Elsa is a powerful workflow library that enables workflow execution within any .NET application. Elsa allows you to define workflows in various ways, including:

To give the Elsa Studio + Elsa Server a quick spin, you can run the following command to start the Elsa Docker container:
docker pull elsaworkflows/elsa-server-and-studio-v3:latest
docker run -t -i -e ASPNETCORE_ENVIRONMENT='Development' -e HTTP_PORTS=8080 -e HTTP__BASEURL=http://localhost:13000 -p 13000:8080 elsaworkflows/elsa-server-and-studio-v3:latestThis Docker image is based on a reference ASP.NET application that hosts both the workflow server and designer and is not intended for production use.
By default, you can access http://localhost:13000 and log in with:
Username: admin
Password: password
For comprehensive documentation and to get started with Elsa, please visit the Elsa Documentation Website.
Elsa is continually evolving, and while it offers powerful capabilities, there are some known limitations and ongoing work:
Elsa offers a wide range of features for building and executing workflows, including:
Sequence, Flowchart, and ForEach.The following features are planned for future releases of Elsa:
Elsa can be used in a variety of scenarios, including:
Elsa allows you to define workflows in code using C#. The following example shows how to receive HTTP requests and send an email in response:
public class SendEmailWorkflow : WorkflowBase
{
protected override void Build(IWorkflowBuilder builder)
{
builder.Root = new Sequence
{
Activities =
{
new HttpEndpoint
{
Path = new("/send-email"),
SupportedMethods = new(new[] { HttpMethods.Post }),
CanStartWorkflow = true
},
new SendEmail
{
From = new("[email protected]"),
To = new(new[]{ "[email protected]" }),
Subject = new("Your workflow has been triggered!"),
Body = new("Hello!")
}
}
};
}
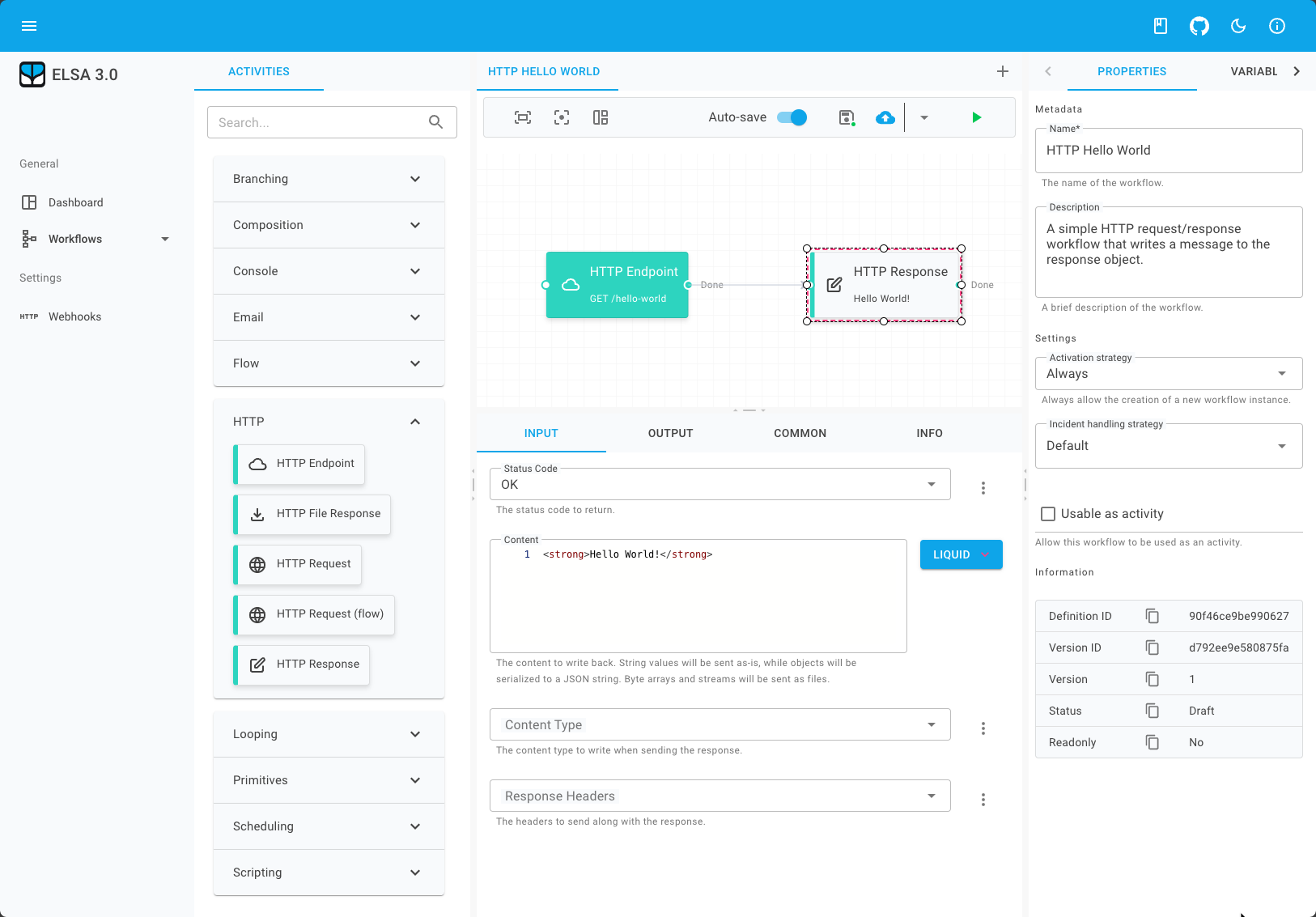
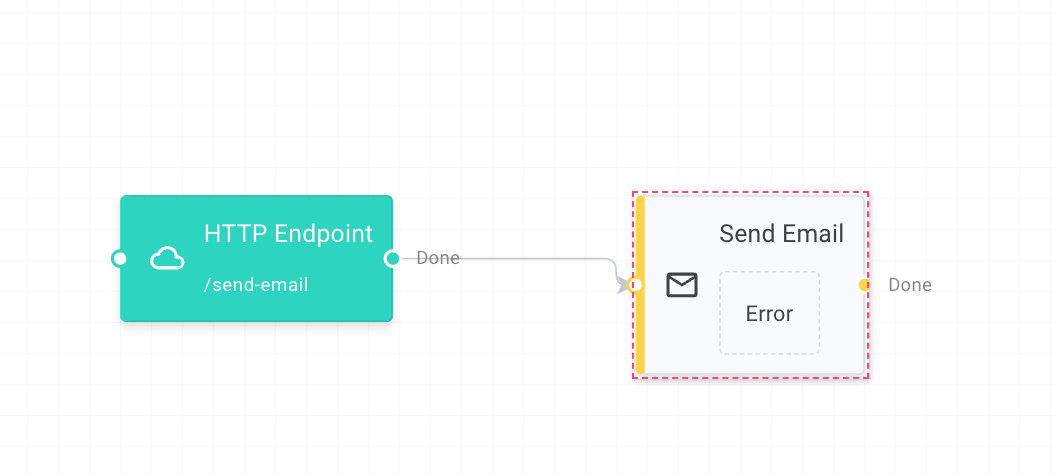
}Elsa allows you to define workflows using a visual designer. The following example shows how to receive HTTP requests and send an email in response:

We welcome contributions from the community and are pleased that you are interested in helping to improve the Elsa Workflow project! Here are the steps to contribute to our project:
To get started, you'll need to fork the repository to your own GitHub account. You can do this by navigating to the Elsa Workflow GitHub repository and clicking the "Fork" button in the top-right corner of the page. Once you have forked the repo, you can clone it to your local machine using the following command:
git clone https://github.com/YOUR_USERNAME/elsa-core.gitReplace YOUR_USERNAME with your GitHub username. For more information on forking a repo, check out the GitHub documentation here.
Incorporating the details about the "apps" folder and its projects into the second point about opening the Elsa.sln using your favorite IDE, we can expand the instructions to guide developers on where to start and what projects they might want to explore first. Here's an updated version of that section with the additional information:
