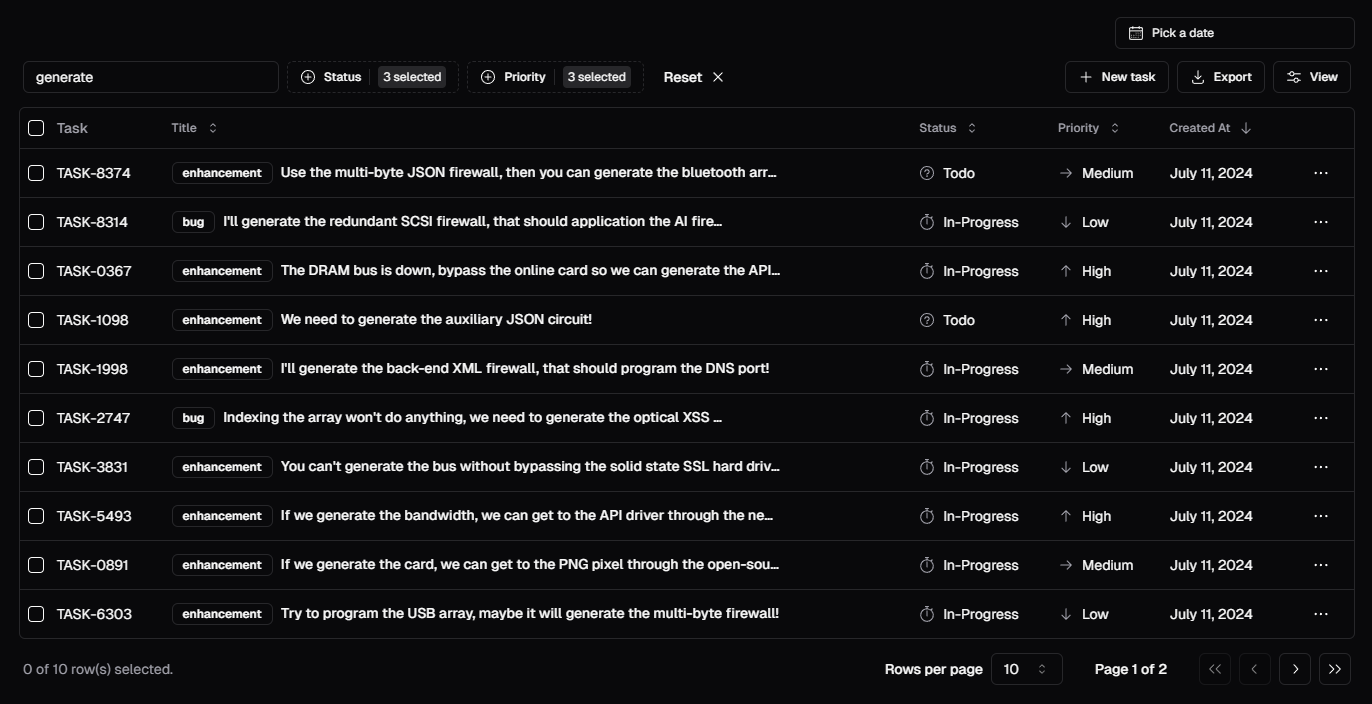
This is a shadcn table with server-side sorting, filtering, and pagination. It is bootstrapped with create-t3-app.

Warning This project is still in development and is not ready for production use.
It uses new technologies (ppr, react compiler) which are subject to change and may break your application.
useDataTable hook)dataTable and columns props)filterFields prop)Data-Table-Toolbar with search, filters, and actionsNotion like advanced filtering (enableAdvancedFilter prop)Linear like floating bar on row selection (floatingBar prop)Clone the repository
git clone https://github.com/sadmann7/shadcn-tableInstall dependencies using pnpm
pnpm installCopy the .env.example to .env and update the variables.
cp .env.example .envStart the development server
pnpm run devPush the database schema
pnpm run db:pushCopy the following folders and files into your project (configured with ) at the exact specific locations
src/components/data-tablesrc/db/index.tssrc/hookssrc/libsrc/typesAlso install the required shadcn components and other required packages with the following commands:
pnpm dlx shadcn@latest init
pnpm dlx shadcn@latest add badge button calendar checkbox command dialog dropdown-menu form input label popover select separator skeleton sonner table toggle-group tooltip drawer
pnpm add drizzle-orm postgres @tanstack/react-table zod @t3-oss/env-nextjs
pnpm add -D drizzle-kit dotenv-cli pg tsxConfigure your Environment Variables Then set up the Database URL, for this example, we're using PlanetScale MySQL2 Database. Our schemas will also be made using this.
Database Actions: For this you can use any ORM of your choice, but for the sake of this particular example, we're using Drizzle ORM and Neon.
As an example, lets use the tasks table.
@/db/schema.ts
@/lib/validations/tasks.ts fileSetting up the Table
page.tsx and, if needed, layout.tsx in your app directory../_components and ./_lib directories into your project../_lib/queries.ts, and ./_lib/actions.ts to match your database operations../_components/tasks-table-floating-bar.tsx to match your table's actions (optional)../_components/tasks-table-columns.tsx to define column headers, actions, searchable and filterable columns../page.tsx, define getTasksPromise, getTaskCountByStatus, and getTaskCountByPriority../_components/tasks-table.tsx, consume the getTasksPromise promise using the React.use hook. The promise is passed to trigger the suspense boundary../_components/tasks-table.tsx, memoize columns defined in ./_components/tasks-table-columns.tsx using React.useMemo hook to prevent unnecessary re-renders../_components/tasks-table.tsx, call ./hooks/useTasksTable.tsx hook to handle server-side pagination, sorting, and filtering../components/tasks-table-provider.tsx. The provider is used to showcase some additional features like floating bar and advanced filters.Watch the codebase overview video on YouTube.
Consider subscribing to Kavin Desi Valli's YouTube channel for more videos.
Follow the deployment guides for Vercel, Netlify and Docker for more information.