
Gracias por ver este desafío de codificación front-end.
Los desafíos de Frontend Mentor lo ayudan a mejorar sus habilidades de codificación mediante la creación de proyectos realistas.
Para realizar este desafío, necesita conocimientos básicos de HTML y CSS.
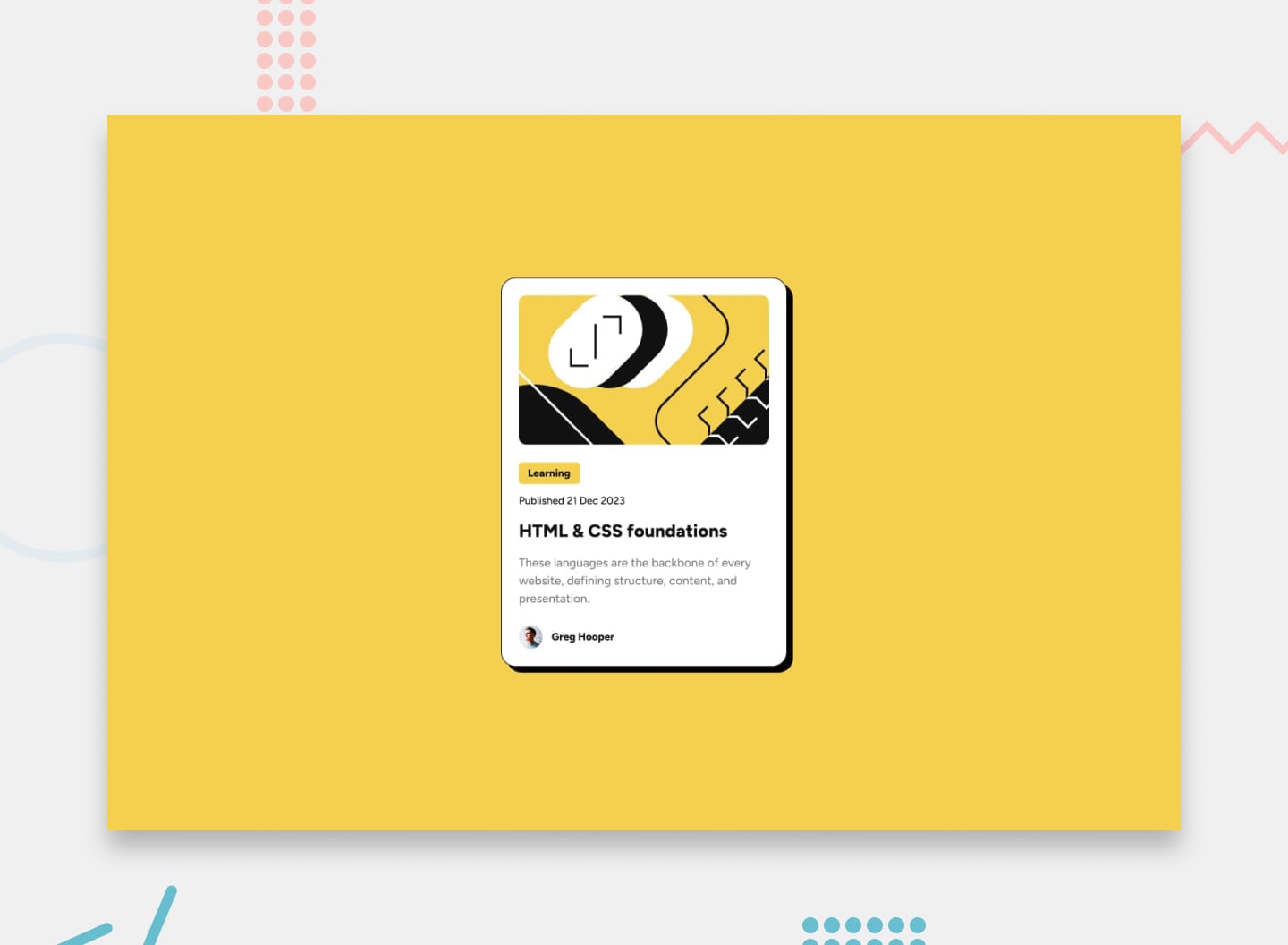
Su desafío es crear esta tarjeta de vista previa del blog y hacer que se parezca lo más posible al diseño.
Puedes utilizar cualquier herramienta que desees para ayudarte a completar el desafío. Entonces, si tienes algo que te gustaría practicar, no dudes en intentarlo.
Sus usuarios deberían poder:
Vea los estados de desplazamiento y enfoque de todos los elementos interactivos de la página.
¿Quieres apoyo en el desafío? Únase a nuestra comunidad y haga preguntas en el canal #ayuda .
Su tarea es desarrollar el proyecto con los diseños dentro de la carpeta /design . Encontrarás una versión del diseño para dispositivos móviles y de escritorio.
