Chat del Proyecto UOL
El proyecto implementado es un chat en tiempo real, inspirado en UOL Chat. Permite al usuario ingresar a una sala de chat, enviar y recibir mensajes y ver mensajes anteriores intercambiados en la sala. Se basa en tecnologías JavaScript puras y no utiliza bibliotecas ni otros lenguajes que se compilen en JavaScript. Además, utiliza la API Chat UOL para mantener la conexión del usuario e implementar algunas funcionalidades.




Para probar el proyecto en funcionamiento, acceda a este enlace: https://projeto5-batepapouol-navy.vercel.app/
Acerca de
El proyecto fue motivado por la necesidad de desarrollar habilidades puramente en JavaScript y explorar el desarrollo de chats en tiempo real. El proyecto implementa las siguientes características:
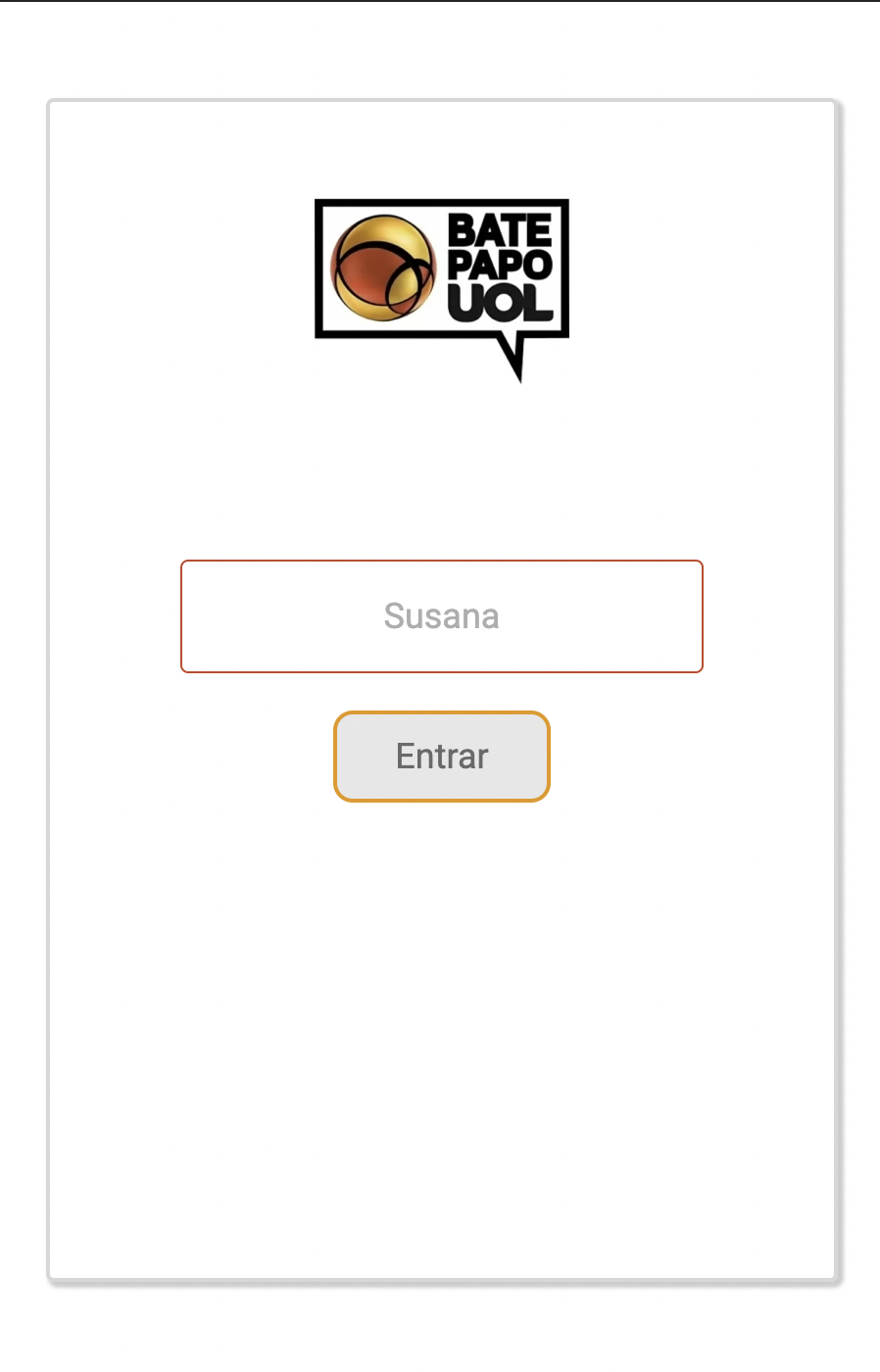
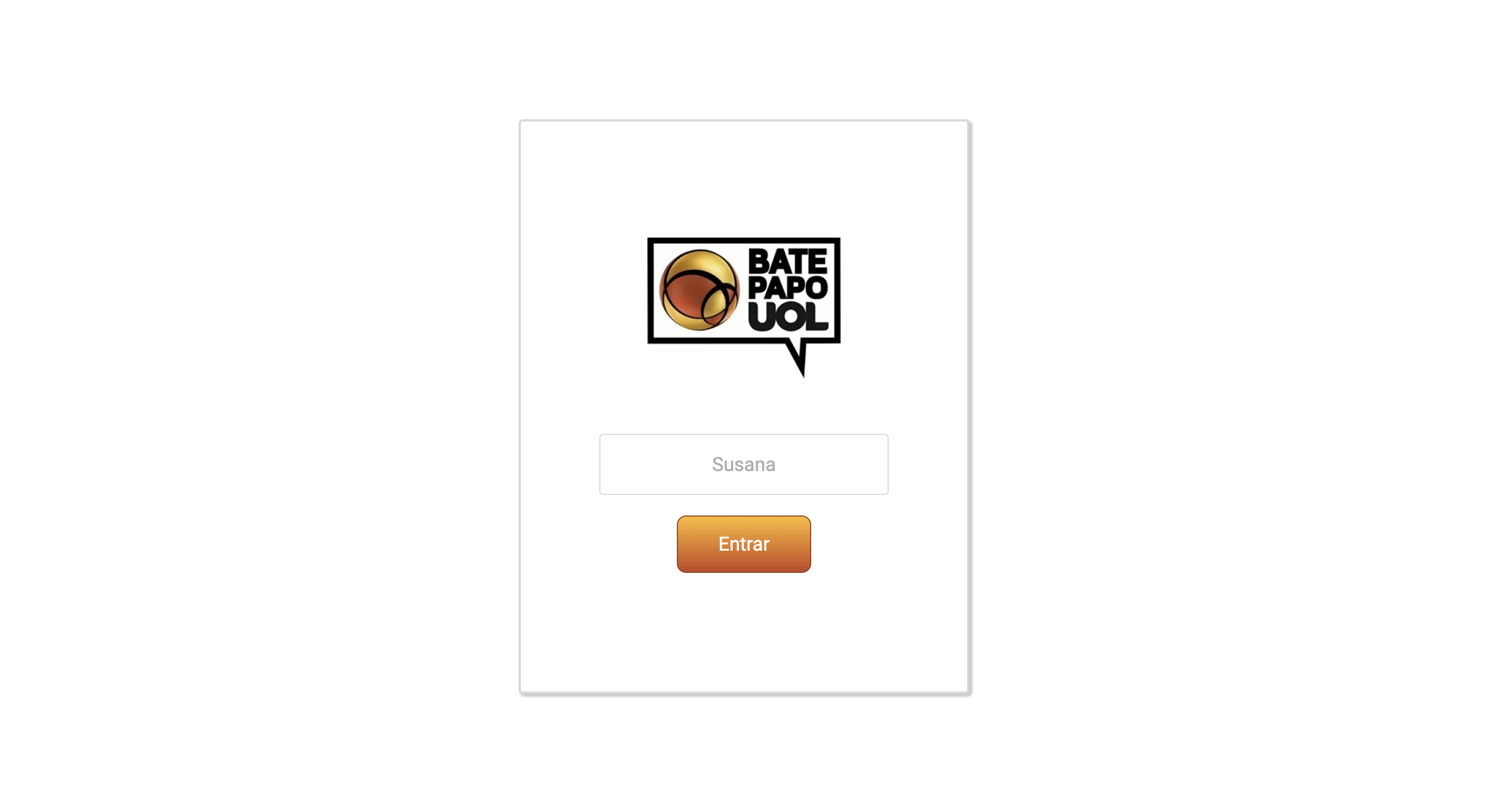
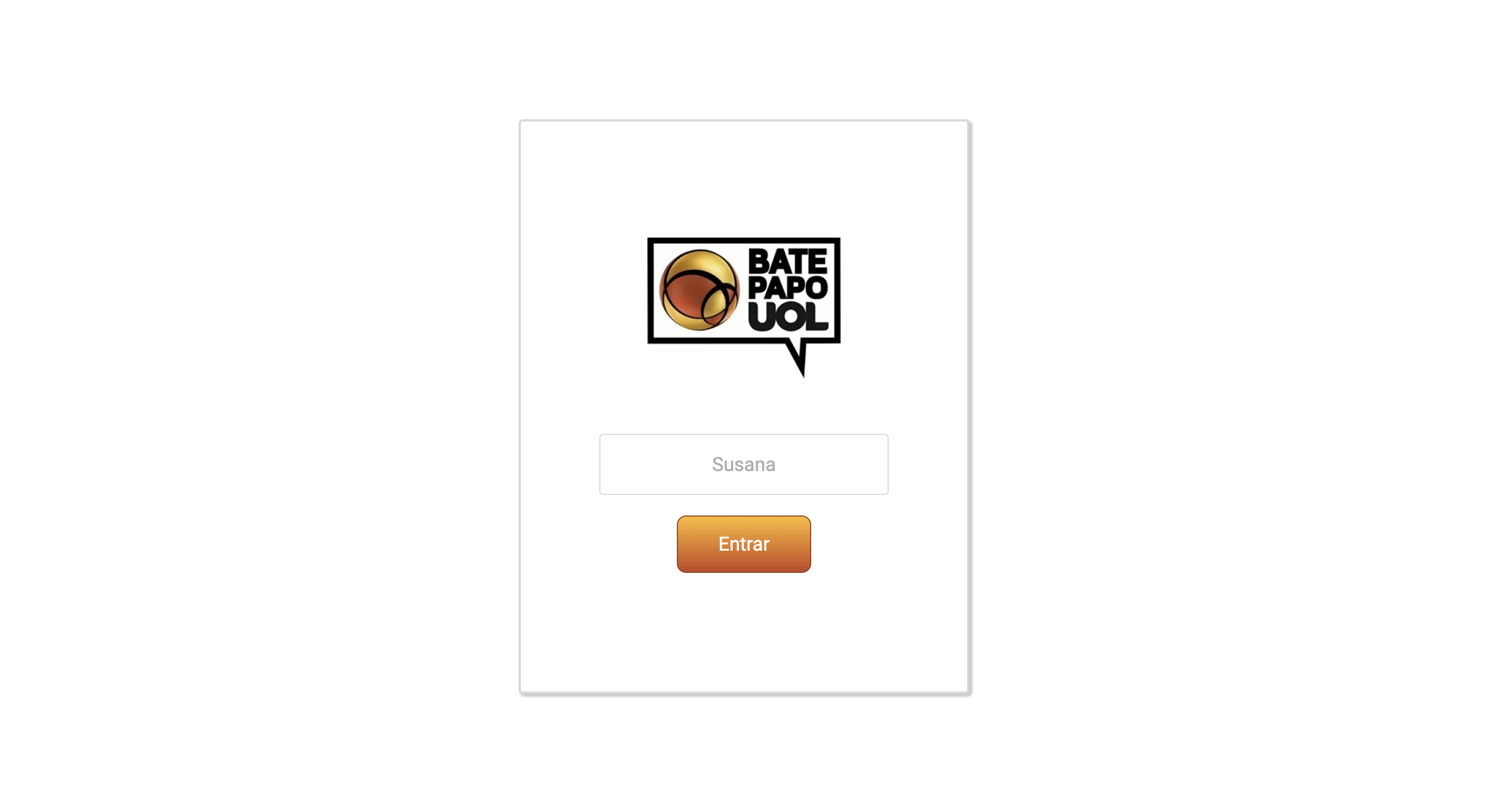
- Entrada a la sala: cuando el usuario accede a la página, se le pide que ingrese su nombre y luego el nombre se envía al servidor para registrar al usuario. Si el servidor responde correctamente, el usuario puede unirse a la sala. En caso contrario deberá elegir otro nombre.
