react native search list
修复iphone X系列导航栏高度适配问题
Un ListView con capacidad de búsqueda que admite PinYin chino e índice alfabético.
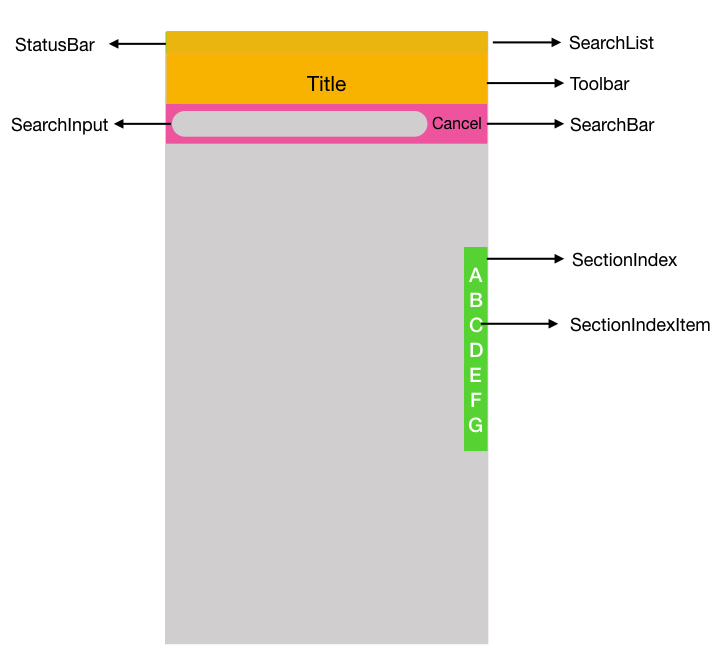
La siguiente imagen puede resultar útil para comprender la estructura y las API:

$ npm install @unpourtous/react-native-search-list --save
Para usar SearchList, necesita una matriz de objetos como fuente de datos, y cada objeto tiene la propiedad searchStr; el código de ejemplo se coloca en ./entry.js .
export default class example extends Component {
constructor ( props ) {
super ( props )
this . state = {
dataSource : demoList
}
}
// custom render row
renderRow ( item , sectionID , rowID , highlightRowFunc , isSearching ) {
return (
< Touchable onPress = { ( ) => {
Alert . alert ( 'Clicked!' , `sectionID: ${ sectionID } ; item: ${ item . searchStr } ` ,
[
{ text : 'OK' , onPress : ( ) => console . log ( 'OK Pressed' ) } ,
] ,
{ cancelable : true } )
} } >
< View key = { rowID } style = { { flex : 1 , marginLeft : 20 , height : rowHeight , justifyContent : 'center' } } >
{ /*use `HighlightableText` to highlight the search result*/ }
< HighlightableText
matcher = { item . matcher }
text = { item . searchStr }
textColor = { '#000' }
hightlightTextColor = { '#0069c0' }
/ >
< / View >
< / Touchable >
)
}
// render empty view when datasource is empty
renderEmpty ( ) {
return (
< View style = { styles . emptyDataSource } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Content < / Text >
< / View >
)
}
// render empty result view when search result is empty
renderEmptyResult ( searchStr ) {
return (
< View style = { styles . emptySearchResult } >
< Text style = { { color : '#979797' , fontSize : 18 , paddingTop : 20 } } > No Result For < Text
style = { { color : '#171a23' , fontSize : 18 } } > { searchStr } < / Text > < / Text >
< Text style = { { color : '#979797' , fontSize : 18 , alignItems : 'center' , paddingTop : 10 } } > Please search again < / Text >
< / View >
)
}
render ( ) {
return (
< View style = { styles . container } >
< StatusBar backgroundColor = '#F00' barStyle = 'light-content' / >
< SearchList
data = { this . state . dataSource }
renderRow = { this . renderRow . bind ( this ) }
renderEmptyResult = { this . renderEmptyResult . bind ( this ) }
renderBackButton = { ( ) => null }
renderEmpty = { this . renderEmpty . bind ( this ) }
rowHeight = { rowHeight }
toolbarBackgroundColor = { '#2196f3' }
title = 'Search List Demo'
cancelTitle = '取消'
onClickBack = { ( ) => { } }
searchListBackgroundColor = { '#2196f3' }
searchBarToggleDuration = { 300 }
searchInputBackgroundColor = { '#0069c0' }
searchInputBackgroundColorActive = { '#6ec6ff' }
searchInputPlaceholderColor = { '#FFF' }
searchInputTextColor = { '#FFF' }
searchInputTextColorActive = { '#000' }
searchInputPlaceholder = 'Search'
sectionIndexTextColor = { '#6ec6ff' }
searchBarBackgroundColor = { '#2196f3' }
/ >
< / View >
)
}
} | nombre del accesorio | tipo | descripción | valor predeterminado |
|---|---|---|---|
| datos | formación | Las filas de la vista de lista. Cada objeto debe contener searchStr , se utilizará para la fuente de búsqueda. Si tiene una identificación de fila personalizada, debe configurar searchKey para cada objeto. | |
| renderFila | número | Renderice el contenido de su fila personalizada. | |
