
Spectrum Store | A Robust E-commerce Platform Powered by Next.js, TypeScript, and Shadcn
That leverages the Fake Store API, It features an Admin dashboard and JWT auth.
Designed with a focus on security, it implements best practices for routing and server actions.
View Demo
.
Report Bug
.
Request Feature


Next js 14 Last features
Next js Server Actions + Axios + Zod
React hook form + Validation with zod for both Client & Server
Authentication JWT + Cookies + Authorization DATA Layer + Middleware
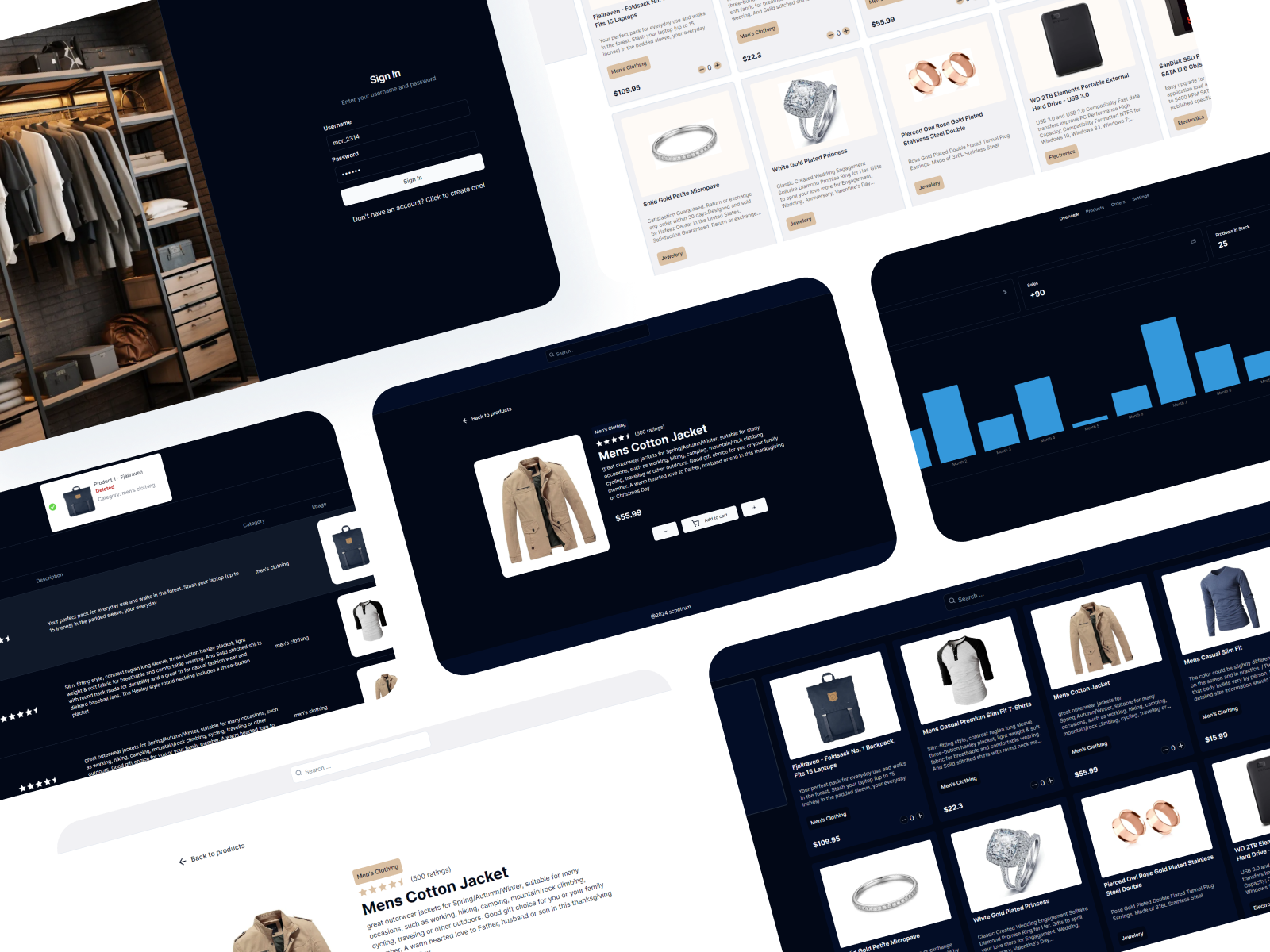
Login Page With JWT Authentication + Logout
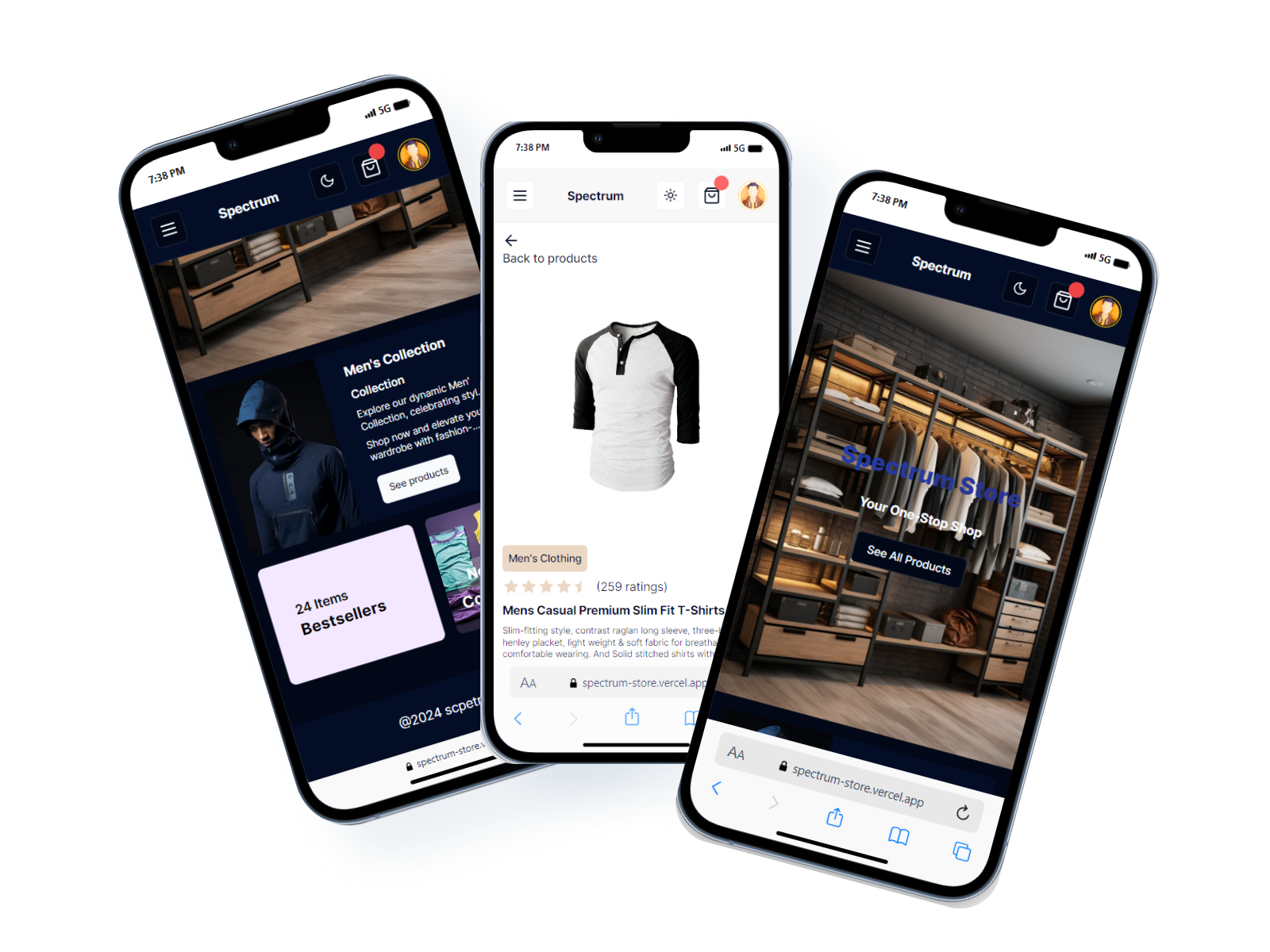
Home Page with Grid Layout
Product Page Showing all Product with category filter
Product Details page with ratting , pricing & add cart button
Cart Drawer (add to cart , remove from cart)
Global Search Functionality
Theme Toggler (Light /Dark mode)
Loading animations & Skeleton
Admin Dashboard with CRUD operatons for prouct , pagination , searching charts
Security in mind : Authentication (JWT + Cookies) & Authorization DATA Layer + Middleware & Server actions with validation
Optimized SEO and Performance: The project is optimized for SEO and performance using the latest Next.js features and best practices for meta tags and Next/Image && site maps.
Responsive Design
you can use any fakestoreapi user to login
for admin role use only the default values
useranme : mor_2314
password : 83r5^_
You can open Admin dashboard and do CRUD on proudcts by following these steps :
make sure you login with admin account (mor_2314)
click on user icon
click on dashboard
First, run the development server:
Clone or Fork the repo
git clone https://github.com/issam-seghir/spectrum-store.gitcd ./your_project
Install Dependencies
npm install
rename .env.example file to .env
Start the server
npm run dev
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying app/page.tsx. The page auto-updates as you edit the file.
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
Fork the Project
Create your Feature Branch (git checkout -b feature/AmazingFeature)
Commit your Changes (git commit -m 'Add some AmazingFeature')
Push to the Branch (git push origin feature/AmazingFeature)
Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.