electron find
1.0.0
Inglés | 简体中文
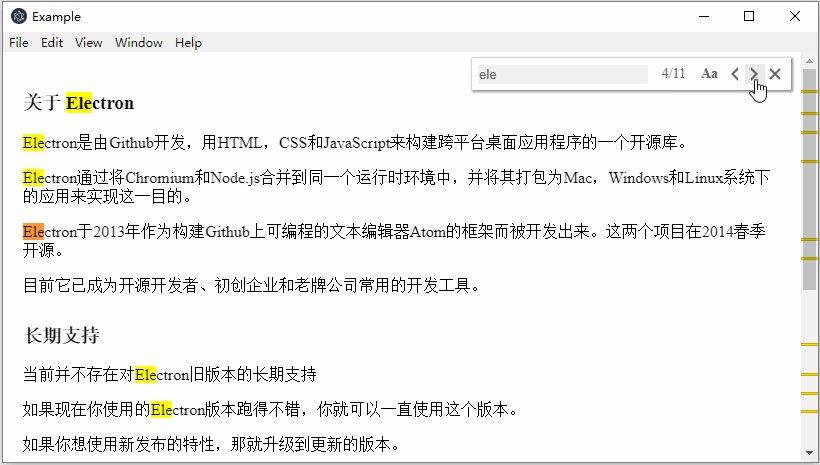
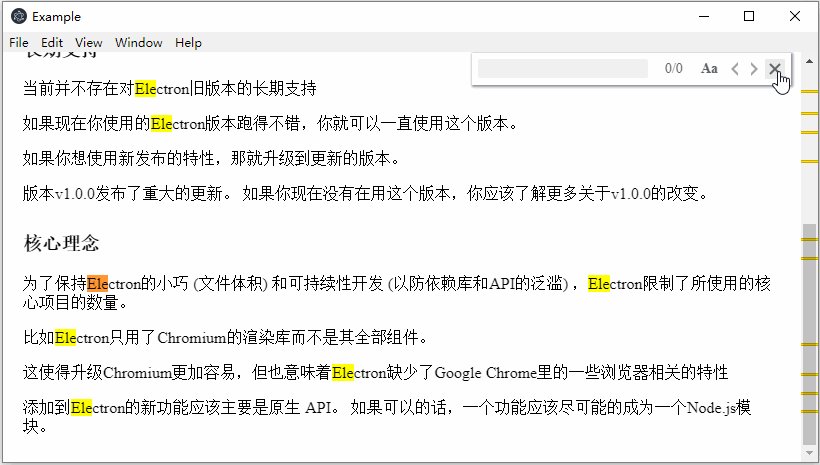
Encuentra todas las coincidencias para el texto en la aplicación electron


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| llaves | función |
|---|---|
| Ingresar | encontrar el siguiente |
| Mayús + Intro | encontrar de regreso |
| ESC | cerca |
Además, también puede registrar un acceso directo global para abrir la ventana de búsqueda, como en la demostración.
new FindInPage(webContents, [options])
webContents (obligatorio): el contenido web del proceso de renderizadooptions Objeto (opcional)preload booleano: si se carga la interfaz de búsqueda al crear la instancia. El valor predeterminado es false .parentElement : especifica el dominio principal de la interfaz de búsqueda. El valor predeterminado es document.body .duration : especifique el tiempo de movimiento cuando se abre o cierra la ventana de búsqueda. El valor predeterminado es 300 (ms).offsetTop Number: especifica el desplazamiento relativo a la parte superior de parentElement. El valor predeterminado es 5 .offsetRight : especifica el desplazamiento relativo a la derecha de parentElement. El valor predeterminado es 5 .boxBgColor String: especifica el color de fondo de la interfaz de búsqueda. El valor predeterminado es "#ffffff" .boxShadowColor String: especifica el color de la sombra de la interfaz de búsqueda. El valor predeterminado es "#909399" .inputColor : especifica el color del texto del formulario de entrada. El valor predeterminado es "#606266".inputBgColor : especifica el color de fondo del formulario de entrada. El valor predeterminado es "#f0f0f0" .inputFocusColor String: especifica el color del borde del formulario de entrada al enfocar. El valor predeterminado es "#c5ade0" .textColor String: especifica el color del texto en la interfaz de búsqueda. El valor predeterminado es "#606266" .textHoverBgColor String: especifica el color de fondo del texto en la interfaz de búsqueda al pasar el cursor. El valor predeterminado es "#eaeaea" .caseSelectedColor String: especifica el color del borde del botón matchCase cuando se selecciona. El valor predeterminado es "#c5ade0" . Los objetos creados con el nuevo FindInPage tienen los siguientes métodos de instancia:
findInPage.openFindWindow()
Abra la ventana de búsqueda cuando esté cerrada. Enfoque el formulario de entrada cuando se haya abierto la ventana de búsqueda.
findInPage.closeFindWindow()
Cierre la ventana de búsqueda cuando se haya abierto.
findInPage.destroy()
Cierre la ventana de búsqueda y libere memoria.