
? Vue automation management system
Simplified Chinese | English
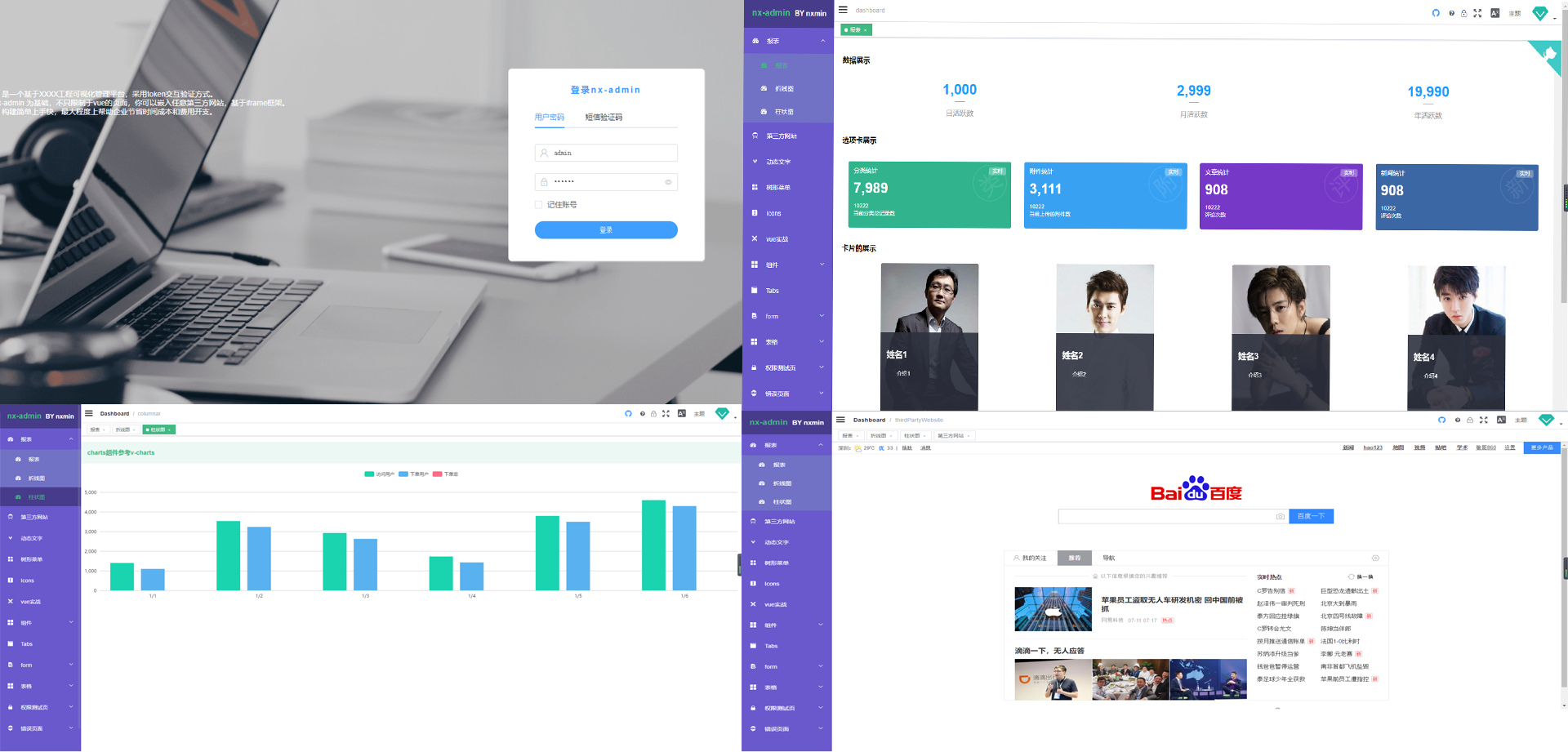
nx-admin is an open source management system front-end integration solution based on vue and element. It uses the latest front-end technology stack, has built-in i18 international solutions, dynamic routing, and permission verification, refines typical business models, and provides rich functional components. It can help you quickly build enterprise-level mid- and back-end product prototypes. Help individuals and businesses save time, cost and expenses to the greatest extent.
