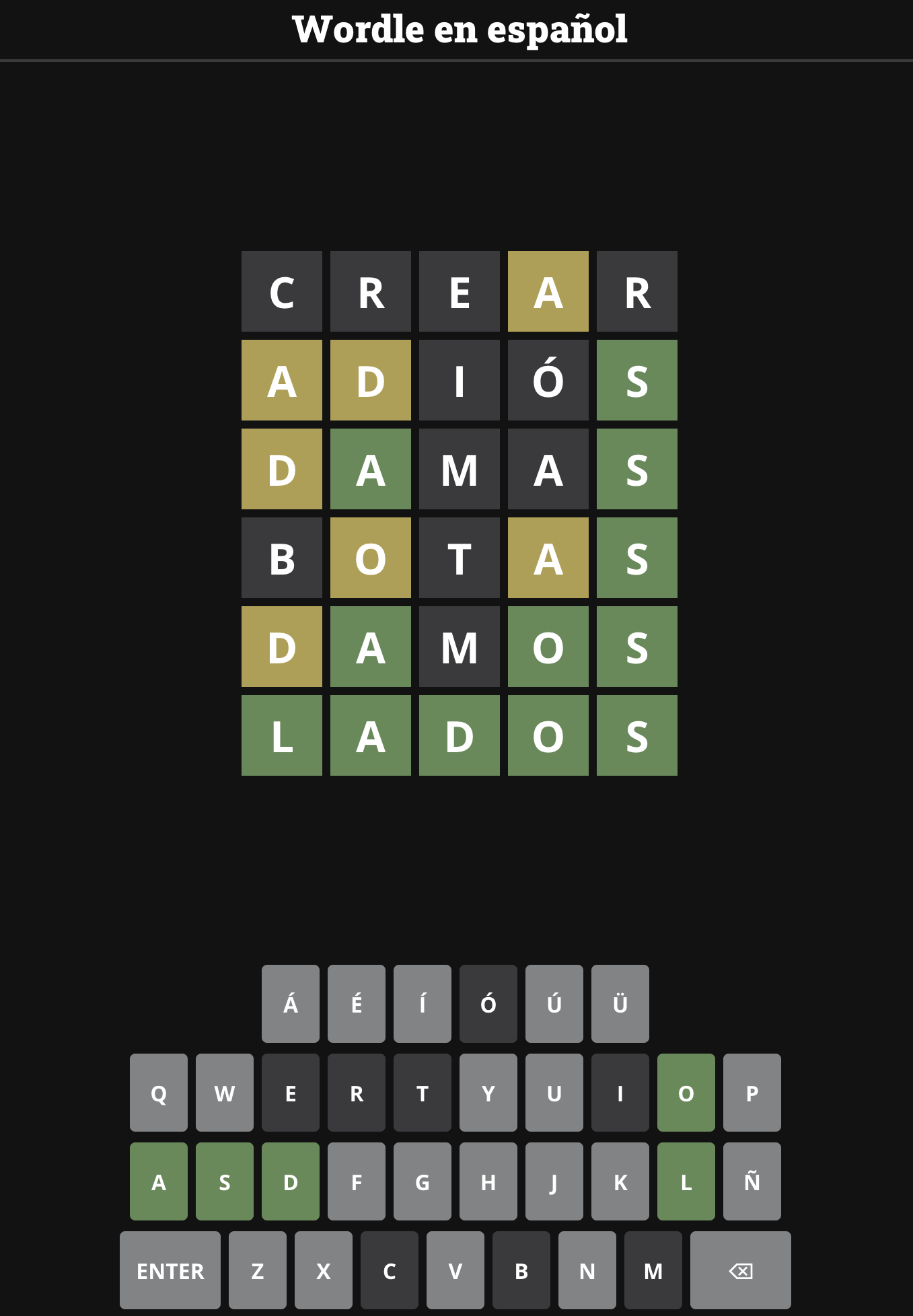
Wordle ilimitado, ¡pero en español! Construido desde cero con React y una API de diccionario de español, ¡esta es una excelente manera de aprender nuevas palabras!

focus() , ref={} y onKeyDown={} se pueden usar para obtener la entrada del teclado del reproductore.key es más sencillo que los códigos de caracteresasync y await se pueden usar para esperar a que se resuelvan Promises de datos de APIquerySelectorAll() se pueden usar para agregar clases de animación CSS.tabIndex={0} se puede utilizar para permitir que el teclado enfoque elementos que no son de entradamap() se puede usar dos veces para matrices anidadas@keyframes para crear animaciones que se restablecen El proyecto se crea con: