
This is a 3-in-1 project:
BPMTech.no - Free Online Real-Time BPM Counter for DJ
(click to watch on YouTube)
git clone https://github.com/webmaxru/bpm-counter.git
cd bpm-counter
npm install
# Installing tools for Static Web Apps and Azure Functions
npm install -g @azure/static-web-apps-cli
npm install -g azure-functions-core-tools@3 --unsafe-perm true# Instead of CRA's "npm start" we use SWA CLI's command to start everything at once
swa start http://localhost:3000 --run "npm start" --api-location ./apiOpen http://localhost:4280 in your browser.
To deploy this project to Azure, you need to fork this repo to your own GitHub account. You will also need an Azure subscription. If you don't have it, you can get Azure subscription here for free with $200 credit.
Please note, that Azure Static Web Apps service has a generous free tier which is enough for many types of the personal projects.
After you have the repo in your GitHub account, and Azure subscription ready, use an Azure Static Web Apps extension for Visual Studio Code or Azure Portal to create an SWA resource.
 - or -
- or -

Use the following parameters:
What will happen:

.github/workflows folder of your repo. Similar to the one in the original repo.You are now ready to explore the Azure Static Web Apps features.
main branch (or the branch you specified during resource creation).
Please note, this is a service worker-driven application, so you will see the prompt to reload the page.

You can review pull requests in pre-production environment before they are merged to the main branch.
git checkout -b new-featureDo any code change in the application. Something that will be clearly visible on the first page, for example change background color.
git add .
git commit -m "New feature"
git push origin new-featureGo to you GitHub repo page and create a new Pull Request from the branch.
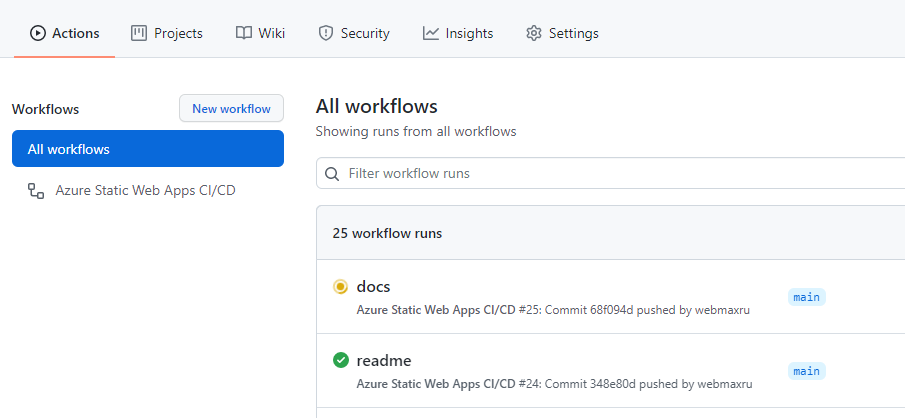
Go to Actions page of your repo to make sure that the workflow is running.

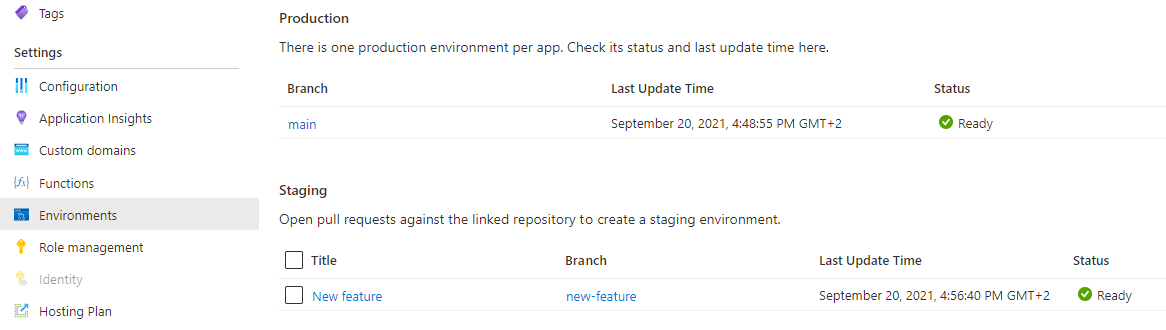
On completion, you will have a new version of the website deployed to Azure to a new URL. You can get this URL either from the workflow output on Azure or in the Azure Portal on Environments tab. GitHub Actions bot will also post this URL to your Pull Request comments.
Now, you can run various tests on your new version.
If the new version looks good and you merge this Pull Request to the main (tracked by SWA) branch, the workflow will automatically deploy the new version to this tracked branch and delete staging environment.

