La forma más sencilla de agregar búsquedas a su documentación: de forma gratuita.
Documentación • Área de juegos de JavaScript • Área de juegos de React
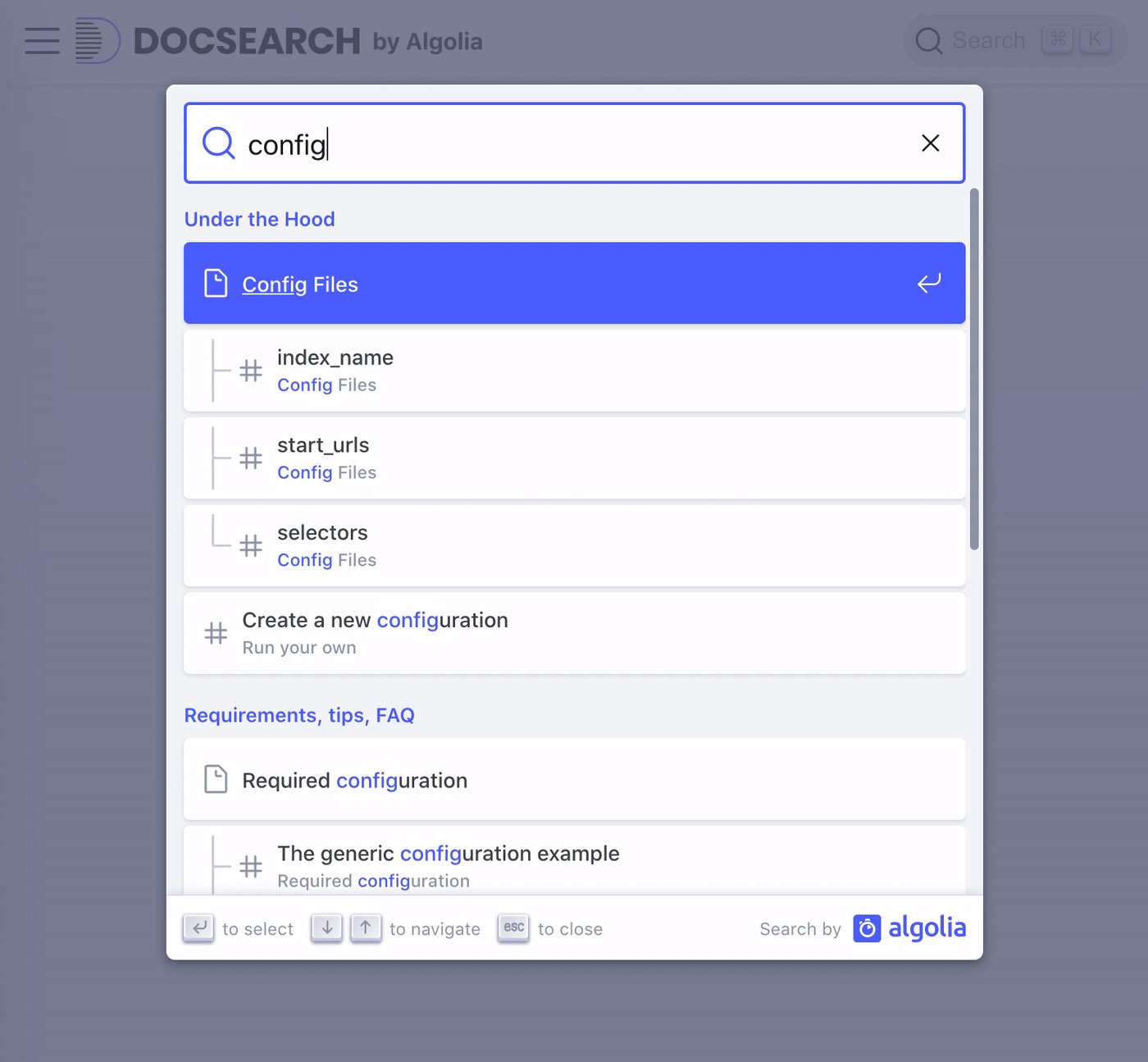
