ResponsivePics es un complemento de WordPress que permite a los autores de temas de WordPress cambiar automáticamente el tamaño de las imágenes * en diseños responsivos.
*ReponsivePics no maneja imágenes en el editor wysiwig de WordPress, solo es útil para autores de temas que usan imágenes o fotografías en sus temas. Maneja automáticamente imágenes retina o hdpi mediante consultas de medios.
Para obtener documentación completa y ejemplos, visite: responsive.pics
| Requisito previo | como comprobar |
|---|---|
| PHP >= 5.6.x | php -v |
| WordPress >= 3.5.x | wp core version |
| WP-Cron habilitado o configuración de un trabajo cron real | test WP-Cron |
Puede instalar este complemento a través de la línea de comandos o el panel de administración de WordPress.
Si está utilizando Composer para administrar WordPress, agregue ResponsivePics a las dependencias de su proyecto.
composer require clarifynl/responsive-picsLuego active el complemento a través de wp-cli.
wp plugin activate responsive-pics Actualmente, el elemento <picture> y los atributos srcset y sizes del elemento <img> son compatibles con todos los navegadores modernos excepto Internet Explorer 11 .
Para habilitar la compatibilidad con el elemento de imagen y las funciones asociadas en navegadores que aún no los admiten, puede utilizar un polyfill. Recomendamos utilizar Picturefill.
Para instalar Picturefill en su tema de WordPress como módulo de nodo, ejecute el siguiente comando desde el directorio de su tema:
npm install --save picturefill
yarn add picturefill
E importe el paquete en el archivo javascript global de su tema: import 'picturefill';
ResponsivePics utiliza las siguientes variables predeterminadas:
| Variable | Tipo | Por defecto | Definición |
|---|---|---|---|
$columns | número | 12 | La cantidad de columnas que utiliza su diseño de cuadrícula |
$gutter | número | 30 | El ancho del canal en píxeles (espacio entre columnas de la cuadrícula) |
$breakpoints | formación | ['xs' => 0, 'sm' => 576, 'md' => 768, 'lg' => 992, 'xl' => 1200, 'xxl' => 1400] | Los puntos de interrupción de consulta de medios que ResponsivePics utilizará para crear y servir sus fuentes de imágenes. |
$grid_widths | formación | ['xs' => 576, 'sm' => 540, 'md' => 720, 'lg' => 960, 'xl' => 1140, 'xxl' => 1320] | Los anchos máximos de su diseño en píxeles que ResponsivePics utilizará para cambiar el tamaño de sus imágenes |
$max_width_factor | número | 2 | El factor máximo del ancho a utilizar para cambiar el tamaño y recortar la altura de una fuente de imagen. |
$lazyload_class | cadena | lazyload | La clase CSS que se agregará en la etiqueta img cuando lazyload esté habilitada |
$lqip_width | número | 100 | El ancho de la imagen que se utilizará para el LQIP (marcador de posición de imagen de baja calidad) |
$lqip_class | cadena | blur-up | La clase CSS que se agregará en la etiqueta img cuando LQIP (marcador de posición de imagen de baja calidad) esté habilitado |
$image_quality | número | 90 | La calidad de compresión de la imagen en porcentaje utilizada en WP_Image_Editor al cambiar el tamaño de las imágenes |
$wp_rest_cache | booleano | false | Ya sea para habilitar el caché en los encabezados de respuesta de WP Rest API |
$wp_rest_cache_duration | número | 3600 | La duración del caché (edad máxima) en segundos del encabezado WP Rest API Cache-Control |
De forma predeterminada, ResponsivePics utilizará las variables SCSS Bootstrap 4 para definir:
La cantidad de columnas de la cuadrícula : $grid-columns: 12;
El ancho del canal de la cuadrícula en píxeles: $grid-gutter-width: 30px;
Los puntos de interrupción de la cuadrícula en píxeles:
$grid-breakpoints : (
xs : 0 ,
sm : 576 px ,
md : 768 px ,
lg : 992 px ,
xl : 1200 px ,
xxl : 1400 px
);Y los anchos máximos de los contenedores en píxeles:
$container-max-widths : (
sm : 540 px ,
md : 720 px ,
lg : 960 px ,
xl : 1140 px ,
xxl : 1320 px
); Nota: ResponsivePics agregará el ancho máximo del contenedor xs (= 576), según el punto de interrupción predeterminado de la cuadrícula sm (= 576px).
Si ha personalizado los valores predeterminados de arranque o si está utilizando un sistema de cuadrícula diferente (Foundation, Materialize, etc.), o incluso si desea agregar puntos de interrupción y anchos de contenedores adicionales, puede pasar sus propias variables de cuadrícula a la biblioteca ResponsivePics.
