@ionic-selectable/core para Vanilla JS @ionic-selectable/angular para AngularDemostración | Características | Empezando | Preguntas frecuentes | Documentos
Un componente Ionic similar a Ionic Select, que permite buscar elementos, incluida la búsqueda asíncrona, el desplazamiento infinito y más.

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule a su app.module.ts que normalmente se encuentra en srcappapp.module.ts . import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Para componente independiente Angular 16
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
Nota: Además, si usa Ionic 3+, es posible que también esté usando páginas cargadas de forma diferida. Compruebe si sus páginas tienen un archivo de módulo, por ejemplo, home.module.ts , y si lo tienen, importe también IonicSelectableModule a cada módulo de página.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
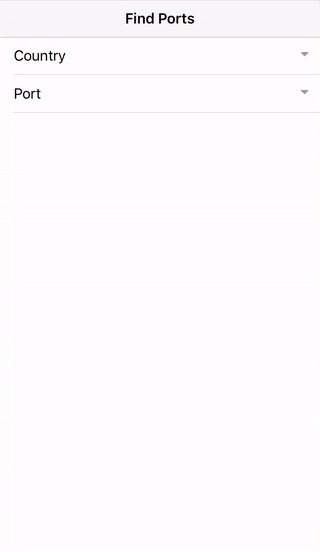
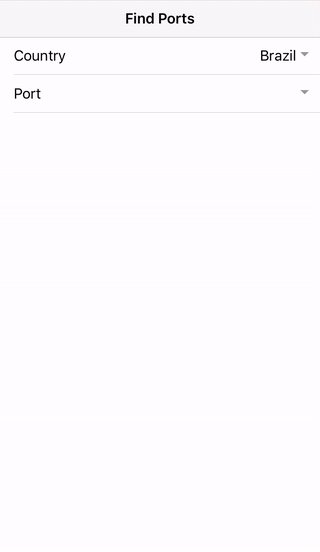
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
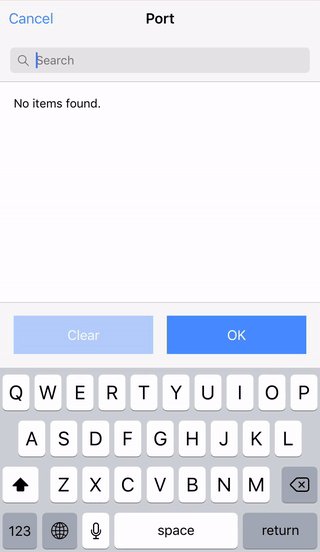
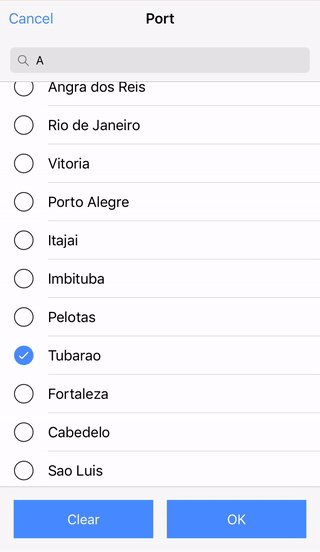
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
Para contribución y desarrollo, consulte Contribución.
Si encuentra útil este componente, destaque el repositorio para que otros sepan que es confiable. Además, compártelo con amigos y colegas a quienes también les pueda resultar útil. Gracias ?