| filaAltura | número | La altura del contenido de la fila predeterminada, se utilizará para calcular el desplazamiento. | 40 |
| secciónAlturaEncabezado | número | La altura del contenido del encabezado de la sección. | 24 |
| buscarListaFondoColor | cadena | Color de fondo para la lista de búsqueda. | #171a23 |
| barra de herramientasFondoColor | cadena | Color de fondo de la barra de herramientas. | #171a23 |
| searchBarToggleDuration | número | Duración de la animación de la barra de búsqueda personalizada. | 300 |
| buscarBarFondoColor | cadena | Color de fondo de la barra de búsqueda personalizada. | #171a23 |
| buscarEntradaFondoColor | cadena | Color de fondo del estado predeterminado de entrada de búsqueda personalizada. | |
| buscarEntradaFondoColorActivo | cadena | Color de fondo del estado de búsqueda de entrada de búsqueda personalizada. | |
| searchInputPlaceholder | cadena | Texto de marcador de posición de entrada de búsqueda personalizado. | |
| buscarEntradaPlaceholderColor | cadena | Color de texto del marcador de posición de entrada de búsqueda personalizado. | |
| buscarInputTextColor | cadena | Color de texto de estado predeterminado de entrada de búsqueda personalizada. | |
| buscarInputTextColorActive | cadena | Color de texto de estado de búsqueda de entrada de búsqueda personalizada. | |
| buscarBarFondoColor | cadena | Color de fondo de la barra de búsqueda personalizada. | |
| título | cadena | Título de la barra de herramientas. | |
| títuloTextoColor | cadena | Color del texto del título de la barra de herramientas. | |
| cancelarTextColor | cadena | La barra de búsqueda cancela el color del texto. | |
| cancelarTítulo | cadena | La barra de búsqueda cancela el color del texto. | |
| secciónIndexTextColor | cadena | Color del texto del índice de sección. | |
| ocultar lista de secciones | booleano | Si ocultar o no la vista de listado de secciones alfabéticas. | |
| renderSectionIndexItem | función | Representación personalizada SecciónIndexItem. | |
| ordenarFunc | función | La función de clasificación para la fuente de datos de la vista de lista, ordenando alfabéticamente de forma predeterminada | |
| resultadoSortFunc | función | La función de clasificación para el resultado de la búsqueda, ordenando la primera posición coincidente de forma predeterminada | |
| onScrollToSection | función | Se puede hacer clic o tocar la devolución de llamada de la vista de sección alfabética. | |
| renderBackButton | función | Representa un botón trasero personalizado en la barra de herramientas. | |
| renderizarvacío | función | Representa una vista cuando los datos están vacíos. | |
| renderEmptyResultado | función | Representa una vista cuando el resultado de la búsqueda está vacío. | |
| renderSeparador | función | Separador de filas de renderizado. | |
| renderSectionHeader | función | renderSectionHeader para el ListView interno | |
| renderEncabezado | función | renderHeader para el ListView interno | |
| renderizar pie de página | función | renderFooter para el ListView interno | |
| renderFila | función | renderRow para el ListView interno | |
| en Inicio de búsqueda | función | Devolución de llamada al inicio de la búsqueda. | |
| en el fin de búsqueda | función | Devolución de llamada cuando finaliza la búsqueda. |
Esta biblioteca se distribuye bajo licencia MIT.