Agregue estas líneas al archivo funciones.php de su tema y asegúrese de verificar si existe la clase ResponsivePics :
/*
* Set ResponsivePics variables
*/
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setColumns ( 12 );
ResponsivePics:: setGutter ( 30 );
ResponsivePics:: setBreakPoints ([
' xs ' => 0 ,
' sm ' => 576 ,
' md ' => 768 ,
' lg ' => 992 ,
' xl ' => 1200 ,
' xxl ' => 1400 ,
' xxxl ' => 1600 ,
' xxxxl ' => 1920
]);
ResponsivePics:: setGridWidths ([
' xs ' => 576 ,
' sm ' => 768 ,
' md ' => 992 ,
' lg ' => 1200 ,
' xl ' => 1400 ,
' xxl ' => 1600 ,
' xxxl ' => 1920
]);
ResponsivePics:: setMaxWidthFactor ( 4 );
ResponsivePics:: setLazyLoadClass ( ' lozad ' );
ResponsivePics:: setLqipWidth ( 200 );
ResponsivePics:: setLqipClass ( ' blurred ' );
ResponsivePics:: setImageQuality ( 85 );
ResponsivePics:: setRestApiCache ( true );
ResponsivePics:: setRestApiCacheDuration ( 86400 );
}Puede recuperar cualquier variable utilizada en ResponsivePics ejecutando una de estas funciones auxiliares:
ResponsivePics:: getColumns (); // Will return $columns
ResponsivePics:: getGutter (); // Will return $gutter
ResponsivePics:: getBreakpoints (); // Will return $breakpoints
ResponsivePics:: getGridWidths (); // Will return $grid_widths
ResponsivePics:: getMaxWidthFactor (); // Will return $max_width_factor
ResponsivePics:: getLqipWidth (); // Will return $max_width_factor
ResponsivePics:: getLazyLoadClass (); // Will return $lazyload_class
ResponsivePics:: getLqipWidth (); // Will return $lqip_width
ResponsivePics:: getLqipClass (); // Will return $lqip_class
ResponsivePics:: getImageQuality (); // Will return $image_quality
ResponsivePics:: getRestApiCache (); // Will return $wp_rest_cache
ResponsivePics:: getRestApiCacheDuration (); // Will return $wp_rest_cache_duration Para insertar un elemento <img> responsivo en su plantilla, use la función get_image o el punto final API responsive-pics/v1/image con los parámetros disponibles.
ResponsivePics:: get_image (id, sizes, crop, classes, lazyload, lqip); GET /wp-json/responsive-pics/v1/image/<id>?sizes=<sizes>&crop=<crop>&classes=<classes>&lazyload=<lazyload>&lqip=<lqip>
| Parámetro | Tipo | Requerido | Por defecto | Definición |
|---|---|---|---|---|
| identificación | número | Sí | La identificación de la imagen de WordPress (por ejemplo, 1). | |
| tamaños | cadena | Sí | Una cadena separada por comas de tamaños de imagen preferidos (por ejemplo, 'xs-12, sm-6, md-4, lg-3' ). Consulte la sección de Tallas para obtener más información. | |
| cultivo | número/cadena | opcional | false | Un factor de recorte del ancho para la altura deseada dentro del rango predeterminado de 0-2 (por ejemplo, 0.75 ) con posiciones de recorte (opcionales) (por ejemplo, 0.75|ct ). Consulte la sección Recortar para obtener más información. |
| clases | cadena | opcional | null | Una cadena separada por comas de clases CSS adicionales que desea agregar al elemento img (por ejemplo, 'my_img_class' o 'my_img_class, my_second_img_class' ). |
| carga lenta | booleano/cadena | opcional | false | Cuando true habilita clases lazyload y atributos de conjunto de datos. Cuando native habilita el atributo loading="lazy" . Consulte la sección Carga diferida para obtener más información. |
| lqip | booleano | opcional | false | Cuando true habilita las clases LQIP y el atributo src. Consulte la sección LQIP para obtener más información. |
Para recuperar los datos <img> responsivos en su tema, puede usar la función get_image_data o el punto final API responsive-pics/v1/image-data con los parámetros disponibles id , sizes , crop , classes , lazyload y lqip .
ResponsivePics:: get_image_data (id, sizes, crop, classes, lazyload, lqip); GET /wp-json/responsive-pics/v1/image-data/<id>?sizes=<sizes>&crop=<crop>&classes=<classes>&lazyload=<lazyload>&lqip=<lqip>
Esto devolverá una matriz que contiene las fuentes de imágenes disponibles por punto de interrupción, texto alternativo, tipo MIME, valores booleanos para canal alfa y carga diferida, una URL para la imagen lqip y una matriz para las clases CSS.
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' lazyload ' => ( bool ) $ lazyload ,
' lqip ' => ( string ) $ lqip ,
' classes ' => ( array ) $ classes
]; Para insertar un elemento <picture> responsivo en su plantilla, use la función get_picture o el punto final API responsive-pics/v1/picture con los parámetros disponibles.
