static pwa boilerplate
1.0.0
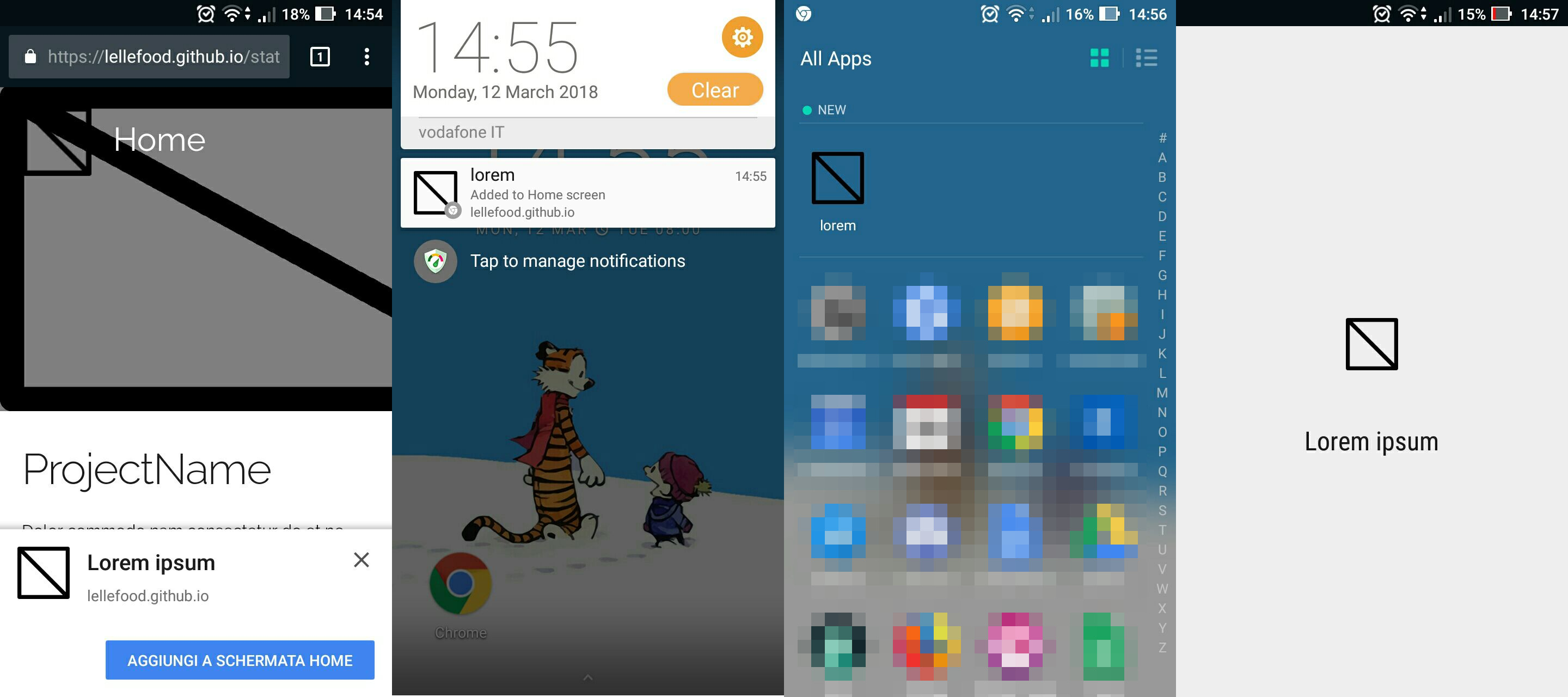
Ready to create a static progressive web app with a manifest and a serviceworker, easily deployable with Github pages.
Includes:

sudo apt-get install gitgit clone https://github.com/lellefood/static_pwa_boilerplate.gitmv static_pwa_boilerplate <new_project_name>cd <new_project_name>manifest.json with your informationsroot
├── css
│ └── skeleton.css
│ └── normalize.css
│ └── index.css
│
├── js
│ └── index.js
│
├── img
│ └── thumb
│ └── 64.png
│ └── 144.png
│ └── 192.png
│ └── 512.png
│ └── 1366x768.png
│
├── index.html
├── manifest.json
├── README.md
└── serviceworker.js
How can I add a new page? Add a new file <new_page_name>.html in the root of the project.
Link to it with /<new_page_name>.html
How can I add web push notifications? The initial code to get a pushSubscription is already given in the index.js script, follow this tutorial to know how web push work.
Follow the simple instructions on Github pages website to know how to deploy your pwa for free