Una biblioteca de Python para usar la API de la plataforma Facebook Messenger (Python Facebook Chat & Chatbot Library) Se admiten todas las funciones de la API de la plataforma Facebook Messenger
pip install fbmq
cómo manejar mensajes del usuario a la página de Facebook
from flask import Flask , request
from fbmq import Page
page = Page ( PAGE_ACCESS_TOKEN )
@ app . route ( '/webhook' , methods = [ 'POST' ])
def webhook ():
page . handle_webhook ( request . get_data ( as_text = True ))
return "ok"
@ page . handle_message
def message_handler ( event ):
""":type event: fbmq.Event"""
sender_id = event . sender_id
message = event . message_text
page . send ( sender_id , "thank you! your message is '%s'" % message )
@ page . after_send
def after_send ( payload , response ):
""":type payload: fbmq.Payload"""
print ( "complete" )Una especificación detallada: https://developers.facebook.com/docs/messenger-platform/webhook-reference
@page.handle_message : esta devolución de llamada se producirá cuando se haya enviado un mensaje a su página. ( quick reply también se maneja aquí)
@page.handle_echo : esta devolución de llamada se producirá cuando su página haya enviado un mensaje.
@page.handle_delivery : esta devolución de llamada se producirá cuando se entregue un mensaje que envió una página.
@page.handle_optin : esta devolución de llamada se producirá cuando se haya aprovechado el complemento Enviar a Messenger
@page.handle_postback : las devoluciones de datos se producen cuando se toca un botón de devolución de datos, un botón de introducción, un menú persistente o un mensaje estructurado.
@page.handle_read : esta devolución de llamada se producirá cuando el usuario haya leído un mensaje enviado por una página.
@page.handle_account_linking : esta devolución de llamada se producirá cuando se haya tocado el llamado a la acción Cuenta vinculada o Cuenta desvinculada.
@page.after_send : esta devolución de llamada se producirá cuando se llame a la función page.send.
event.sender_id str : ID del remitente del mensaje, ID del usuario
event.recipient_id str : ID del receptor del mensaje, ID de la página
event.timestamp number : marca de tiempo cuando se recibe el mensaje
event.message dict : dictado del mensaje que se recibe. más detalle
event.message_text str : event.message.get('text')
event.message_attachments str : event.message.get('attachments')
event.quick_reply dict : dictado de respuesta rápida que se recibe. más detalle
event.quick_reply_payload str : `event.quick_reply.get('carga útil')
event.postback dict : dictado de devolución de datos que se recibe. más detalle
event.postback_payload str : `event.postback.get('carga útil')
event.optin dict : dictado que se recibe. más detalle
event.account_linking dict : dictado que se recibe. más detalle
event.delivery dict : dictado que se recibe. más detalle
event.read dict : dictado que se recibe. más detalle
event.is_* bool : verdadero si el tipo de evento es válido
page = fbmq . Page ( PAGE_ACCESS_TOKEN , after_send = after_send )
@ app . route ( '/webhook' , methods = [ 'POST' ])
def webhook ():
page . handle_webhook ( request . get_data ( as_text = True ),
message = message_handler )
return "ok"
def message_handler ( event ):
""":type event: fbmq.Event"""
sender_id = event . sender_id
message = event . message_text
page . send ( sender_id , "thank you! your message is '%s'" % message )
def after_send ( payload , response ):
""":type event: fbmq.Payload"""
print ( "complete" )cómo enviar un mensaje desde la página de Facebook al usuario
from fbmq import Attachment , Template , QuickReply , Page page . send ( recipient_id , "hello world!" )Soporte jpg, png, gif
page . send ( recipient_id , Attachment . Image ( image_url )) page . send ( recipient_id , Attachment . Audio ( audio_url )) page . send ( recipient_id , Attachment . Video ( video_url )) page . send ( recipient_id , Attachment . File ( file_url )) quick_replies = [
QuickReply ( title = "Action" , payload = "PICK_ACTION" ),
QuickReply ( title = "Comedy" , payload = "PICK_COMEDY" )
]
# you can use a dict instead of a QuickReply class
#
# quick_replies = [{'title': 'Action', 'payload': 'PICK_ACTION'},
# {'title': 'Comedy', 'payload': 'PICK_COMEDY'}]
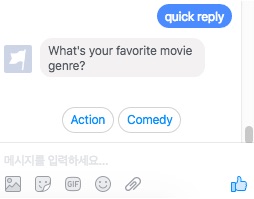
page . send ( recipient_id ,
"What's your favorite movie genre?" ,
quick_replies = quick_replies ,
metadata = "DEVELOPER_DEFINED_METADATA" )Puede definir fácilmente un método de devolución de llamada de respuesta rápida.
@ page . callback ([ 'PICK_ACTION' , 'PICK_COMEDY' ])
def callback_picked_genre ( payload , event ):
print ( payload , event )
# Also supported regex, it works corretly
# @page.callback(['PICK_(.+)'])si desea manejar solo la devolución de llamada de respuesta rápida sin devolución de botón
@ page . callback ([ 'PICK_ACTION' , 'PICK_COMEDY' ], types = [ 'QUICK_REPLY' ]) page . typing_on ( recipient_id )
page . typing_off ( recipient_id ) buttons = [
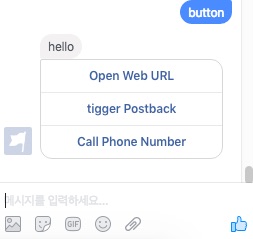
Templates . ButtonWeb ( "Open Web URL" , "https://www.oculus.com/en-us/rift/" ),
Templates . ButtonPostBack ( "trigger Postback" , "DEVELOPED_DEFINED_PAYLOAD" ),
Templates . ButtonPhoneNumber ( "Call Phone Number" , "+16505551234" )
]
# you can use a dict instead of a Button class
#
# buttons = [{'type': 'web_url', 'title': 'Open Web URL', 'value': 'https://www.oculus.com/en-us/rift/'},
# {'type': 'postback', 'title': 'trigger Postback', 'value': 'DEVELOPED_DEFINED_PAYLOAD'},
# {'type': 'phone_number', 'title': 'Call Phone Number', 'value': '+16505551234'}]
page . send ( recipient_id , Template . Buttons ( "hello" , buttons ))puede definir fácilmente un método de devolución de datos de botón (solo funciona con botones de tipo devolución de datos).
