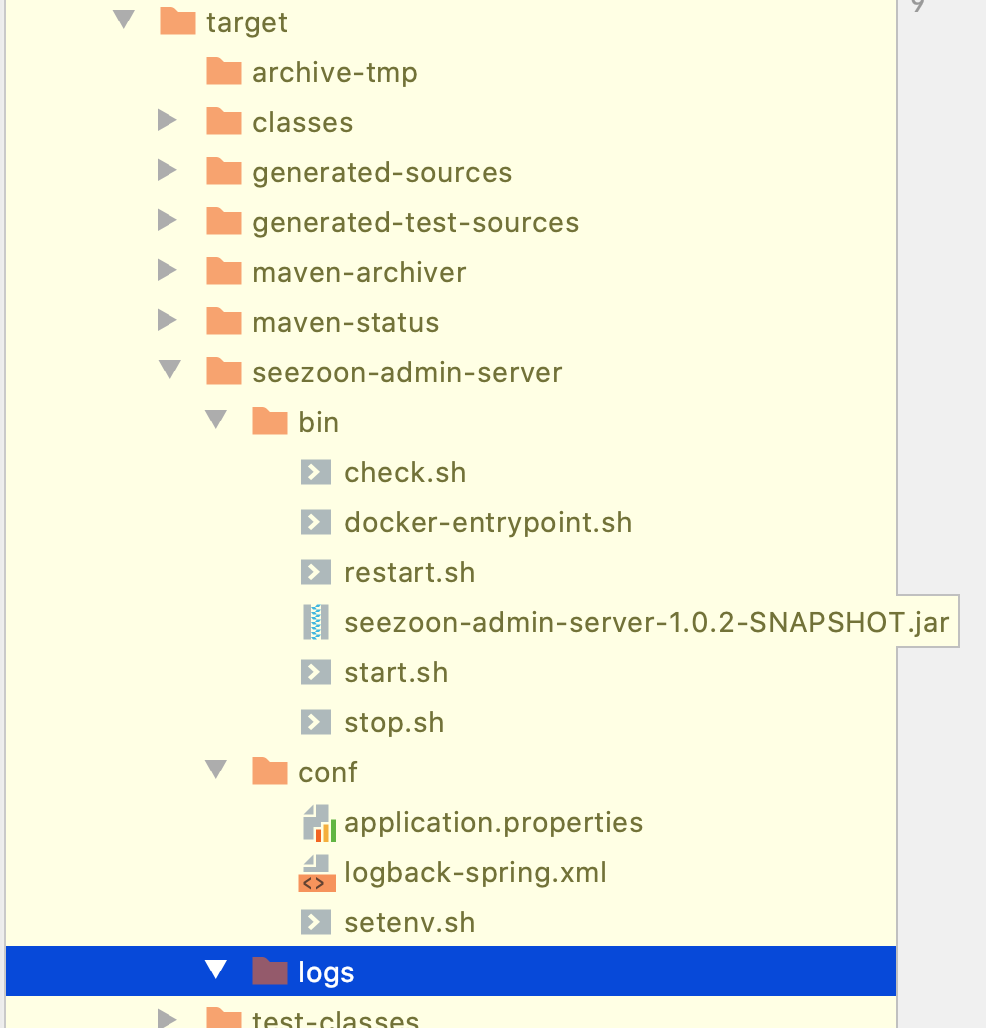
Output catalog
seezoon-admin-server/target/seezoon-admin-server
You only need to maintain application.properties in the output conf directory , and then you can publish it.
The configuration file is separated from the environment. The
maven-jar-pluginpackage outputjarwill discharge the following files in theresourcesdirectory:
application-local.properties
logback-spring.xml
If you don't mind that all environment configurations are in the project, it is very convenient. Use
--spring.profiles.activeprovided by spring boot and select the configuration file in the startup command.

cd seezoon-admin-web
yarn build
output
Just publish the files in seezoon-admin-web/dist to the online nginx directory. The nginx configuration of this project is as follows, for reference only.
upstream seezoon-admin-server {
server 127.0.0.1:8080 max_fails=3 fail_timeout=10s;
}
server {
listen 80;
server_name stack.seezoon.com;
rewrite ^(.*)$ https://$host$1 permanent;
}
server {
listen 443;
server_name stack.seezoon.com;
ssl on;
ssl_certificate /data/cert/stack.seezoon.com.pem;
ssl_certificate_key /data/cert/stack.seezoon.com.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
# api
location ^~ /api/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Real-PORT $remote_port;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://seezoon-admin-server/;
}
# 文件服务
location ^~ /file/ {
access_log off;
alias /data/upload-server/;
}
# 静态资源
location / {
access_log off;
root /data/seezoon-admin-web/;
index index.html index.htm;
}
}
Optional static resource compression configuration is placed under the
nginx.conf httpnode.
# 打开gzip 效果更佳
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 6;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary off;
gzip_disable "MSIE [1-6].";
You are very welcome to join us! Raise an Issue or submit a Pull Request.
Pull Request:
git checkout -b feat/xxxxgit commit -m 'feat(function): add xxxxx'git push origin feat/xxxxpull request Reference specification (Angular)
- `feat` 增加新功能
- `fix` 修复问题/BUG
- `style` 代码风格相关无影响运行结果的
- `perf` 优化/性能提升
- `refactor` 重构
- `revert` 撤销修改
- `test` 测试相关
- `docs` 文档/注释
- `chore` 依赖更新/脚手架配置修改等
- `workflow` 工作流改进
- `ci` 持续集成
- `types` 类型定义文件更改
- `wip` 开发中