This project is a free and open-source UI admin dashboard template built with the components from Flowbite and based on the utility-first Tailwind CSS framework featuring charts, tables, widgets, CRUD layouts, modals, drawers, and more.
This admin dashboard can quickly help you get started building an application for your project using the newest UI/UX development technologies in the open-source area including Tailwind CSS and Flowbite.
| Dashboard | Stacked Layout | Products (CRUD) |
|---|---|---|
| Users (CRUD) | Settings | Pricing page |
|---|---|---|
| Login page | Register page | Reset password |
|---|---|---|
| Forgot password | Profile lock | Maintenance page |
|---|---|---|
| 404 not found | 500 server error | Playground |
|---|---|---|
The interactive components such as the navbars, modals, drawers, and tooltips are all based on the popular open-source component library called Flowbite which enables us to use these elements by creating more complex set of pages and widgets inside a fully-fledged admin dashboard template.
All of the pages, widgets, and components are solely based on the utility-first classes from Tailwind CSS and it is compatible with the latest v3.x of the technology by automatically purging all of the classes based on the template paths.
Get started with 15 advanced examples pages including two different layouts of a dashboard's homepage full of charts widgets, tables, datepickers, and statistics and also with two CRUD layout pages for products, users, a settings page, authentication pages for login and register and even custom 404 and 500 error pages.
This admin dashboard contains many advanced components both from Flowbite but also from other third-party libraries such as ApexCharts which have been customly tailored with Tailwind CSS classes and designed based on the Flowbite Design System.
If you want to use this project we recommend to also study the component library that we used to build this dashboard because you can use even more components from that library to enhance the examples that we've coded here already.
This product is built using the following widely used technologies:
package.json file:pnpm install
# or
npm install
# or
yarnPNPM is the package manager of choice for illustration, but you can use what you want.
localhost:2121 by running the following command:pnpm run devYou can also build the project and get the distribution files inside the dist/ folder by running:
