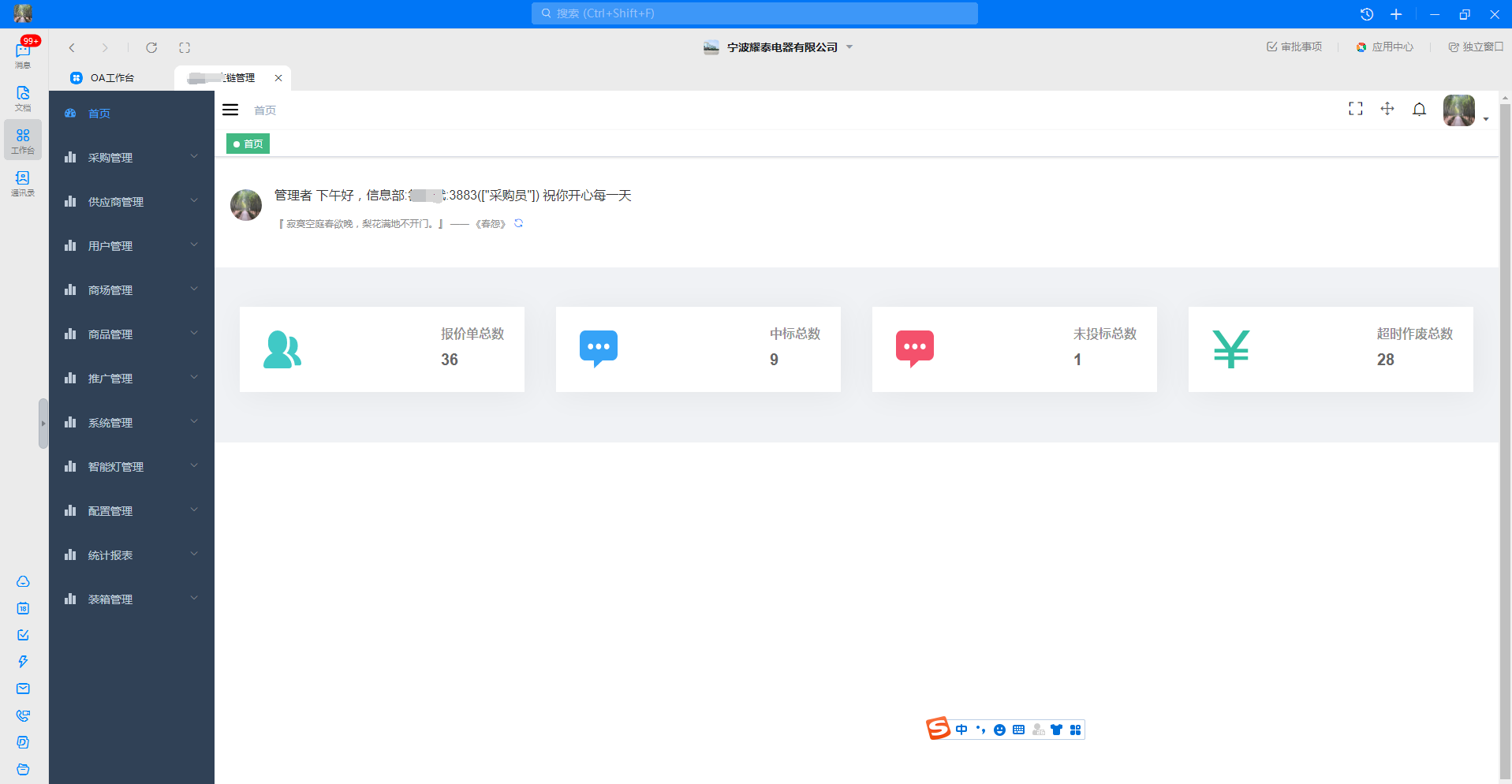
+T100 bidding system integrated with DingTalk.
