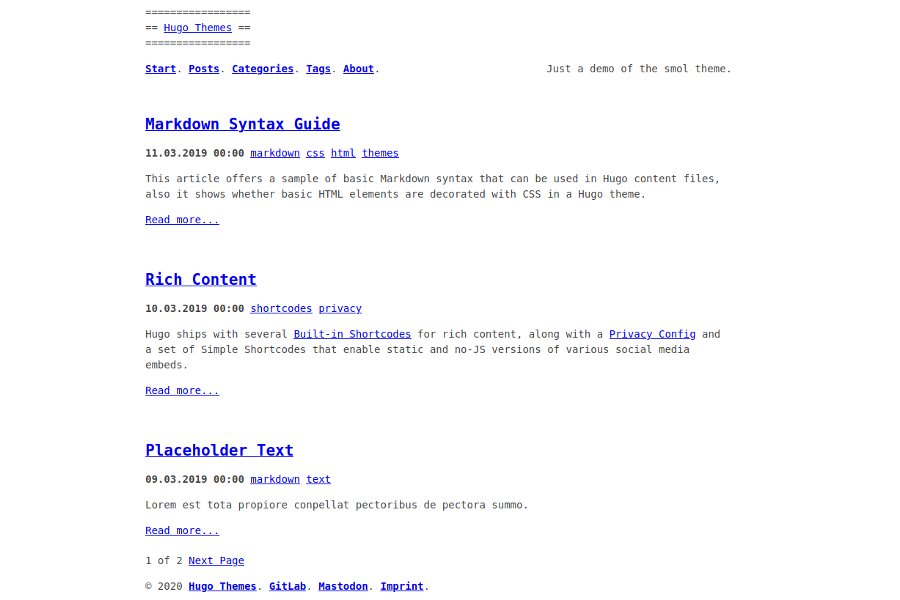
Un tema de blog minimalista y monoespaciado para Hugo que respeta su privacidad y no consume mucho ancho de banda. Puede encontrar una demostración en https://smol-demo.morph.sh.
smol está basado en Blank creado por Vimux.

En el directorio themes de su sitio Hugo, ejecute:
git clone https://github.com/colorchestra/smol
A continuación, abra config.toml en la base del sitio de Hugo y asegúrese de que la opción del tema esté configurada en smol .
theme = "smol"
Por último, agregue las siguientes líneas a su config.toml para configurar los parámetros del sitio y utilizar todas las entradas del menú en las secciones de encabezado y pie de página si las necesita.
# Parameters
[params]
subtitle = "Your blog subtitle goes here!"
dateFmt = "02.01.2006 15:04"
# Header
[menu]
[[menu.main]]
identifier = "posts"
name = "Posts"
url = "/posts/"
weight = 1
[[menu.main]]
identifier = "categories"
name = "Categories"
url = "/categories/"
weight = 2
[[menu.main]]
identifier = "tags"
name = "Tags"
url = "/tags/"
weight = 3
# Footer
[[menu.footer]]
name = "Github"
url = "https://github.com/example"
weight = 1
[[menu.footer]]
name = "Mastodon"
url = "https://example.com/@user"
weight = 2
[[menu.footer]]
name = "Imprint"
url = "/imprint"
weight = 3
Para obtener más información, lea la guía oficial de inicio rápido de Hugo.
Agregue copyright = "Your text here" - en config.toml para cambiar el aviso de copyright en el pie de página.
Puedes agregar títulos a las imágenes (técnicamente usando etiquetas HTML <figcaption> ) agregando títulos, así: 
¿Encontró un error o tuvo una idea para una nueva característica? No dudes en utilizar el rastreador de problemas para hacérmelo saber. O haz directamente una solicitud de extracción.
Este tema se publica bajo la licencia MIT.