
Diseño limpio y sencillo
Compatible con dispositivos móviles
Personalizable
Diseñado para no interferir con otros diseños
Configuración inicial cero
Hugo 0,43 o superior
Versión extendida de Hugo, leer más aquí
Navegue hasta la raíz de su sitio web hugo y ejecute:
git submodule add https://github.com/alex-shpak/hugo-book themes/book
Luego ejecute hugo (o establezca theme: book en el archivo de configuración)
hugo server --theme book
De forma predeterminada, el tema mostrará las páginas de la sección de content/docs como un menú en una estructura de árbol.
Puede establecer title y weight al principio de las páginas para ajustar el orden y los títulos en el menú.
También puede utilizar el paquete de hojas y el contenido de su index.md como menú.
Dado que tienes esta estructura de archivos
├── content │ ├── docs │ │ ├── page-one.md │ │ └── page-two.md │ └── posts │ ├── post-one.md │ └── post-two.md
Crear archivo content/docs/menu/index.md con contenido
---sin cabeza: verdadero---- [Ejemplo de libro](/docs/) - [Página uno](/docs/page-one) - [Página dos](/docs/page-two)- [Blog](/posts)
Y habilítelo mediante la configuración BookMenuBundle: /docs/menu en la configuración del sitio
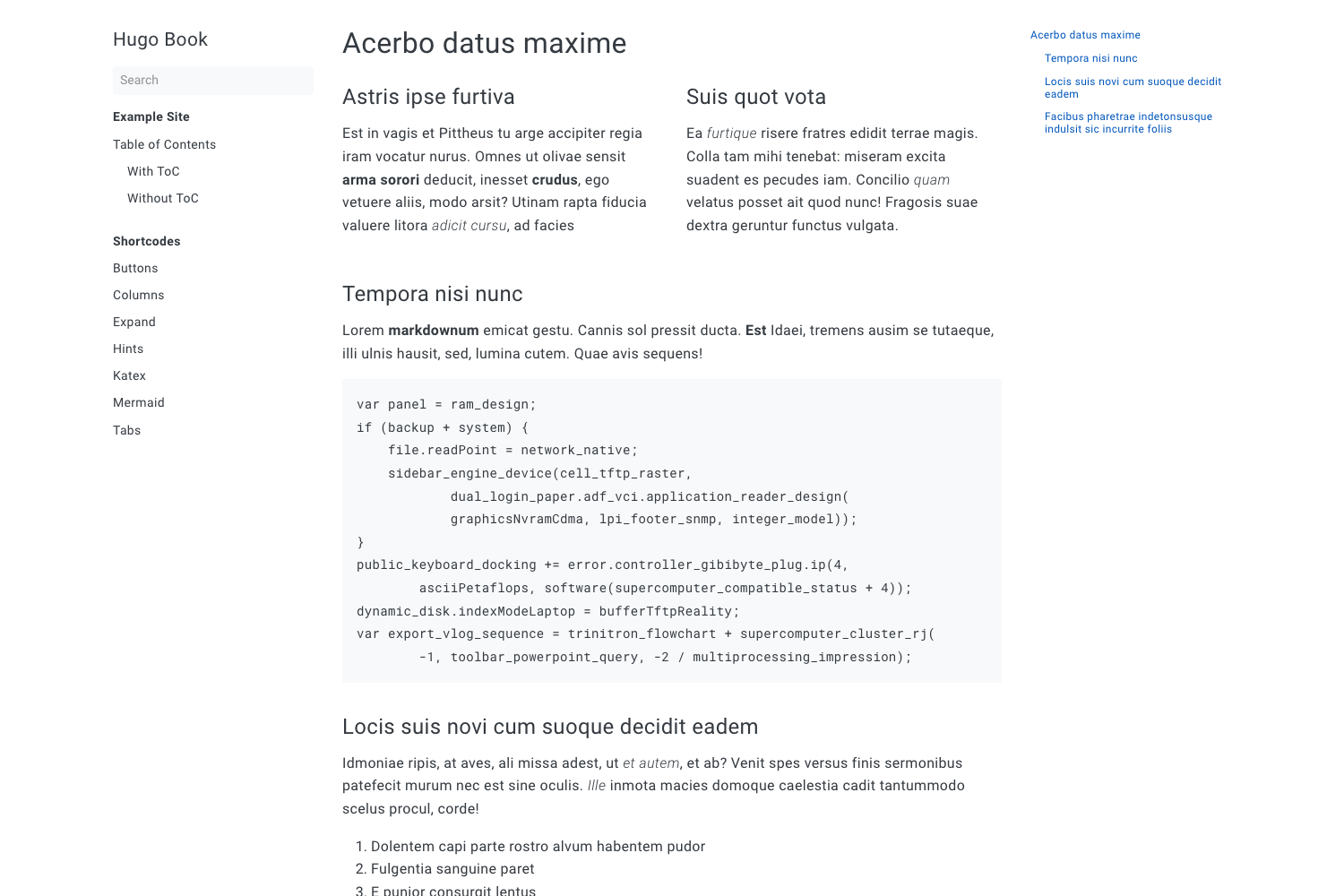
Menú de ejemplo
Archivo de configuración de ejemplo
haces de hojas
Blog simple compatible con posts de sección
Hay algunas opciones de configuración que puede agregar a su archivo config.yml|json|toml
# (Opcional) Establezca esto en verdadero si usa letras mayúsculas en los nombres de archivosdisablePathToLower: true# (Opcional) Establezca esto en verdadero para habilitar la fecha de 'Última modificación por' y la información de número de autor de git en páginas de tipo 'doc'.enableGitInfo: true# (Advertencias) El tema está diseñado para uso de documentación, por lo que no representa la taxonomía. # Puede ocultar la advertencia relacionada con la configuración a continuacióndisableKinds: ["taxonomy", "taxonomyTerm"]params: # (Opcional, predeterminado verdadero) Mostrar u ocultar la tabla de contenidos globalmente # También puedes especificar este parámetro por página en la portada. BookShowToC: verdadero # (Opcional, predeterminado ninguno) Configurar el paquete de hojas para que se represente como menú lateral # Cuando no se especifica la estructura de archivos y los pesos se utilizarán LibroMenuBundle: /menu # (Documentos