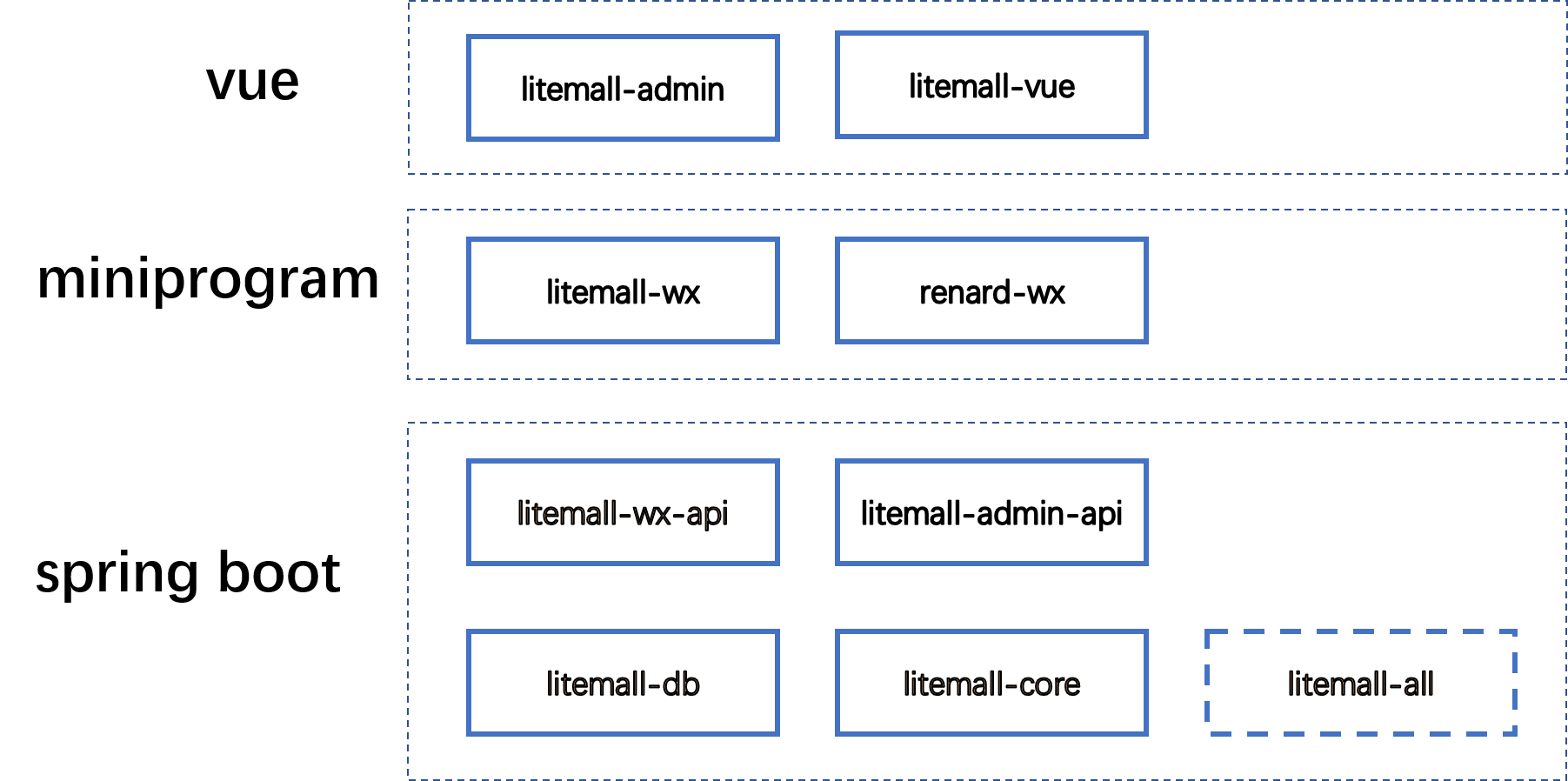
bidding = Spring Boot backend + Vue administrator frontend + WeChat applet user frontend + Vue user mobile terminal + dynamic database + T100


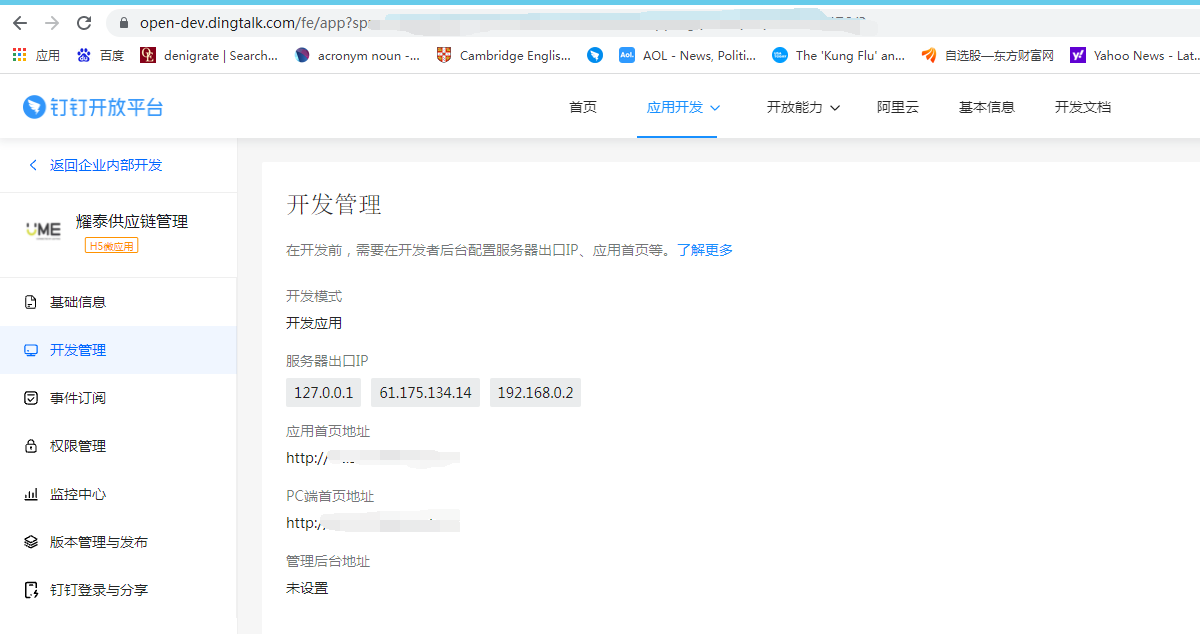
Note: DingTalk automatically logs in and requires free DingTalk configuration (https://developers.dingtalk.com/). DingTalk user information is updated by the regular sending module to the bidding user information database (https://github.com/luhongbin/sendweixin )



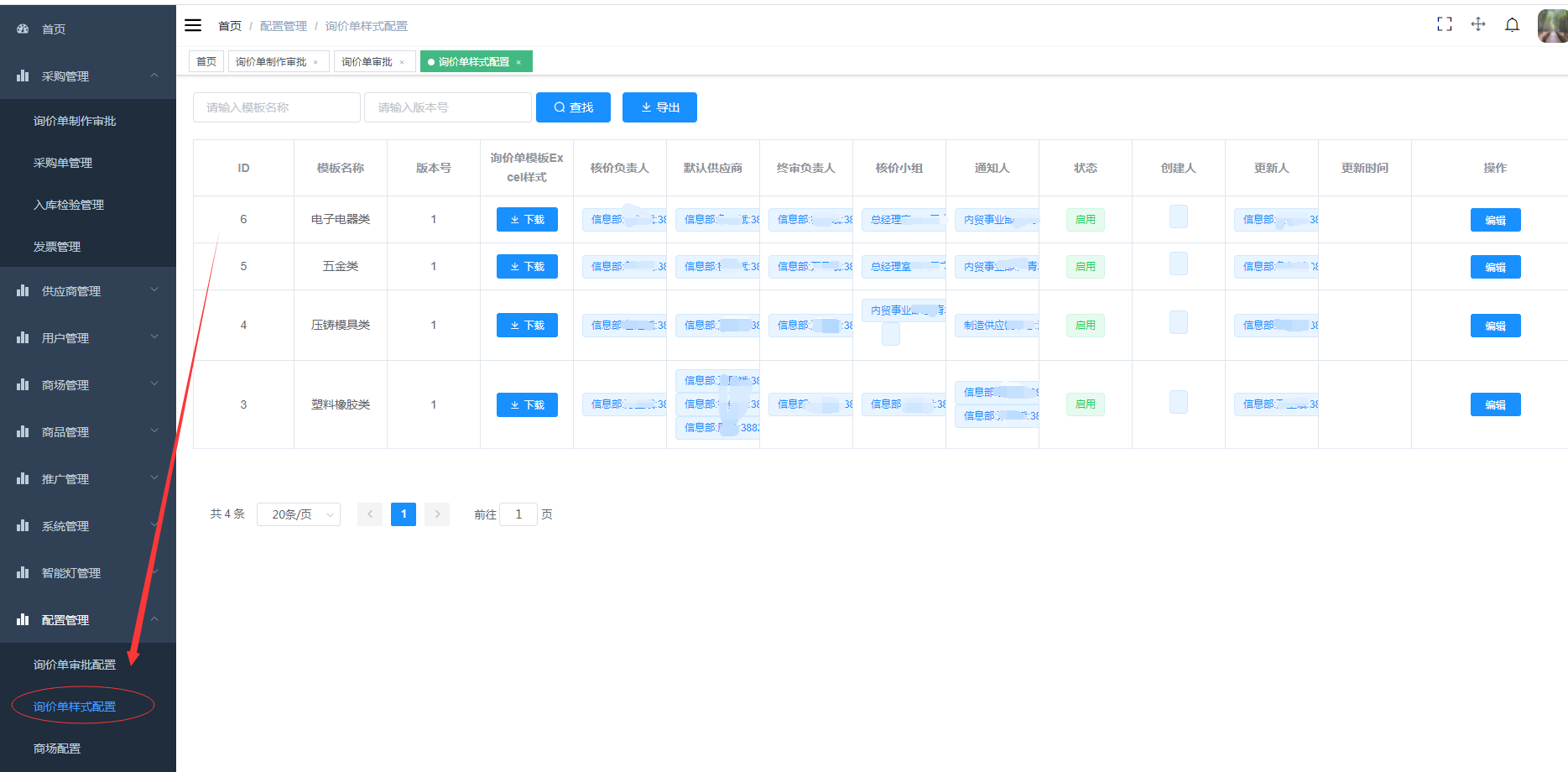
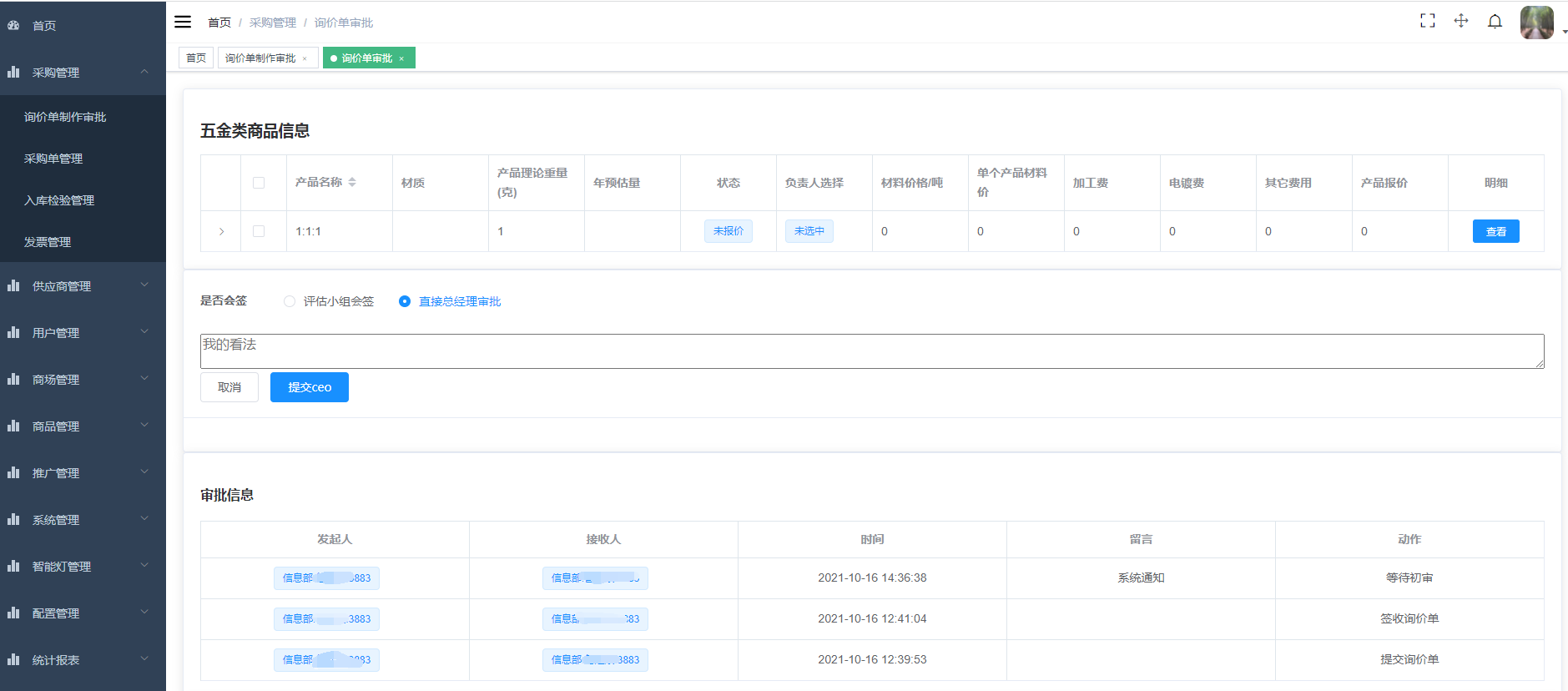
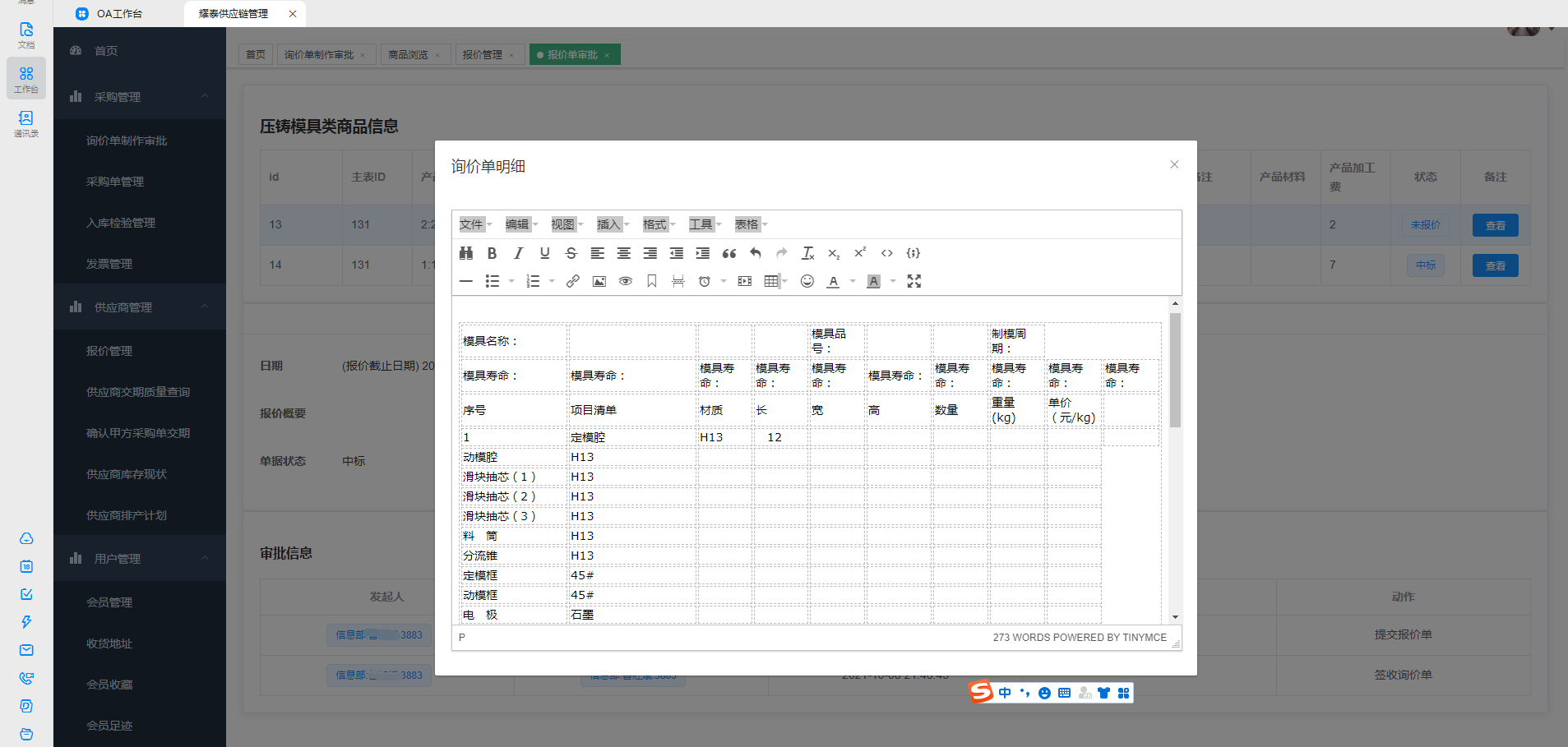
Note: Each approval environment is distinguished by status settings to distinguish the approval process.

