Componente de búsqueda extensible para React.

La demostración se puede encontrar en este repositorio.
$ npm i -S omnibarImporta el módulo y tus extensiones.
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;Renderízalo en tu componente
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} El siguiente ejemplo devuelve una lista simple de elementos. <Omnibar /> representará un elemento ancla con el esquema de elemento de resultado predeterminado.
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
} Las extensiones también pueden devolver una Promise que resuelve una lista de elementos.
Por ejemplo, dado un punto final de API https://myapi.com/ que toma un parámetro de solicitud q , devolverá una respuesta JSON como esta:
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
} Su extensión puede devolver una Promise que se resuelve en una lista de elementos. El siguiente ejemplo realiza una solicitud a nuestro punto final API falso y asigna su esquema de datos con el esquema de anclaje predeterminado.
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
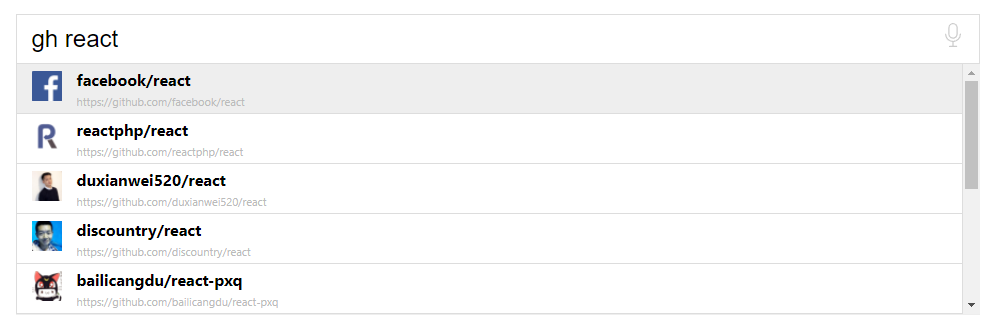
} ) ; Si desea mostrar datos adicionales en sus listados de resultados, como una miniatura, puede pasar una función de representación al accesorio render en su instancia <Omnibar /> .
El siguiente ejemplo cambia nuestro esquema de elemento de resultado para que tenga la forma:
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
} O puede usar la propiedad render para especificar su componente personalizado:
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() El asistente command() ajustará su extensión a través de un prefijo de comando y filtrará solo aquellas que coincidan con el comando.
Ejemplo :
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ; En el ejemplo anterior, se consultará MyExtension solo si el usuario comienza su consulta con la palabra clave foo .
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions es un método de fábrica HOC para mejorar su Omnibar con sus propias extensiones.
Ejemplo
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />Esto producirá los siguientes resultados:
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} /> withVoice es otro método de fábrica de HOC para mejorar su Omnibar con reconocimiento de voz utilizando la API WebSpeech.
Tenga en cuenta que esto es experimental.
Ejemplo
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar /> En el paquete omnibar se incluye una función compose() que le permite aplicar todas estas ingeniosas funciones.
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | Apuntalar | Tipo | ¿Requerido? | Descripción |
|---|---|---|---|
autoFocus | boolean | Opcionalmente, realice el autoenfoque Omnibar. | |
children | Function | Función de renderizado opcional para cada elemento de resultado. Argumentos: { item, isSelected, isHighlighted } | |
inputDelay | number | Establecer un retraso de entrada utilizado para consultar extensiones (predeterminado: 100 ms) | |
maxResults | number | La cantidad máxima de resultados que se mostrarán en general. | |
maxViewableResults | number | La cantidad máxima de resultados que se mostrarán en el contenedor visible (antes de desplazarse). | |
onAction | Function | Aplicar una devolución de llamada de acción cuando se ejecuta un elemento. Argumentos: item | |
onQuery | Function | Se activa cuando se realiza una consulta. | |
placeholder | string | Marcador de posición de entrada | |
render | Function | Alias de children | |
resultStyle | object | Anulación de objeto de estilo para el contenedor de resultados | |
style | React.CSSProperties | Anulación de objeto de estilo para el elemento <input /> | |
value | string | Valor opcional para enviar al Omnibar. |
npm i o yarn en el directorio omnibar .npm link en el directorio omnibar .npm i o yarn en el directorio omnibar-www .npm link omnibar en el directorio omnibar-www .npm run dev en el directorio omnibar-www .¿Te gusta lo que ves? Conviértete en Patrono y apóyame mediante una donación mensual.
MIT © Vu Tran