Examer
Examer is an Android app that is used to take tests that evaluate a person's ability to listen to, and understand conversations in English.
To try out this app you need to use the latest version of Android Studio Arctic Fox.
Note
Although the app works, the development of this project has been permanently stopped. There is no intention of continuing the development of this project. The features implemented will work, but bugs are bound to exist. The app doesn't handle most of the exceptions, especially those related to network. FCM (Firebase Cloud Messaging) is used in the app, but, the token is just logged and not stored anywhere.
Table of contents
- Demo
- Screenshots
- Notable Features
- Color Scheme
- Tech Stack
- Source code and architecture
Demo
Examer-Demo.mp4
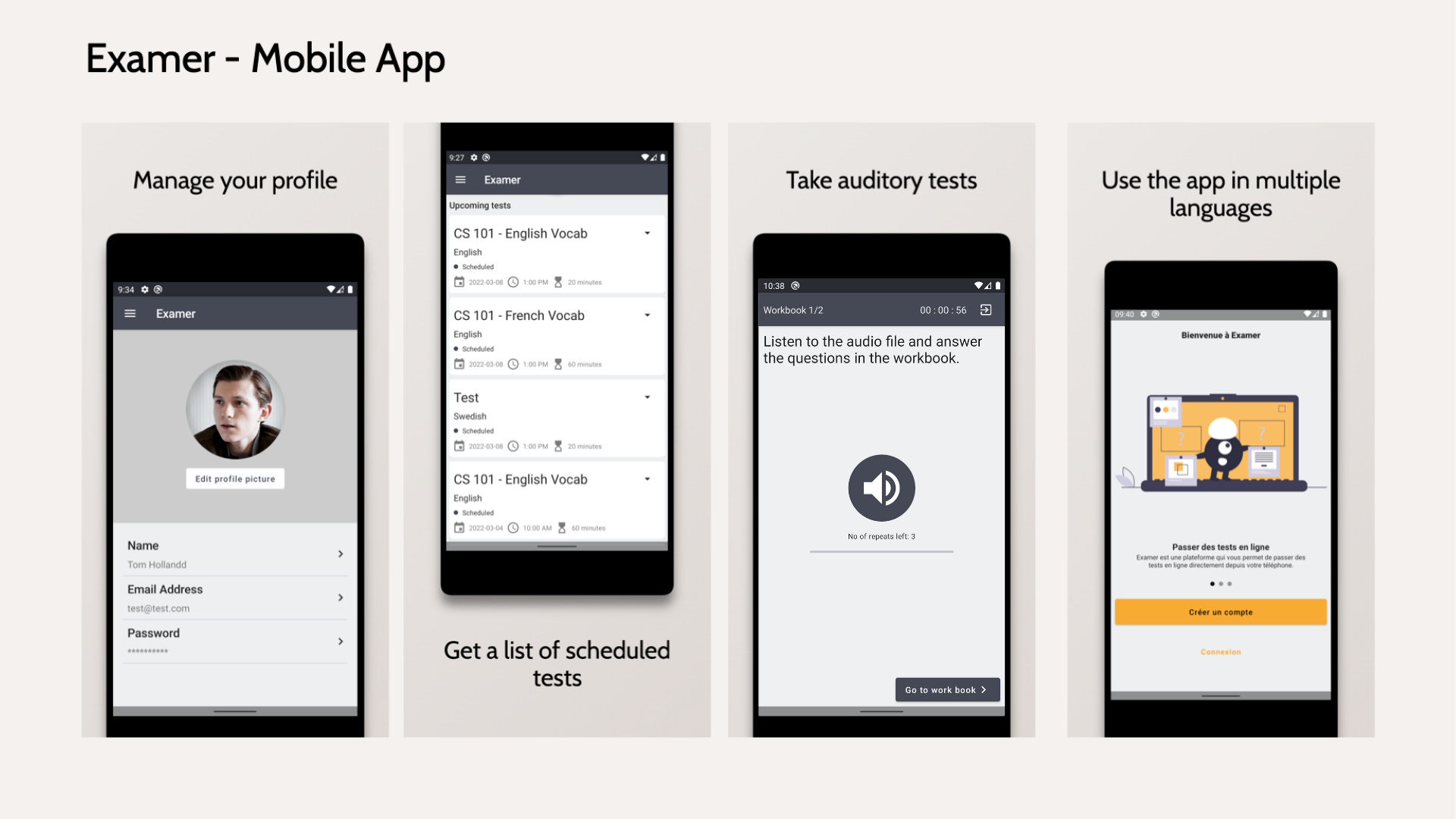
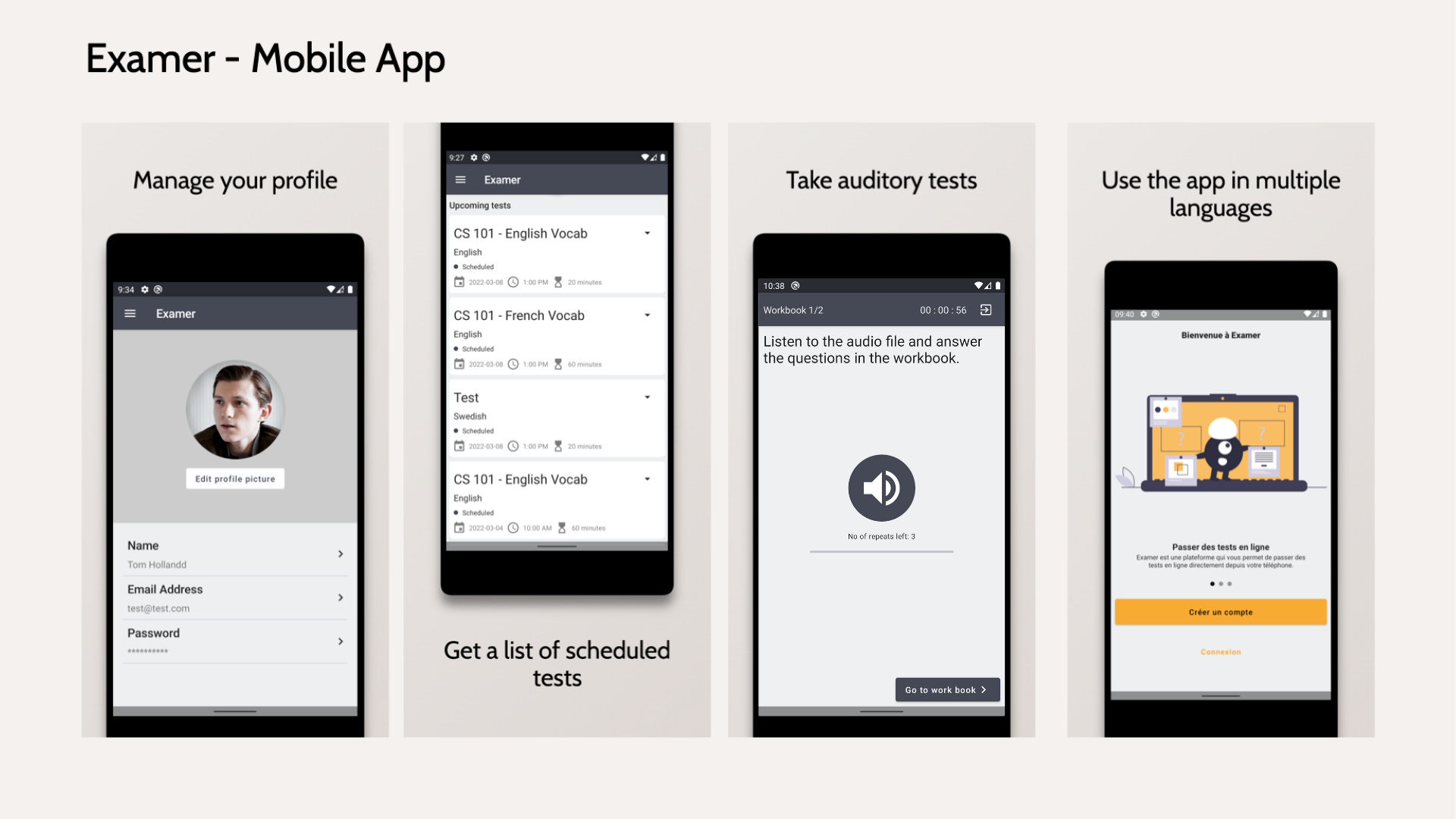
Screenshots

Notable Features
- Experimental support for French.
- Supports both 12hr and 24hr time formats based on the device's settings.
- User won’t be allowed to use the app if the date/time or time zone is set manually.