Note: Each approval environment is distinguished by status settings to distinguish the approval process.

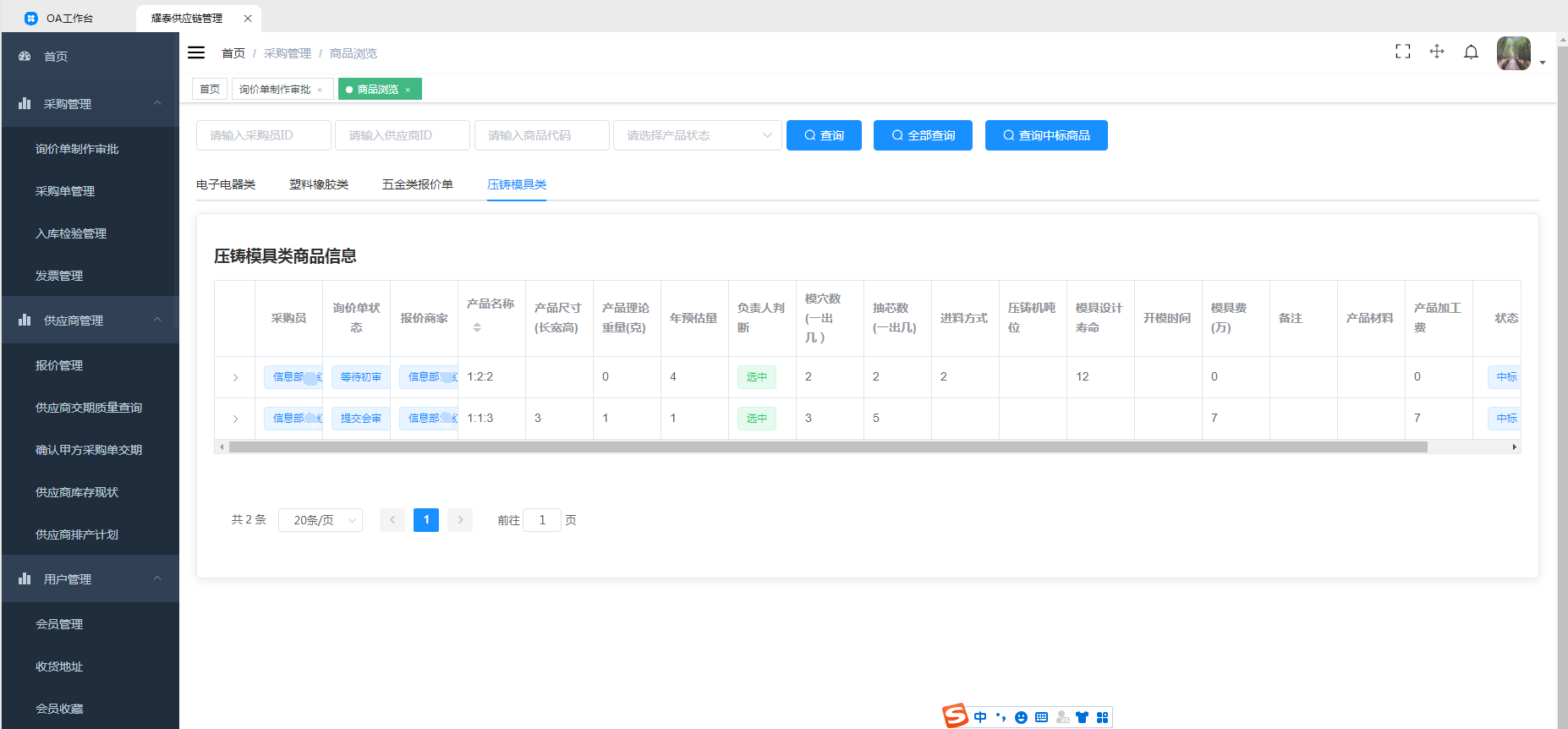
Note: This example is a test mall. Developers please do not try to purchase goods, pay, or refund.

Note: This example is only the actual management background and does not provide username and password.

- Spring Boot
- Vue
- WeChat applet

Configure the minimum development environment:
The database is imported into the database files under litemall-db/sql in turn.
Start the back-end services of the small shopping mall and management background
Open the command line and enter the following command
cd litemall
mvn install
mvn clean package