pnpm run buildThen, you can preview the generated build with a local web server:
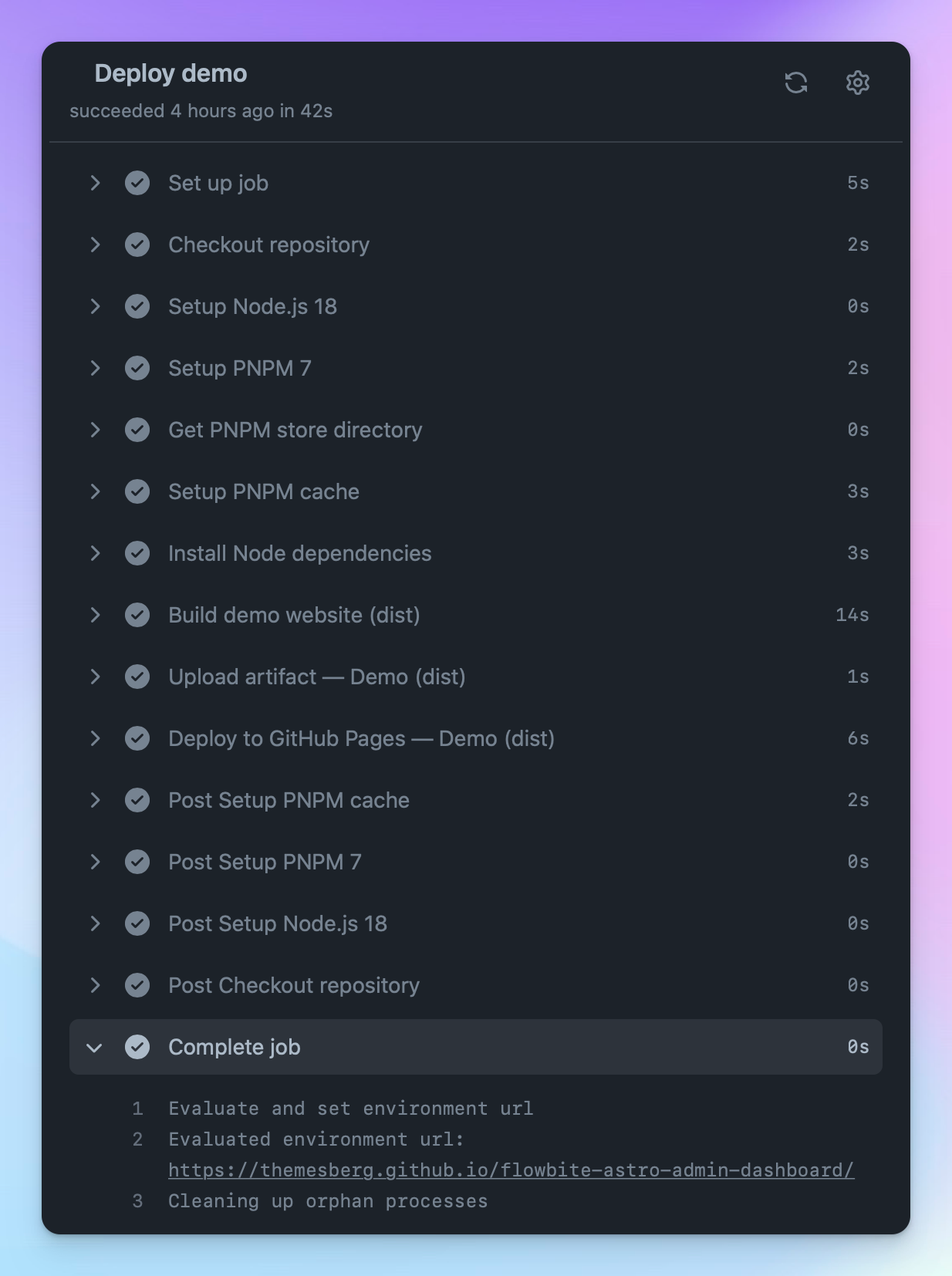
pnpm run previewFor deployment, see the GitHub workflow, where you can plug your target (pre-configured for GitHub pages). See docs.astro.build/en/guides/deploy
Website is configured for static deployment, but you can flip it to Server-Side rendering by simply
uncommenting output: "server" in the ./astro.config.mjs.
After cloning this repository, you'll find the following (simplified) structure:
?
├── ? data
│ └── **/*.json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── **/*.astro # Application-wide components
│
├── ? assets
│ └── **/*.{svg,…} # Transformable assets
│
├── ? components
│ └── **/*.astro # Simple, atomic UI elements
│
├── lib
│ └── **/*.ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── **/*.astro # Complex views made of elements
│
├── ? pages
│ ├── **/*.astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── *.ts # Server-side CRUD operations
│
└── ? types
└── *.ts # Data entities typings
Efforts have been put on fast onboarding and developer experience.
This project comes with extensive support for TypeScript, Astro, Tailwind, and VS Code.
It is configured with sensible defaults, a bit of opinions, plus some tricks to make it plays nice together.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (bundled with astro)Feel free to hack those settings to cater for your own needs.



At present, we officially aim to support the last two versions of the following browsers:
Live preview: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Flowbite documentation: https://flowbite.com/docs/getting-started/introduction/
Tailwind CSS documentation: https://tailwindcss.com/
License Agreement: https://flowbite.com/docs/getting-started/license/
Issues: Github Issues Page
Here's a list of compatible technologies and guides for Flowbite and Tailwind CSS:
The awesome open-source community also built and currently maintains the following standalone libraries for React, Vue, Svelte, and Angular:
We also wrote integration guides for the following front-end frameworks and libraries:
Flowbite has a great integration with most of the back-end frameworks because it relies on vanilla JavaScript:
We use GitHub Issues as the official bug tracker for Flowbite Admin Dashboard. Here are some advices for our users that want to report an issue:
If you have questions or need help integrating the product please contact us instead of opening an issue.