Elsa.sln Using Your Favorite IDEAfter cloning the repository, navigate to the cloned directory and open the Elsa.sln solution file with your preferred IDE that supports .NET development, such as Visual Studio, JetBrains Rider, or Visual Studio Code with the appropriate extensions.
Within the solution, you will find an "apps" folder containing three projects designed to help you get started and explore the capabilities of Elsa Workflow:
Elsa.Server.Web: This project is a reference ASP.NET Core application that acts as a workflow server. It's a great starting point if you want to understand how Elsa functions as a server-side workflow engine.
Elsa.ServerAndStudio.Web: This project serves a dual purpose. Like Elsa.Server.Web, it acts as a workflow server. Additionally, it hosts the Elsa Studio Blazor WebAssembly app. This is the perfect project to run if you want to see the full capabilities of Elsa, including both the server aspects and the client-side studio experience in one application.
Elsa.Studio.Web: This project is a reference Blazor WebAssembly application that solely hosts the Elsa Studio Blazor WebAssembly app. It requires a running Elsa server application to connect to. Use this project if you're interested in focusing on the Elsa Studio UI and its interactions with an Elsa workflow server.
Once you have made your changes, commit them and push them back to your fork. Then, navigate to the original Elsa Workflow repository and create a new Pull Request. Ensure your PR description clearly describes the changes and any relevant information that will help the reviewers understand your contributions. For a detailed guide on creating a pull request, visit Creating a pull request from a fork.
Before you start working on your changes or submit a pull request, please open an issue to discuss what you would like to do. This step is crucial as it ensures you don't spend time working on something that might not align with the project's goals or might already be under development by someone else. You can open an issue here.
This approach helps us streamline contributions and ensures that your efforts are aligned with the project's needs and priorities. We look forward to your contributions and are here to support you throughout the process. Thank you for contributing to the Elsa Workflow project!
There are various ways to get support for Elsa Workflows, ranging from community-driven channels to enterprise-level services.
Elsa has an active and helpful community where you can find support through multiple channels:
For organizations requiring professional support and long-term commitment, ELSA-X offers enterprise-level services and ensures continuity and future development of the Elsa framework, provides custom solutions, and develops commercial extensions tailored to enterprise needs.