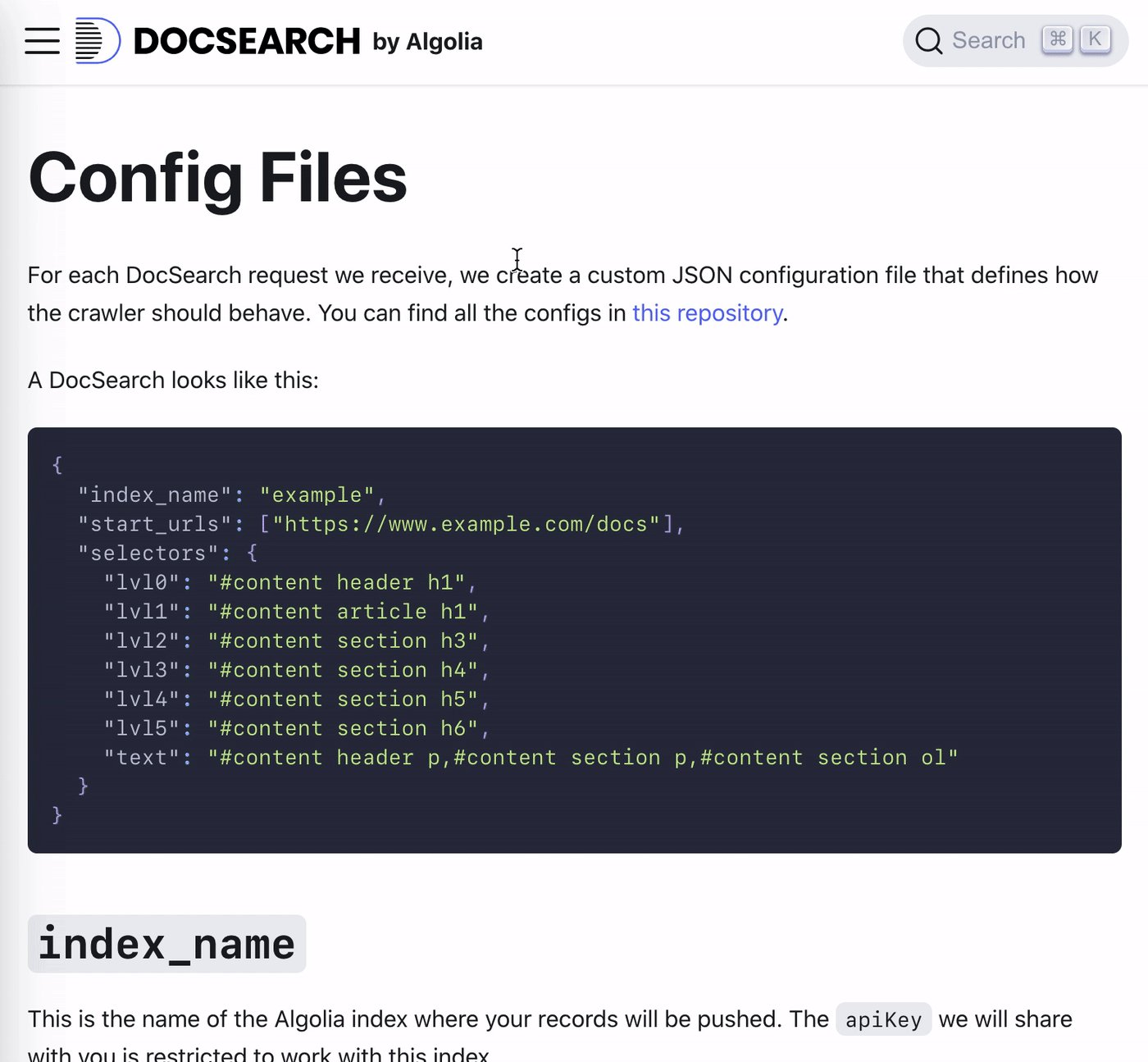
DocSearch rastrea su documentación, envía el contenido a un índice de Algolia y proporciona una experiencia de búsqueda desplegable en su sitio web.

