
Releases
·
Discord Community
·
Request Feature
·
Report Bug
 |
demo.mp4 |
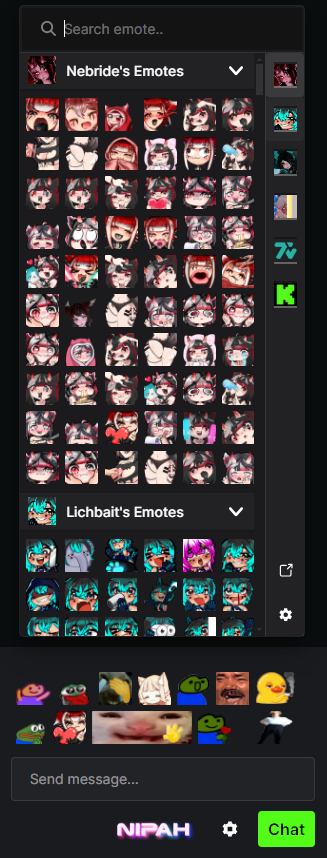
Transform your Kick chat experience with new features, emotes and performance improvements.
NipahTV integrates emotes from multiple providers, including native Kick and 7TV emotes, eliminating the need for multiple emote extensions.
Key Features:
Please note: This project is under active development and may contain bugs. Feedback is appreciated as we continue to refine and improve NipahTV.
Releases are available at NipahTV.com
Get help at or vote for new features at our Discord Community server
Support emotes from multiple emote providers (currently supported: Kick, 7TV).
Quick emote holder for rapid emote insertion.
Fuzzy emote searching that considers your most used emotes.
Automatically saves your most used emotes per channel.
Insert emotes at caret position.
Ctrl+click in quick emote holder to send emotes immediately.
Ctrl+spacebar to open emote menu.
Chat emotes rendering, so that 7TV extension does not need to be enabled.
Emote tab completion (incompatible with 7TV extension).
Show emote sets of other subscribed kick channels other than the current one.
Revamped moderator commands
Settings option for quick emote holder height.
BetterTTV provider support
More to come...
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement".
git checkout -b feature/AmazingFeature)git commit -m 'Add some AmazingFeature')git push origin feature/AmazingFeature)First install all dependencies npm install. There are three different ways to build the project:
Use the default vscode build task to tsc typecheck the project. Use the following keybind to automatically run it on save:
[
{
"key": "ctrl+s",
"command": "runCommands",
"when": "editorTextFocus && !editorReadonly && resourceExtname == .ts",
"args": {
"commands": [
"editor.action.formatDocument",
"workbench.action.files.saveAll",
"workbench.action.tasks.build"
]
}
}
]Run npm run start to start the development server and automatically build the project on file changes.
Run npm run startWithTsc to have all outputs in one shared terminal.
Seperately run npm run watch:tsc, npm run watch:dev-esbuild, npm run watch:sass, npm run serve-files.
The project will be built to the dist folder as debug.user.js. I recommend using Firefox for development, as it is capable of tracking for local file changes of debug.user.js.
Finally npm run build will build the project for production when merging to master branch.
(back to top)