next auth roles template
1.0.0

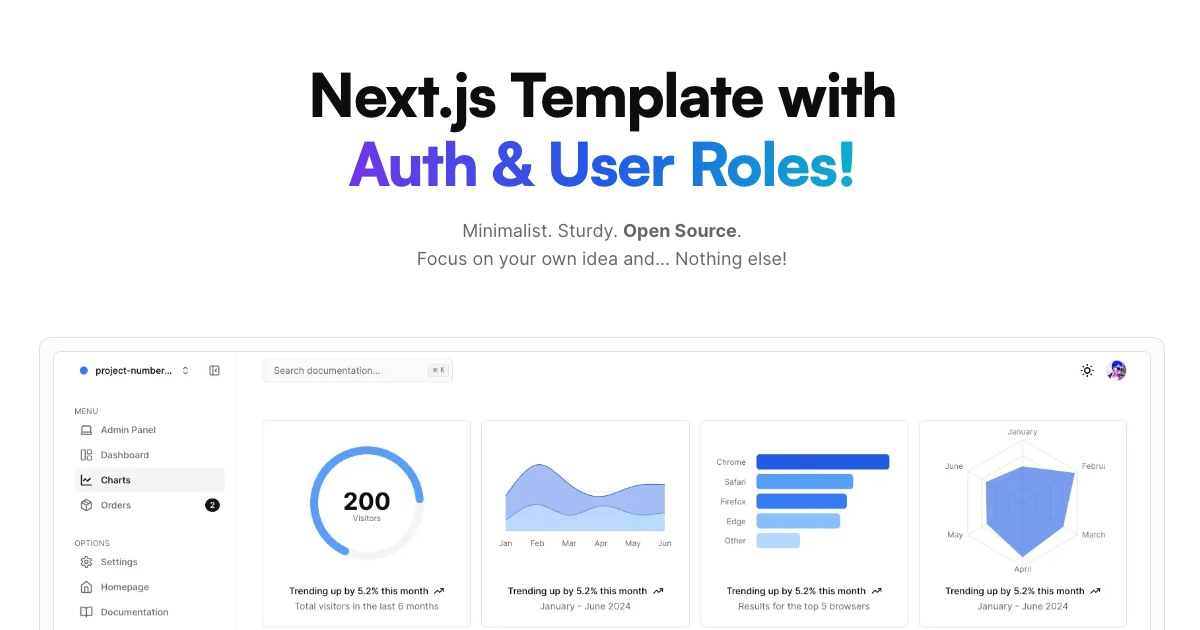
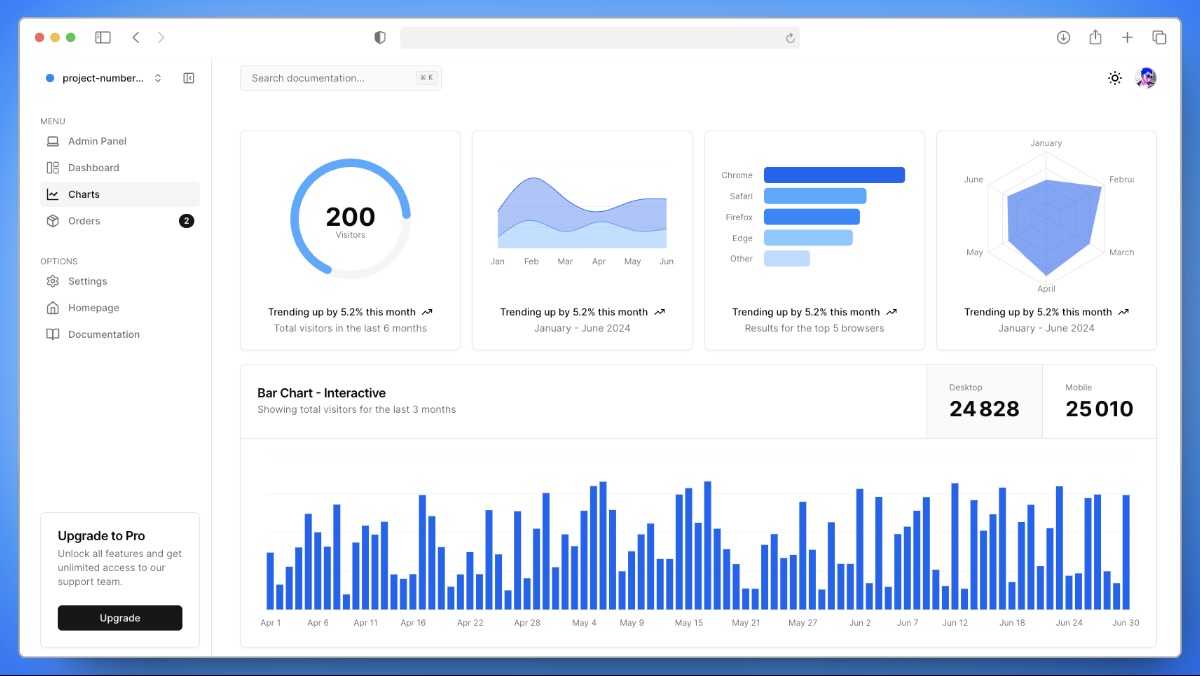
Start at full speed with this Next.js Template !
Installation · Tech Stack + Features · Author
Clone & create this repo locally with the following command:
npx create-next-app my-saas-project --example "https://github.com/mickasmt/next-auth-roles-template"Or, deploy with Vercel:
pnpm install.env.example to .env.local and update the variables.cp .env.example .env.localpnpm run devYou can use the command pnpm run remove-content in your terminal to remove specific parts of your project. This command supports the following parameters:
pnpm run remove-content without specifying parameters (--blog or --docs). This ensures that all associated documents are properly removed, as some documents may not be deleted/updated if you remove "blog" after "docs" or vice versa.pnpm run remove-contentpnpm run remove-content --blogpnpm run remove-content --docsNote
I use npm-check-updates package for update this project.
Use this command for update your project: ncu -i --format group

next/font – Optimize custom fonts and remove external network requests for improved performanceImageResponse – Generate dynamic Open Graph images at the edgeuseIntersectionObserver – React hook to observe when an element enters or leaves the viewportuseLocalStorage – Persist data in the browser's local storageuseScroll – React hook to observe scroll position (example)nFormatter – Format numbers with suffixes like 1.2k or 1.2Mcapitalize – Capitalize the first letter of a stringtruncate – Truncate a string to a specified lengthuse-debounce – Debounce a function call / state updateThis project is based on Next SaaS Stripe Starter.
Created by @miickasmt in 2023, released under the MIT license.
Thanks to Hosna Qasmei for part of the dashboard sidebar code.