Please note, staged versions of your application are currently accessible publicly by their URL, even if your GitHub repository is private.
? Documentation
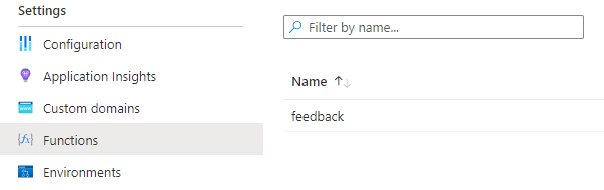
You can use the Azure Functions to build your own API for your static web app. The simplest option is using Managed Functions option: all Azure Functions you create in api directory will be automatically deployed to the SWA. In this project, we use feedback function to gather statistics on correct or wrong BPMs detected.
To test it even without the music playing, you can pass a "hardcoded" BPM value to the application: by using bpm parameter. How to test it:
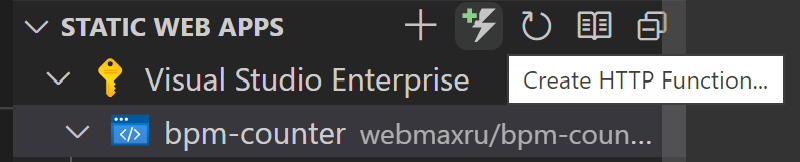
https://bpmtech.no/api/feedback endpoint and its response.How to create a new API function:


? Documentation
Azure SWA supports custom routing which allows you to:
You configure the rules in staticwebapp.config.json which you can put anywhere in the application folder of the repo, there is no requirement to put it in the output (public) folder).
How to test it:
Please note, the hosted application is controlled by a service worker. So after the first load, the routing might look not exactly like explained above. To test the app without a service worker, start a new browser session in Private/Incognito mode.
? Documentation
With the help of Azure Static Web Apps, you can protect your application resources with the role-based access control (RBAC).
Setting up authentication:
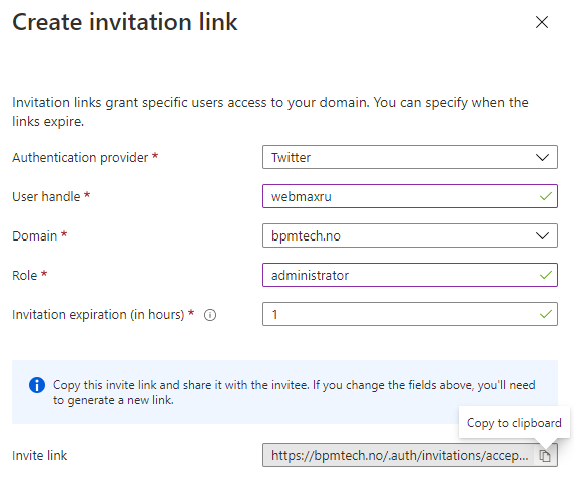
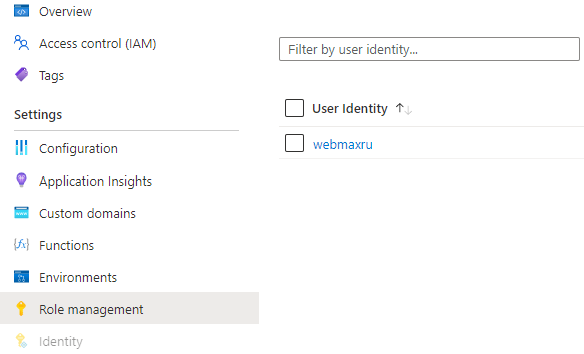
anonymous (for all users) and authenticated (for those who are logged in)..auth on your Azure SWA project is built-in, it's so called system folder which contains some useful endpoints.administrator), you use "Role management" tab in the Azure Portal. Click on "Invite" button, fill in the form and click "Generate". You will receive a link to send to the user to accept the role.
You can manage the users and roles in the "Role management" tab.

x-ms-client-principal header in the request.Demo:
authenticated users by this rule. You will be redirected to the Twitter login page and asked for consent.administrator as described above.? Documentation
In the project directory, you can run:
npm run startRuns the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
The service worker is not in use in the development environment.
npm run buildBuilds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
The production-ready service worker will also be generated.
Maxim Salnikov. Feel free to contact me if you have any questions about the project, PWA, Azure Static Web Apps.