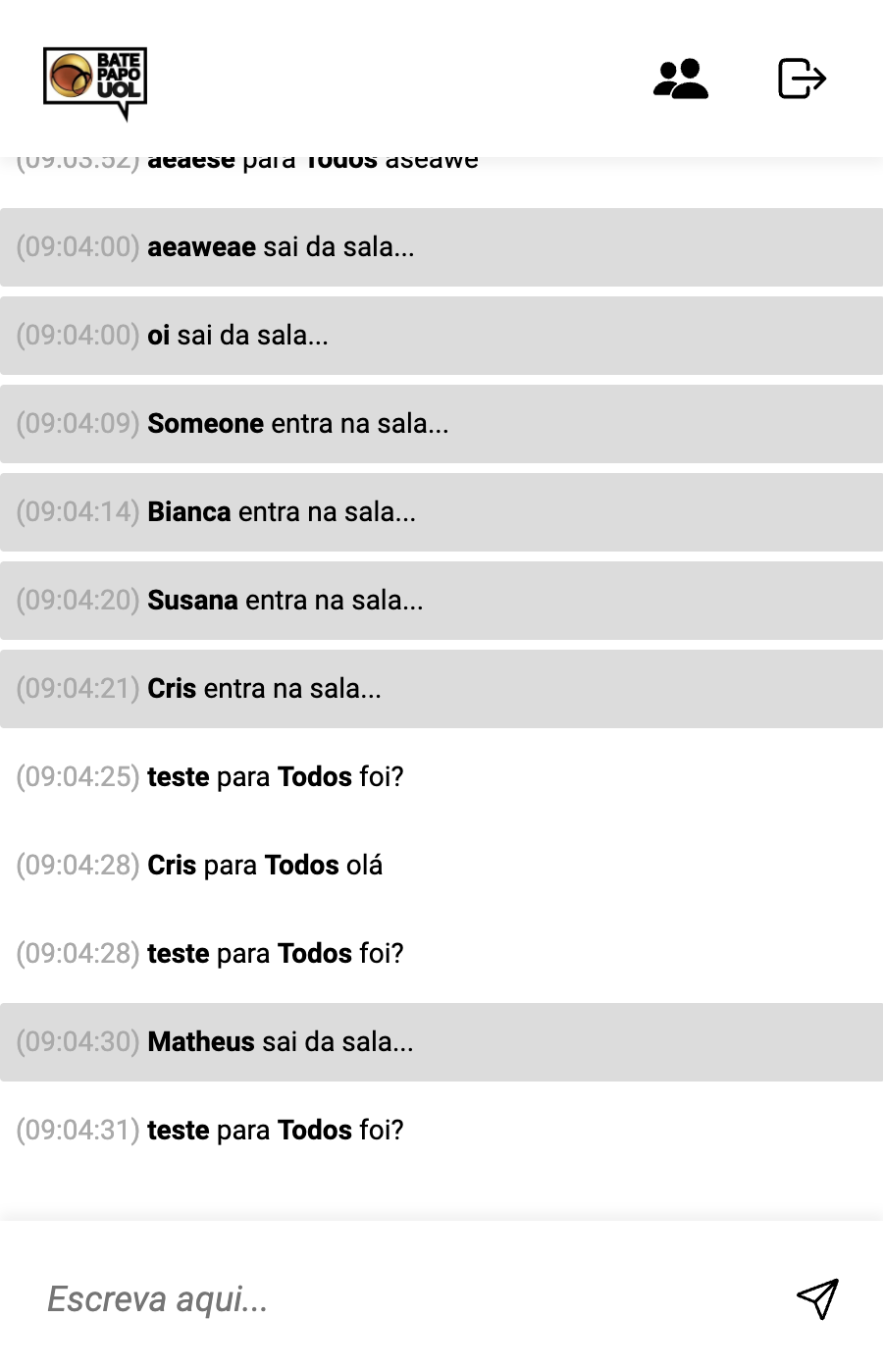
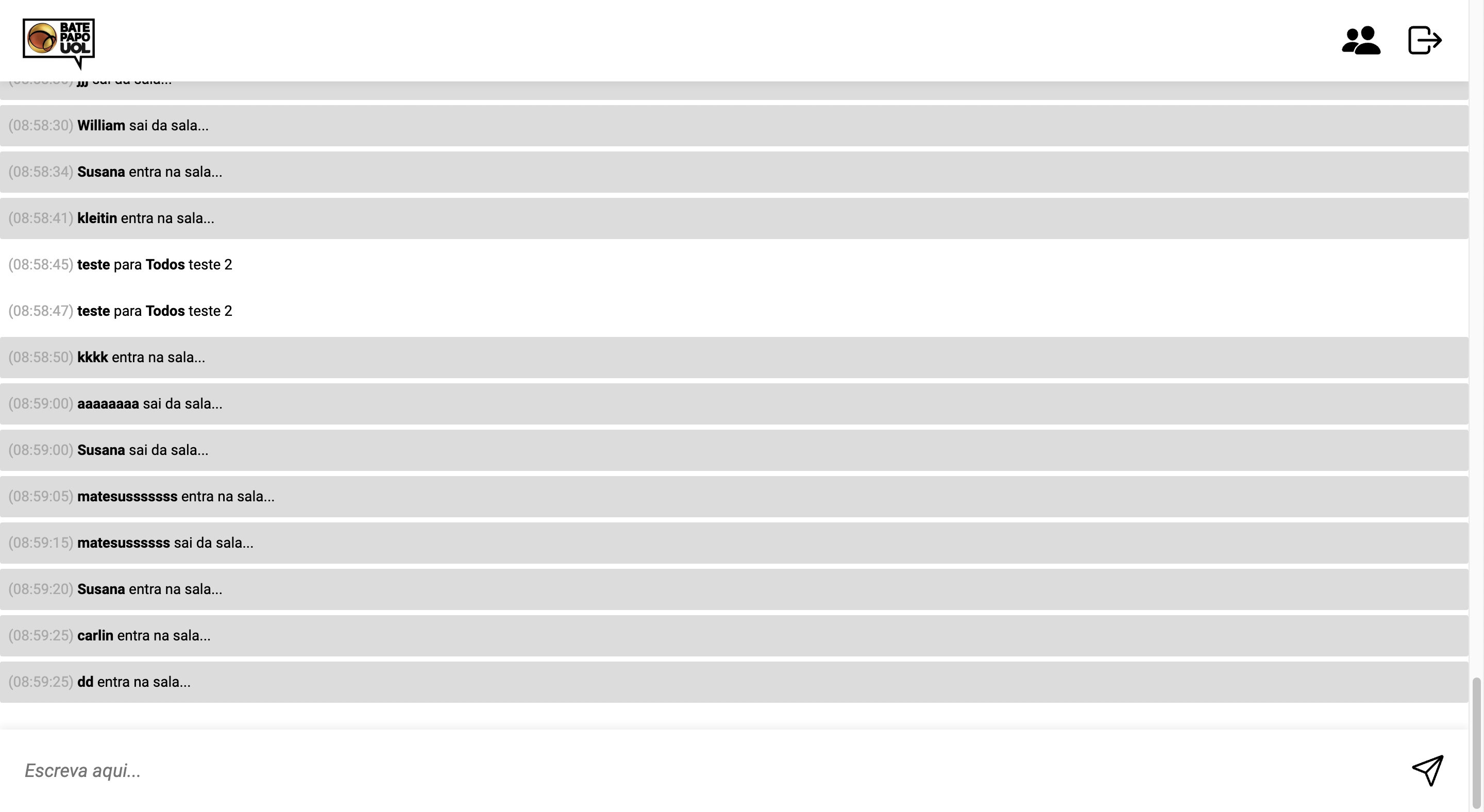
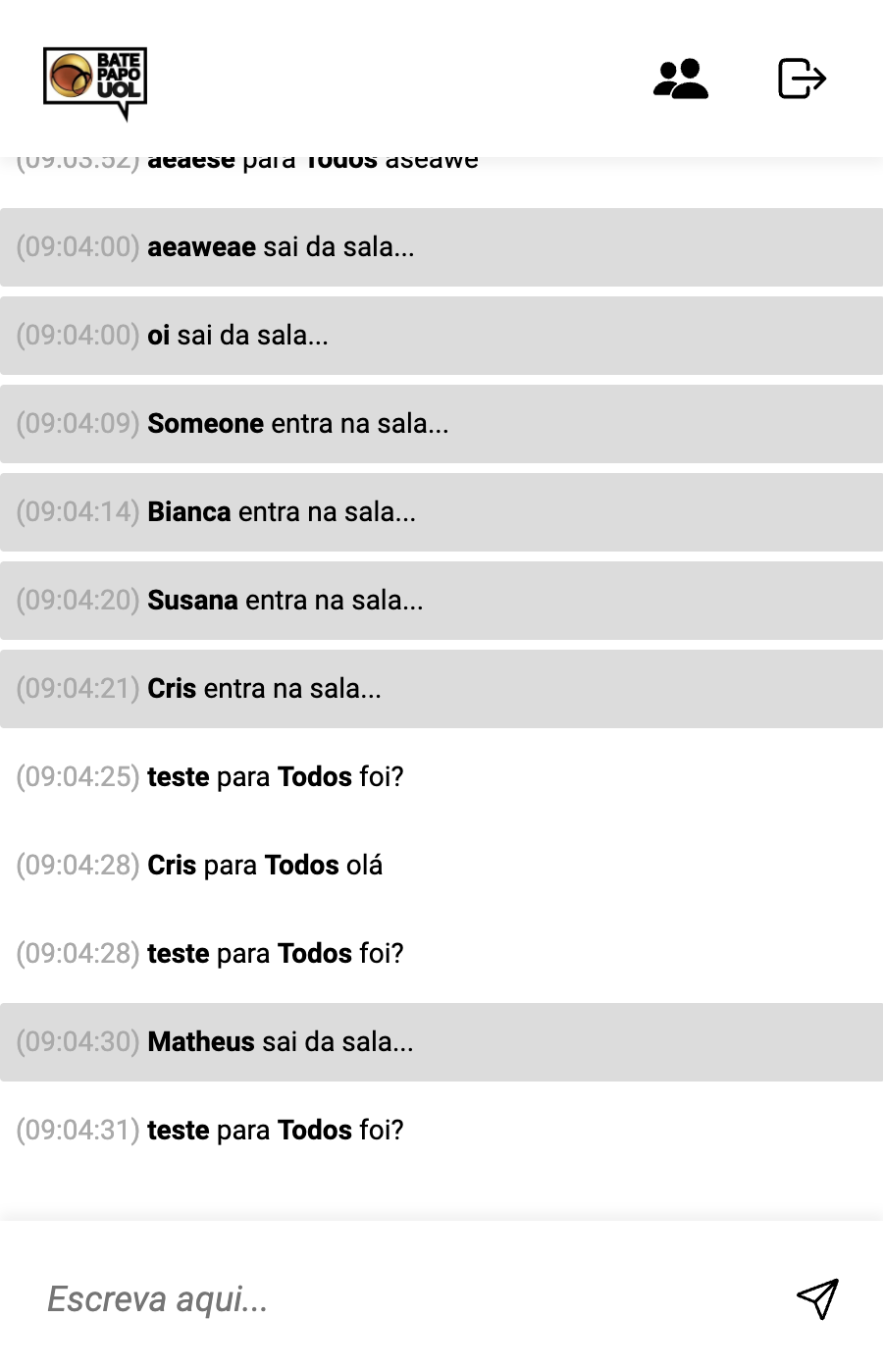
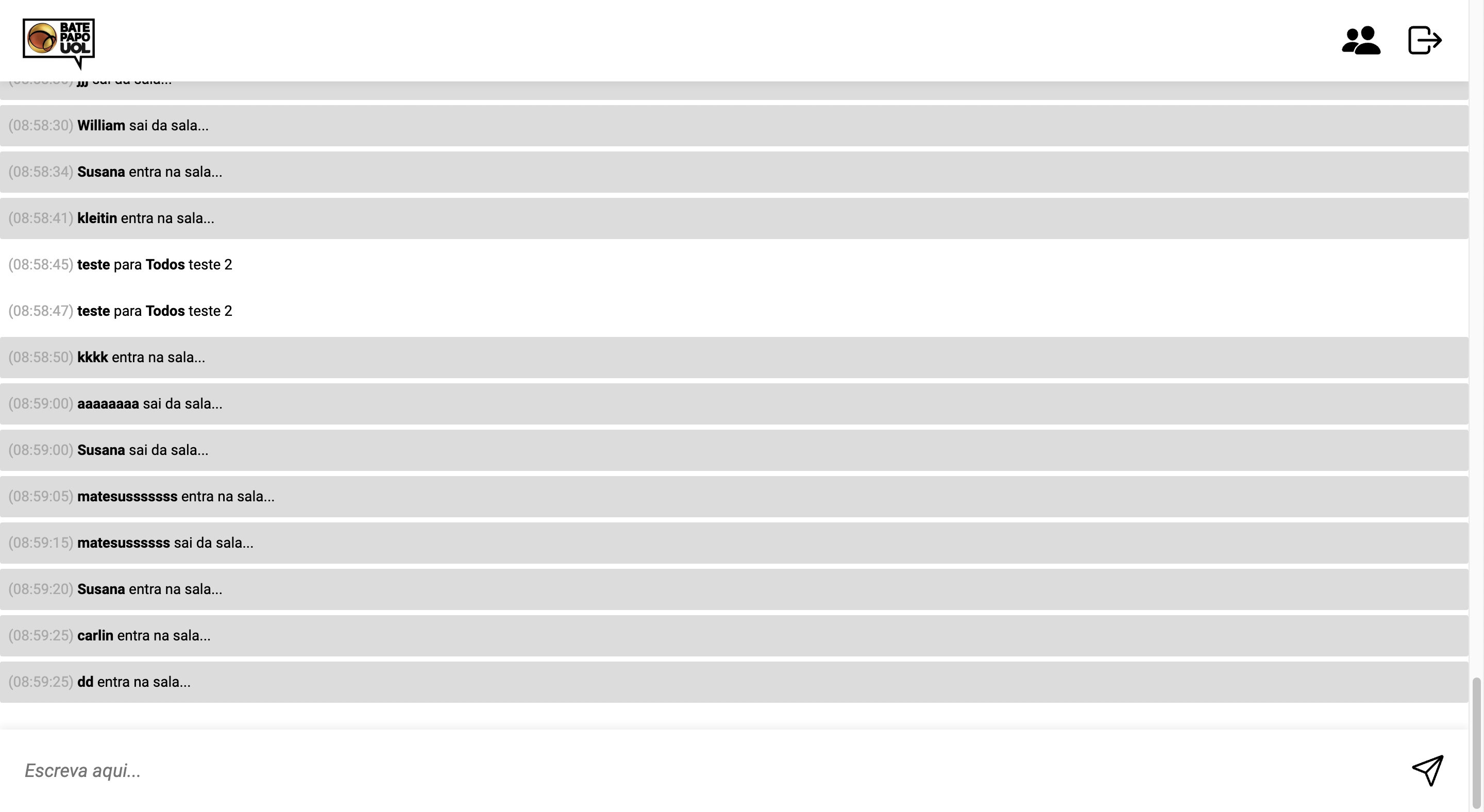
- Envío de mensajes: el usuario puede enviar mensajes a la sala de chat. Cuando el servidor responde correctamente, los mensajes de la sala de chat se actualizan y se muestra el nuevo mensaje.