@ page . callback ([ 'DEVELOPED_DEFINED_PAYLOAD' ])
def callback_clicked_button ( payload , event ):
print ( payload , event )
# Also supported regex, it works corretly
# @page.callback(['DEVELOPED_DEFINE(.+)'])si desea manejar solo la devolución de datos del botón sin devolución de llamada Quick_Reply
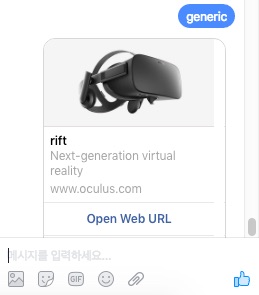
@ page . callback ([ 'DEVELOPED_DEFINED_PAYLOAD' ], types = [ 'POSTBACK' ]) page . send ( recipient_id , Template . Generic ([
Template . GenericElement ( "rift" ,
subtitle = "Next-generation virtual reality" ,
item_url = "https://www.oculus.com/en-us/rift/" ,
image_url = CONFIG [ 'SERVER_URL' ] + "/assets/rift.png" ,
buttons = [
Template . ButtonWeb ( "Open Web URL" , "https://www.oculus.com/en-us/rift/" ),
Template . ButtonPostBack ( "tigger Postback" , "DEVELOPED_DEFINED_PAYLOAD" ),
Template . ButtonPhoneNumber ( "Call Phone Number" , "+16505551234" )
]),
Template . GenericElement ( "touch" ,
subtitle = "Your Hands, Now in VR" ,
item_url = "https://www.oculus.com/en-us/touch/" ,
image_url = CONFIG [ 'SERVER_URL' ] + "/assets/touch.png" ,
buttons = [
Template . ButtonWeb ( "Open Web URL" , "https://www.oculus.com/en-us/rift/" ),
Template . ButtonPostBack ( "tigger Postback" , "DEVELOPED_DEFINED_PAYLOAD" ),
Template . ButtonPhoneNumber ( "Call Phone Number" , "+16505551234" )
])
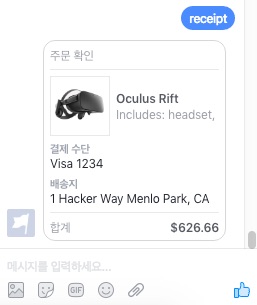
])) element = Template . ReceiptElement ( title = "Oculus Rift" ,
subtitle = "Includes: headset, sensor, remote" ,
quantity = 1 ,
price = 599.00 ,
currency = "USD" ,
image_url = CONFIG [ 'SERVER_URL' ] + "/assets/riftsq.png"
)
address = Template . ReceiptAddress ( street_1 = "1 Hacker Way" ,
street_2 = "" ,
city = "Menlo Park" ,
postal_code = "94025" ,
state = "CA" ,
country = "US" )
summary = Template . ReceiptSummary ( subtotal = 698.99 ,
shipping_cost = 20.00 ,
total_tax = 57.67 ,
total_cost = 626.66 )
adjustment = Template . ReceiptAdjustment ( name = "New Customer Discount" , amount = - 50 )
page . send ( recipient_id , Template . Receipt ( recipient_name = 'Peter Chang' ,
order_number = '1234' ,
currency = 'USD' ,
payment_method = 'Visa 1234' ,
timestamp = "1428444852" ,
elements = [ element ],
address = address ,
summary = summary ,
adjustments = [ adjustment ]))admite tipo de notificación como opción
NotificationType.REGULAR (default) , NotificationType.SILENT_PUSH , NotificationType.NO_PUSH
page.send(recipient_id, 'hello', notification_type=NotificationType.NO_PUSH)
puede configurar una función de devolución de llamada para cada page.send
def callback(payload, response):
print('response : ' + response.text)
page.send(recipient_id, 'hello', callback=callback)
page . greeting ( "Welcome!" ) page . show_starting_button ( "START_PAYLOAD" )
@ page . callback ([ 'START_PAYLOAD' ])
def start_callback ( payload , event ):
print ( "Let's start!" ) page . show_persistent_menu ([ Template . ButtonPostBack ( 'MENU1' , 'MENU_PAYLOAD/1' ),
Template . ButtonPostBack ( 'MENU2' , 'MENU_PAYLOAD/2' )])
@ page . callback ([ 'MENU_PAYLOAD/(.+)' ])
def click_persistent_menu ( payload , event ):
click_menu = payload . split ( '/' )[ 1 ]
print ( "you clicked %s menu" % click_menu ) page_id = page.page_id
page_name = page.page_name
user_profile = page.get_user_profile(event.sender_id) # return dict
print(user_profile)
#{"first_name":"...", "last_name":"...", "profile_pic":"...", "locale":"...", "timezone":9, "gender":"..."}
cd example
virtualenv env
source env/bin/activate
pip install -r requirements.txt
python server.py