opcionales, predeterminados) Especificar la sección de contenido para representar como menú # También puedes establecer el valor en "*" para representar todas las secciones en el menú. Sección del libro: documentos # Este valor es un duplicado de $link-color para resaltar el enlace activo en el modo de paquete de menú # BookMenuBundleActiveLinkColor: #004ed0 # Incluir scripts JS en las páginas. Deshabilitado por defecto. # - Mantener el menú lateral en la misma posición de desplazamiento durante la navegación LibroEnableJS: verdadero # Establecer la ubicación del repositorio de origen. # Se utiliza para los enlaces 'Última modificación' y 'Editar esta página'. LibroRepo: https://github.com/alex-shpak/hugo-book # Habilite los enlaces "Editar esta página" para el tipo de página 'doc'. # Deshabilitado por defecto. Descomentar para habilitar. Requiere el parámetro 'BookRepo'. # La ruta debe apuntar al directorio de 'contenido' del repositorio. BookEditPath: editar/master/exampleSite/content
Puede especificar parámetros adicionales por página al principio
---# Establezca el tipo en 'docs' si desea representar la página fuera de la sección configurada o si representa una sección distinta al tipo 'docs': docs# Establezca el peso de la página para reorganizar los elementos en el menú del árbol de archivos (si BookMenuBundle no establecido)peso: 10# (Opcional) Configurar para marcar la página como sección plana en el menú del árbol de archivos (si BookMenuBundle no está configurado)bookFlatSection: true# (Opcional) Configurar para ocultar la tabla de contenidos, anula el valor globalbookShowToC: falso---
Hay algunos parciales vacíos que puedes anular en layouts/partials/
| Parcial | Colocación |
|---|---|
layouts/partials/docs/inject/head.html | Antes de cerrar la etiqueta <head> |
layouts/partials/docs/inject/body.html | Antes de cerrar la etiqueta <body> |
layouts/partials/docs/inject/menu-before.html | Al comienzo del bloque de menú <nav> |
layouts/partials/docs/inject/menu-after.html | Al final del bloque de menú <nav> |
Las contribuciones son bienvenidas y revisaré y consideraré las solicitudes de extracción.
Los objetivos principales son:
Mantenlo simple
Mantenga una configuración predeterminada mínima (o nula)
Evite la interferencia con diseños definidos por el usuario
No dude en abrir el problema si le falta alguna opción de configuración o personalización.
MIT