java -Dfile.encoding=UTF-8 -jar litemall-all/target/litemall-all-0.1.0-exec.jarStart the management background front end
Open the command line and enter the following command
npm install -g cnpm --registry=https://registry.npm.taobao.org
cd litemall/litemall-admin
cnpm install
cnpm run dev At this time, the browser opens, enter the URL http://localhost:9527 , and enter the management background login page.
Relevant parameters must be set, such as DingTalk. By looking for corpid, setting relevant parameters can complete actions such as automatic login of DingTalk and sending messages.
In the same way, when sending messages on WeChat and other related parameters, you must consult the other party’s official documents and fill in the necessary information.
Start the small mall front-end
There are two sets of small shopping mall front ends litemall-wx and renard-wx. Developers can import and test respectively:
Notice:
This is just the simplest startup method, and functions such as WeChat login and WeChat payment in small shopping malls require developer settings to run.
There are many deficiencies in the current project development. The following is the currently planned development plan.
V 1.0.0 accomplishes the following goals:
V 2.0.0 accomplishes the following goals:
- This project is only for learning exercises
- This project is not perfect yet and is still under development. We are not responsible for any consequences of use.
- The code of this project is open source MIT, and the project documents are signed-NoDerivs 4.0 International License.
This project is based on or references the following projects:
nideshop-mini-program
Project introduction: Open source WeChat applet mall (WeChat applet) developed based on Node.js+MySQL
Project Reference:
vue-element-admin
Project introduction: A backend integration solution based on Vue and Element
Project reference: The front-end framework of the litemall-admin module of the litemall project is modified and extended based on the vue-element-admin project.
mall-admin-web
Project introduction: mall-admin-web is a front-end project for an e-commerce backend management system, implemented based on Vue+Element.
Project reference: Some page layout styles of the litemall-admin module of the bidding project refer to the mall-admin-web project.
biu
Project introduction: Management backend project development scaffolding, built based on vue-element-admin and springboot, developed and deployed using front-end and back-end separation.
Project reference: The permission management function of the bidding project refers to the biu project.
litemall
Project introduction: Backend management based on Youzan litemall.
Project reference: The bidding project is developed based on the litemall project.

MIT Copyright (c) 2021-present luhongbin