Chinese documentation
full version
Github warehouse | code cloud warehouse | github preview address | gitee preview address

Simplified version
Github warehouse | Code Cloud warehouse | Preview address
You need to install node and git locally. The technology stack of this project is based on ES2015+, vue, vuex, vue-router, axios and element-ui. All request data are simulated using Mock.js. Understanding and learning this knowledge in advance will be of great help in using this project.
The boss asked me to get started with nx-admin in ten minutes.
User permission control implemented by Vue2.0
Mock.js simulates login and table addition, deletion, modification and query
Vue2.0-skin change based on elementui [custom theme]
Vue internationalization handles vue-i18n and the project automatically switches between Chinese and English
Build Vue2 unit test environment (karma+mocha+webpack3)
Vue implements first screen loading waiting animation
Add lock screen function to Vue project
Vue project adds dynamic browser header title
This project does not support lower version browsers (such as IE). Please add polyfill yourself if necessary. Details
Note: This project uses [email protected]+ version, so it is at least compatible with [email protected]+
git: git clone https://github.com/mgbq/nx-admin.git
npm: npm install
Test account:
1. username: admin
password: 任意
2. username: editor
password: 任意Demo address:
Backend management system implemented by vue
nx-admin project
nx-admin is a completely open source and free management system integration solution. It is completed by nxmin driven by interests after work. If you also like front-end development, you are welcome to join our discussion/learning group. You can ask questions and share learning materials in the group. Or just nonsense
The group number is 493671066. Here we can help you answer all kinds of doubts and questions about the nx-admin project and prevent advertisers. The group membership fee is set to 0.9 yuan. Please understand and welcome everyone.

Step 1: Modify the code address to: //sidebar comment part in src/styles/variables
Step 2: Modify the code address to: the color code below src/views/layout/components/Sidebar/index.vue.
< el-menu
mode = "vertical"
: show-timeout = "200"
: default - active = "$route.path"
: collapse = "isCollapse"
background-color = "#6959CD"
text-color = "white"
active-text-color = "#42b983"
>Just remove the related loader-wrappe loading animation div and related css in index.html.
For example, I don’t want to use the Vue-Quill-Editor component, so I need to do it in three steps.
Step 1: Delete the route of the component. In the directory src/router/index.js, find the route that introduced the modified component and delete the following code.
{
path : 'VueEditor' ,
name : 'VueEditor' ,
component : ( ) => import ( '@/views/form/VueEditor' ) ,
meta : { title : 'VueEditor' }
} ,Step 2: Delete the file that introduces the component. Delete the VueEditor.vue file in the directory src/view/form/.
Step 3: Uninstall the component. Execute the following command:
npm un vue-quill-editor -S
Finish.
- 登录 / 注销
- 权限验证
- 页面权限
- 指令权限
- 多环境发布
- dev sit stage prod
- 全局功能
- 国际化多语言
- 锁屏
- 疑问
- 转到github
- 多种动态换肤
- 动态侧边栏(支持多级路由嵌套)
- 动态面包屑
- 快捷导航(标签页)
- Svg Sprite 图标
- 本地mock数据
- Screenfull全屏
- 自适应收缩侧边栏
- 编辑器
- 富文本
- Markdown
- Excel
- 导出excel
- 导出zip
- 导入excel
- 前端可视化excel
- 表格
- 树形表格
- 内联编辑
- 错误页面
- 401
- 404
- 組件
- 返回顶部
- 拖拽Dialog
- 拖拽看板
- 列表拖拽
- SplitPane
- Dropzone
- Sticky
- CountTo
- 综合实例
- Dashboard
- v-charts 图表
- Clipboard(剪贴复制)
- Markdown2html
- 首屏加载等待动画
- Fontawesome 图标库
- vuex本地持久化存储,封装h5的sessionStorage和localStorage
- 右键菜单
- github-emoji
- 第三方网站
- 动态文字说明
You are welcome to contribute to the development of nx-admin (code writing/document translation).
# 克隆项目
git clone https://github.com/mgbq/nx-admin.git
# 安装依赖
npm install
# 建议不要用cnpm安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
# 启动服务
npm run devBrowser access http://localhost:9528
# 构建测试环境
npm run build:sit
# 构建生产环境
npm run build:prod # --report to build with bundle size analytics
npm run build:prod --report
# --preview to start a server in local to preview
npm run build:prod --preview
# lint code
npm run lint
# auto fix
npm run lint -- --fix
This project draws on some components of vueAdmin-template, d2admin, and avue.
MIT Copyright (c) 2018-present nxmin