Fast and high quality Android shadows for React Native
React Native only supports shadows on Android through the elevation prop but achieving the desired effect is often impossible as it only comes with very few presets. Third-party libraries have been created to circumvent this but when used on many views, they can make you app slower or significantly increase its memory consumption.
<View> componentshadowRadius, shadowColor, shadowOpacity and shadowOffset
<ShadowedView> is just an alias of <View>
npm install react-native-fast-shadow
# or
yarn add react-native-fast-shadowUsage:
import { ShadowedView } from 'react-native-fast-shadow';
<ShadowedView
style={{
shadowOpacity: 0.4,
shadowRadius: 12,
shadowOffset: {
width: 5,
height: 3,
},
}}
>
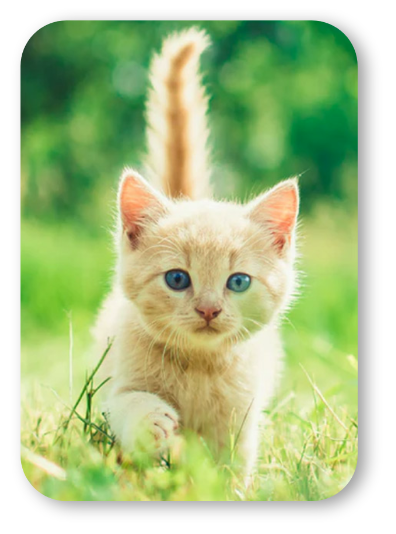
<Image source={require('./kitten.png')} style={{ borderRadius: 30 }} />
</ShadowedView>
shadowStyle():
The shadowStyle() utility can also be used to make it easier to create shadow styles and to keep shadows consistent accross platforms.
It will create the same style prop as above, but will divide the shadow radius by 2 on iOS (as for some reasons, iOS shadows are too large by a factor of 2 when compared to design tools or to CSS's box-shadows):
import { ShadowedView, shadowStyle } from 'react-native-fast-shadow';
<ShadowedView
style={shadowStyle({
opacity: 0.4,
radius: 12,
offset: [5, 3],
})}
>
<Image source={require('./kitten.png')} style={{ borderRadius: 30 }} />
</ShadowedView>On Android, shadow drawables are generated with the following process (see ShadowFactory.java for more details):
shadowRadius using the Renderscript APIshadowColor/shadowOpacity and offseted according to shadowOffset
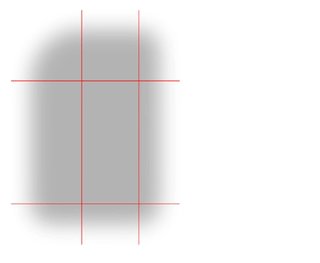
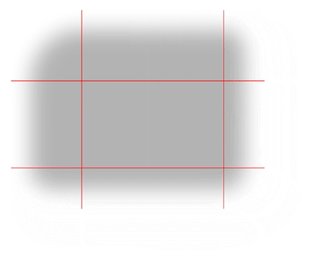
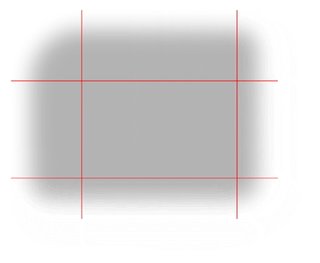
How NinePatchDrawable works (notice how the corners are not streched when the drawable is resized):

React-native-fast-shadow comes with the following limitations:
<View> implementation, <ShadowedView> won't work with freeform views. It expects its direct descendant view to be a rounded rectangle (up to a circle). Solutions: For shadowed <Text> elements, you can use textShadowRadius. For complex shapes, react-native-androw is your best option.<ShadowedView> and its children have the same size, otherwise the shadow will be larger than the content (you can think of <ShadowedView> as a view with a background color).<ShadowedView>'s style or the style of its direct child to infer the corner radii to apply. If your view hierarchy is more complex, corner radii might not be inferred correctly. Solution: rework your view hierarchy or pass the borderRadius directly to the style prop of <ShadowedView>.The following table compares the memory consumption of react-native-fast-shadow, react-native-androw and react-native-shadow-2 when rendering 100 150x200pt <Image> on a Pixel 2 with a 12pt radius shadow. The app was built using the debug variant and Hermes.
| No shadow | react-native-shadow-2 | react-native-androw | react-native-fast-shadow |
|---|---|---|---|
| 117MB (ref) | 430MB (+313MB) | 403MB (+286MB) | 123MB (+6MB) |