- Vista de mensajes: el chat muestra los mensajes anteriores de la sala de chat, así como los mensajes recién enviados. Hay tres tipos de mensajes: mensajes normales, mensajes reservados y mensajes de estado (como "Unido" o "Salido" de la sala). Cada tipo de mensaje tiene un fondo diferente y los mensajes reservados solo se muestran si el remitente o el destinatario es el mismo que el usuario.
- Actualización automática: la sala de chat se actualiza cada tres segundos para mantener al usuario actualizado con los últimos mensajes.
- Mantener la conexión: El servidor debe saber que el usuario todavía está en línea. Para esto, cada 5 segundos el sistema debe enviar una solicitud POST a la API de Chat UOL informando que el usuario está activo.
- Búsqueda de mensajes: el usuario puede buscar mensajes anteriores en la sala de chat.
Tecnologías
- JavaScript
- API de chat de UOL
Cómo ejecutar el proyecto
- Clona el repositorio en tu máquina local.
- Abra el archivo index.html en un navegador web.
- Ingrese su nombre y haga clic en "Unirse a la sala".
- Envía y recibe mensajes en la sala de chat.
Cómo contribuir
¡Las contribuciones siempre son bienvenidas! Si encuentra algún error o tiene sugerencias para nuevas funciones, no dude en abrir un problema o una solicitud de extracción.
Diseño móvil