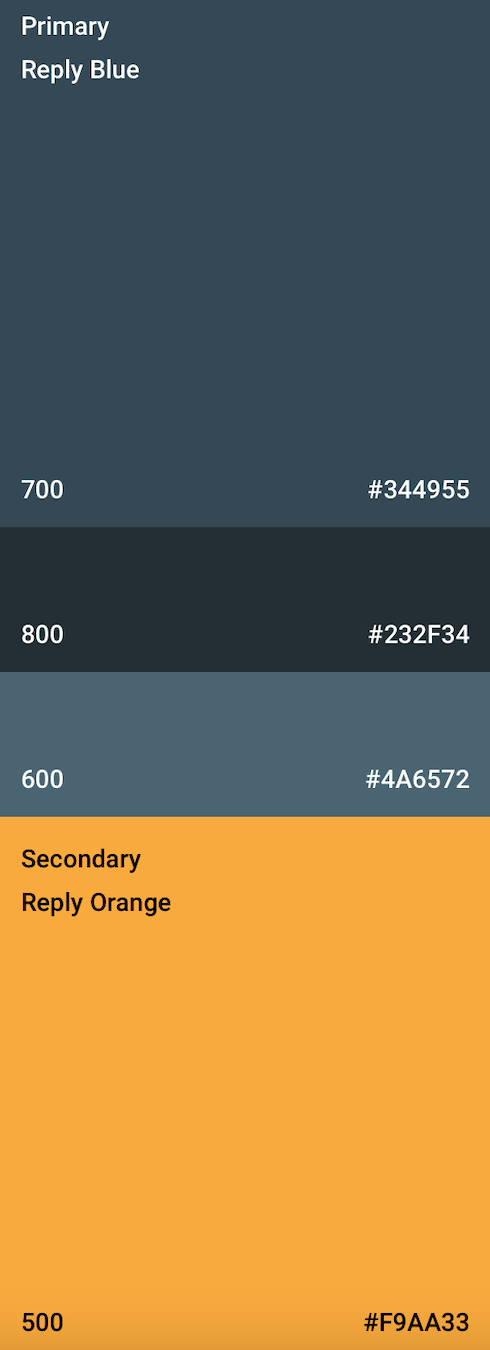
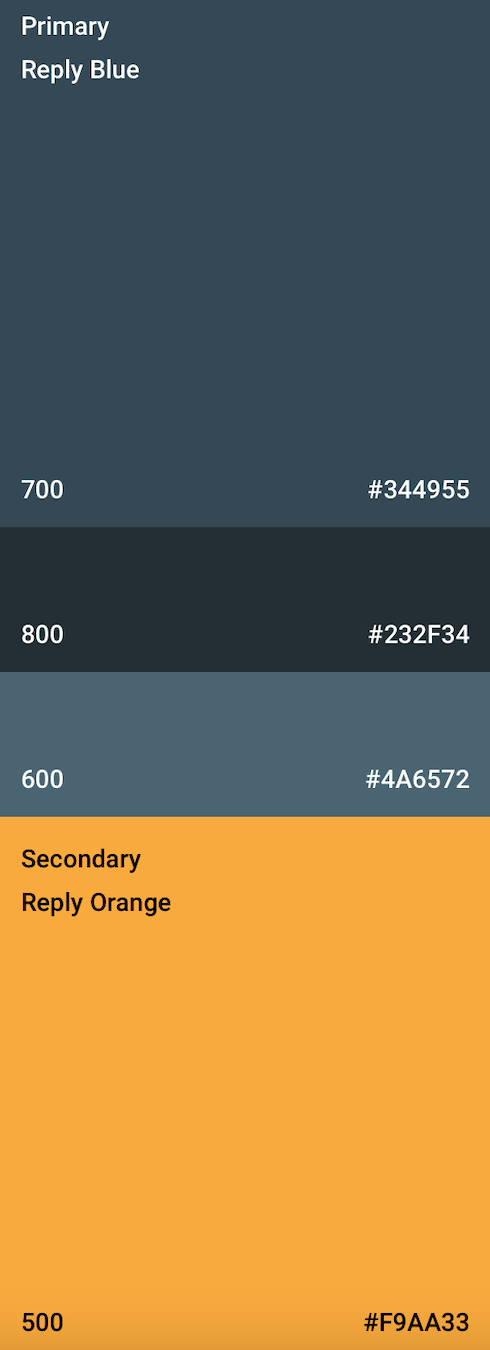
Color Scheme
The color palette and the typography used in this app is entirely based on the specification for Reply app, which is one of the many material studies apps maitained by google.

Tech stack
- Entirely written in Kotlin.
- Manual dependency injection.
- Jetpack Compose for building the UI.
- Kotlin Coroutines for
threading.
- Timber for logging.
- Firebase Authentication for user account creation and authentication.
- Firebase Cloud Firestore for storing data.
- Firebase Storage for storing audio files and images.
- Coil (Compose) for image loading and caching.
- Accompanist library for window insets and pager,pager-indicators,swiperefresh,placeholder.
- WorkManager for persistent background tasks.
Source code and Architecture
- Architecture components such as
Lifecycle and ViewModels are used.
- MVVM
architecture is used.
- Source code conforms to the Kotlin coding conventions.
- Dependency injection is done manually.
- Material design color system
specification is used for assigning colors to the UI components.
- Commit messages follow
the Angular specification
for commit messages.
- Github actions for continuous integration (CI).