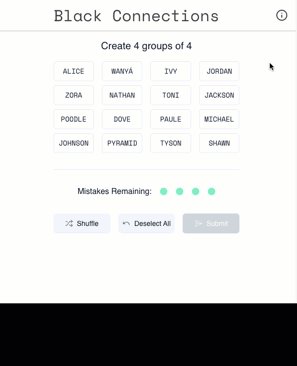
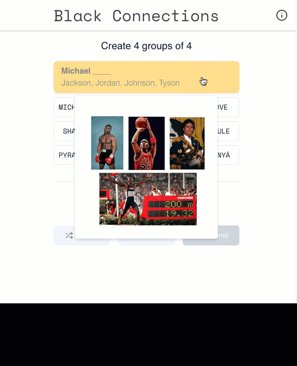
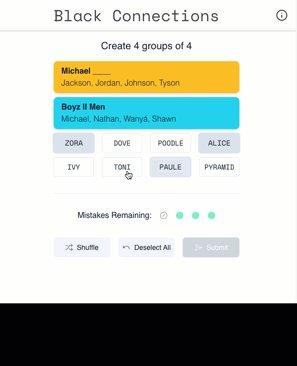
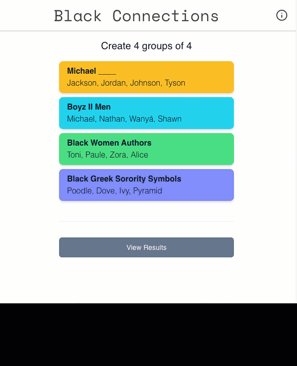
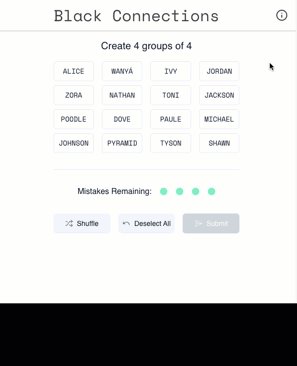
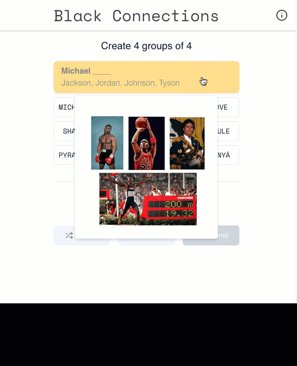
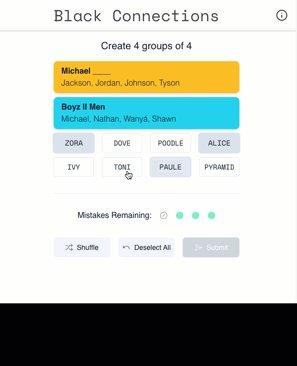
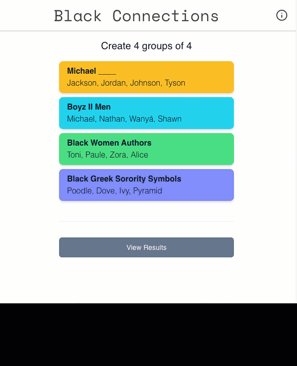
Conexiones (React, Tailwind, Shadcn/ui)
Este es un clon del juego NYT Connections. Que a su vez parece ser un clon no reconocido del juego británico Only Connect .
De todos modos..
Haga clic aquí para probar la demostración

Para ejecutar localmente:
cd react-connections-game
npm install
npm run dev
Tecnología
- Reaccionar 18
- CSS de viento de cola
- React Spring para algunas animaciones
- Shadcn/ui para componentes primitivos
- Copié una serie de funciones de utilidad de un clon de React Wordle - cwackerfuss/react-wordle
- Construido con parcela
Organización del código
- El estado global (estado del juego, conjeturas, etc.) se maneja mediante la API Context de React. Los componentes del proveedor están en
src/providers - Los componentes están en
src/components- Los componentes primitivos importados de la biblioteca
shadcn/ui y ligeramente editados están en src/components/ui - El componente
Sparkles está tomado del artículo de Josh Comeau sobre la creación de destellos animados en React.
- Las funciones auxiliares para el almacenamiento local, las estadísticas del juego y las constantes están en
src/lib- Los datos reales del rompecabezas para cambiar el contenido de cada rompecabezas se encuentran en
src/lib/data.js
- Los ganchos personalizados están en
src/hooks- Ambos son fragmentos de código tomados del blog de Josh Comeau.
Proyectos similares
- PuzzGrid que te permite crear tus propios juegos/rompecabezas, no se requiere código.
- Generador de conexiones de swellgarfo que también te permite crear tus propios juegos/rompecabezas, sin necesidad de código.
Contribuyendo
- ¡Bifurque y envíe un PR si lo desea!
Proyectos creados con este repositorio:
¿Quieres agregar uno a la lista? Por favor haga una solicitud de extracción.
Si esto le resultó útil o entretenido, ¡no dude en consultar nuestros otros trabajos!
- Escritos y pensamientos
- Palabra negra
Si deseas apoyar económicamente
- Contribución única a través de Stripe