Los diseños están en formato estático JPG. El uso de archivos JPG significará que deberá utilizar su mejor criterio para estilos como font-size , padding y margin .
Si desea que los archivos de diseño (proporcionamos versiones Sketch y Figma) para inspeccionar el diseño con más detalle, puede suscribirse como miembro PRO.
Todos los activos necesarios para este proyecto se encuentran en la carpeta /assets . Las imágenes ya están exportadas para el tamaño de pantalla correcto y optimizadas.
También incluimos archivos de fuentes variables y estáticas para las fuentes requeridas para este proyecto. Puede optar por vincular a Google Fonts o utilizar los archivos de fuentes locales para alojar las fuentes usted mismo. Tenga en cuenta que hemos eliminado los archivos de fuentes estáticas para los pesos de fuente que no son necesarios para este proyecto.
También hay un archivo style-guide.md que contiene la información que necesitará, como la paleta de colores y las fuentes.
Siéntase libre de utilizar cualquier flujo de trabajo con el que se sienta cómodo. A continuación se muestra un proceso sugerido, pero no crea que es necesario seguir estos pasos:
Inicialice su proyecto como un repositorio público en GitHub. Crear un repositorio hará que sea más fácil compartir su código con la comunidad si necesita ayuda. Si no está seguro de cómo hacer esto, lea este recurso Pruebe Git.
Configure su repositorio para publicar su código en una dirección web. Esto también será útil si necesita ayuda durante un desafío, ya que puede compartir la URL de su proyecto con la URL de su repositorio. Hay varias formas de hacerlo y a continuación ofrecemos algunas recomendaciones.
Mire los diseños para comenzar a planificar cómo abordará el proyecto. Este paso es crucial para ayudarle a pensar en las clases de CSS para crear estilos reutilizables.
Antes de agregar estilos, estructura tu contenido con HTML. Escribir tu HTML primero puede ayudarte a centrar tu atención en la creación de contenido bien estructurado.
Escriba los estilos base para su proyecto, incluidos los estilos de contenido general, como font-family y font-size .
Comience a agregar estilos en la parte superior de la página y trabaje hacia abajo. Pase a la siguiente sección solo una vez que esté satisfecho de haber completado el área en la que está trabajando.
Como se mencionó anteriormente, hay muchas formas de alojar su proyecto de forma gratuita. Nuestros anfitriones recomendados son:
Páginas de GitHub
Vercel
Netlificar
Puede alojar su sitio utilizando una de estas soluciones o cualquiera de nuestros otros proveedores de confianza. Lea más sobre nuestros anfitriones recomendados y confiables.
README.md personalizado Recomendamos encarecidamente sobrescribir este README.md con uno personalizado. Proporcionamos una plantilla dentro del archivo README-template.md en este código de inicio.
La plantilla proporciona una guía sobre qué agregar. Un README personalizado le ayudará a explicar su proyecto y reflexionar sobre sus aprendizajes. No dudes en editar nuestra plantilla tanto como quieras.
Una vez que haya agregado su información a la plantilla, elimine este archivo y cambie el nombre del archivo README-template.md a README.md . Eso hará que aparezca como el archivo README de su repositorio.
Envíe su solución en la plataforma para que la vea el resto de la comunidad. Siga nuestra "Guía completa para enviar soluciones" para obtener consejos sobre cómo hacerlo.
Recuerde, si busca comentarios sobre su solución, asegúrese de hacer preguntas al enviarla. Cuanto más específicas y detalladas sean sus preguntas, mayores serán las posibilidades de obtener comentarios valiosos de la comunidad.
Hay varios lugares donde puede compartir su solución:
Comparte tu página de solución en el canal #proyectos-terminados de nuestra comunidad.
Envía un tweet a @frontendmentor y menciona a @frontendmentor , incluido el repositorio y las URL activas en el tweet. Nos encantaría echar un vistazo a lo que has creado y ayudarte a compartirlo.
Comparta su solución en otros canales sociales como LinkedIn.
Blog sobre tu experiencia en la construcción de tu proyecto. Escribir sobre su flujo de trabajo, opciones técnicas y hablar sobre su código es una manera brillante de reforzar lo que ha aprendido. Excelentes plataformas para escribir son dev.to, Hashnode y CodeNewbie.
Proporcionamos plantillas para ayudarle a compartir su solución una vez que la haya enviado a la plataforma. Edítelos e incluya preguntas específicas cuando busque comentarios.
Cuanto más específico sea con sus preguntas, más probable será que otro miembro de la comunidad le dé su opinión.
¡Nos encanta recibir comentarios! Siempre estamos buscando mejorar nuestros desafíos y nuestra plataforma. Entonces, si tiene algo que le gustaría mencionar, envíe un correo electrónico a hi[at]frontendmentor[dot]io.
Este desafío es completamente gratuito. Compártelo con cualquiera que lo encuentre útil para practicar.
¡Diviértete construyendo! ?