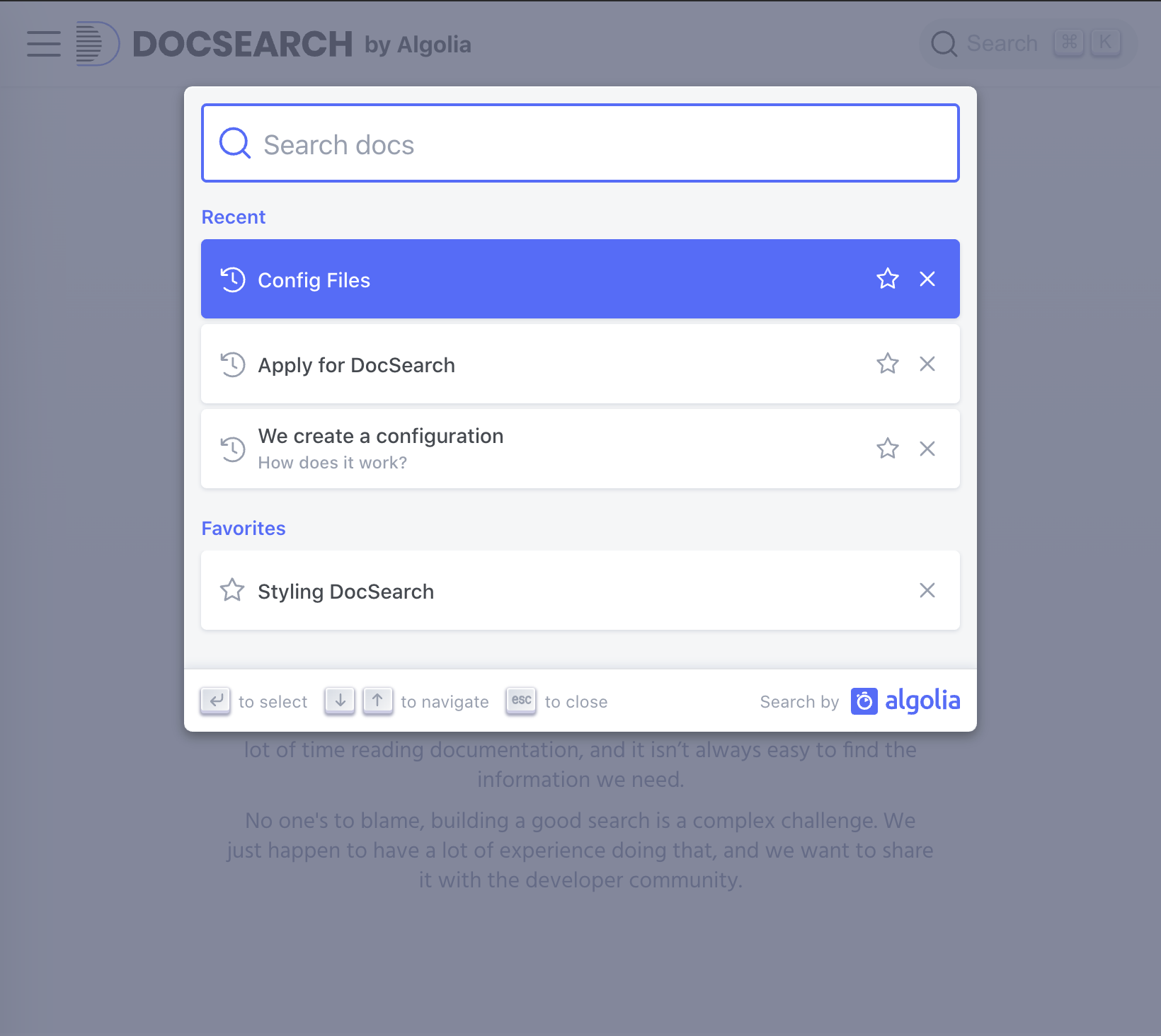
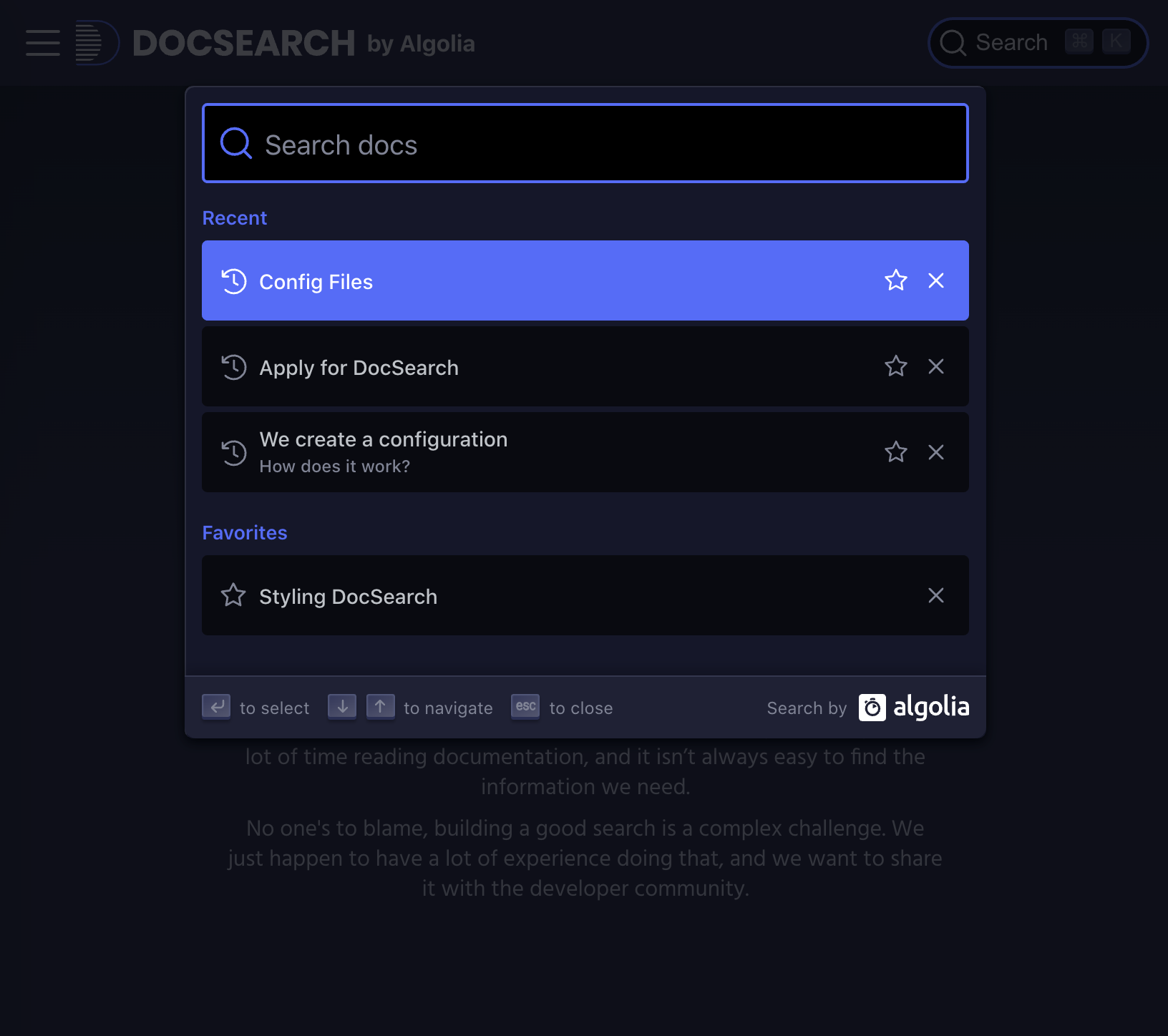
| Luz | Oscuro |
|---|---|
 |  |
¿Aún no tienes tus credenciales de Algolia? ¡Solicite DocSearch!
yarn add @docsearch/js@3
# or
npm install @docsearch/js@3Si no desea utilizar un administrador de paquetes, puede utilizar un punto final independiente:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/js@3 " > </ script > Para comenzar, necesita un container para su componente DocSearch. Si aún no tiene uno, puede insertar uno en su marcado:
< div id =" docsearch " > </ div > Luego, inserte DocSearch llamando a la función docsearch y proporcionando el contenedor. Puede ser un selector CSS o un elemento.
Asegúrese de proporcionar un container (por ejemplo, un div ), no un input . DocSearch genera un cuadro de búsqueda totalmente accesible para usted.
import docsearch from '@docsearch/js' ;
import '@docsearch/css' ;
docsearch ( {
container : '#docsearch' ,
appId : 'YOUR_APP_ID' ,
indexName : 'YOUR_INDEX_NAME' ,
apiKey : 'YOUR_SEARCH_API_KEY' ,
} ) ;yarn add @docsearch/react@3
# or
npm install @docsearch/react@3Si no desea utilizar un administrador de paquetes, puede utilizar un punto final independiente:
< script src =" https://cdn.jsdelivr.net/npm/@docsearch/react@3 " > </ script > DocSearch genera un cuadro de búsqueda totalmente accesible para usted.
import { DocSearch } from '@docsearch/react' ;
import '@docsearch/css' ;
function App ( ) {
return (
< DocSearch
appId = "YOUR_APP_ID"
indexName = "YOUR_INDEX_NAME"
apiKey = "YOUR_SEARCH_API_KEY"
/ >
) ;
}
export default App ; Leer documentación →
DocSearch está compuesto por los siguientes repositorios:
MIT