ResponsivePics:: get_picture (id, sizes, classes, lazyload, intrinsic); GET /wp-json/responsive-pics/v1/picture/<id>?sizes=<sizes>&classes=<classes>&lazyload=<lazyload>&intrinsic=<intrinsic>
| Parámetro | Tipo | Requerido | Por defecto | Definición |
|---|---|---|---|---|
| identificación | número | Sí | La identificación de la imagen de WordPress (por ejemplo, 1). | |
| tamaños | cadena | Sí | Una cadena separada por comas de tamaños de imagen preferidos (por ejemplo, 'xs-12, sm-6, md-4, lg-3' ). Consulte la sección de Tallas para obtener más información. | |
| clases | cadena | opcional | null | Una cadena separada por comas de clases CSS adicionales que desea agregar al elemento de imagen (por ejemplo, 'my_picture_class' o 'my_picture_class, my_second_picture_class' ). |
| carga lenta | booleano/cadena | opcional | false | Cuando true habilita clases lazyload y atributos de conjunto de datos. Cuando native habilita el atributo loading="lazy" . Consulte la sección Carga diferida para obtener más información. |
| intrínseco | booleano | opcional | false | Cuando true habilita clases intrinsic y atributos de relación de aspecto de datos. Consulte la sección Relación de aspecto intrínseca para obtener más información. |
Para recuperar los datos <picture> receptivos en su tema, puede usar la función get_picture_data o el punto final API responsive-pics/v1/picture-data con los parámetros disponibles id , sizes , classes , lazyload e intrinsic .
ResponsivePics:: get_picture_data (id, sizes, classes, lazyload, intrinsic); GET /wp-json/responsive-pics/v1/picture-data/<id>?sizes=<sizes>&classes=<classes>&lazyload=<lazyload>&intrinsic=<intrinsic>
Esto devolverá una matriz que contiene las fuentes de imágenes disponibles por punto de interrupción, texto alternativo, tipo MIME, valores booleanos para canal alfa e intrínsecos, una matriz para las clases CSS de imágenes y una matriz para las clases CSS img.
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' lazyload ' => ( bool ) $ lazyload ,
' intrinsic ' => ( bool ) $ intrinsic ,
' picture_classes ' => ( array ) $ picture_classes ,
' image_classes ' => ( array ) $ image_classes
]; Para insertar una imagen de fondo responsiva en su plantilla, use la función get_background o el punto final API responsive-pics/v1/background con los parámetros disponibles.
ResponsivePics:: get_background (id, sizes, classes); GET /wp-json/responsive-pics/v1/background/<id>?sizes=<sizes>&classes=<classes>
| Parámetro | Tipo | Requerido | Por defecto | Definición |
|---|---|---|---|---|
| identificación | número | Sí | La identificación de la imagen de WordPress (por ejemplo, 1). | |
| tamaños | cadena | Sí | Una cadena separada por comas de tamaños de imagen preferidos (por ejemplo, 'xs-12, sm-6, md-4, lg-3' ). Consulte la sección de Tallas para obtener más información. | |
| clases | cadena | opcional | null | Una cadena separada por comas de clases CSS adicionales que desea agregar al elemento de fondo (por ejemplo, 'my_bg_class' o 'my_bg_class, my_second_bg_class' ). |
Para recuperar los datos de la imagen de fondo responsiva en su tema, puede usar la función get_background_data o el punto final API responsive-pics/v1/background-data con los parámetros disponibles id , sizes y classes .
ResponsivePics:: get_background_data (id, sizes, classes); GET /wp-json/responsive-pics/v1/background-data/<id>?sizes=<sizes>&classes=<classes>
Esto devolverá una matriz que contiene las fuentes de imágenes de fondo disponibles por punto de interrupción, texto alternativo, tipo mime, un valor booleano si la imagen tiene un canal alfa, una identificación para el fondo y una matriz para las clases CSS de fondo.
[
' sources ' => ( array ) $ sources ,
' alt ' => ( string ) $ alt ,
' mimetype ' => ( string ) $ mime_type ,
' alpha ' => ( bool ) $ alpha ,
' id ' => ( string ) $ id ,
' classes ' => ( array ) $ classes
];Se admiten los siguientes formatos de archivos de imagen:
| Formato de archivo | Tipo MIME | Propiedades |
|---|---|---|
| jp(e)g | imagen/jpeg | |
| webp | imagen/webp | Requiere Wordpress versión 5.8 o superior. |
| png | imagen/png | Cuando el png contiene un canal alfa , se agregará una clase 'has-alpha' adicional al elemento de imagen para darle un estilo adicional. |
| gif | imagen/gif | Cuando el gif está animado (comprobará si hay varios fotogramas de encabezado), no se cambiará el tamaño ni se recortará la imagen para evitar descartar la animación. |
Cualquier otro formato de imagen no se cambiará de tamaño ni se recortará.
La siguiente sintaxis está disponible para cada tamaño de imagen en el parámetro sizes :
breakpoint:width| Parámetro | Tipo | Requerido | Por defecto | Definición |
|---|---|---|---|---|
| punto de interrupción | número o cadena | Sí | Si no está definido y width es un número, el punto de interrupción será el mismo que el ancho. Si no está definido y width es una definición de columna, el punto de interrupción será el punto de interrupción correspondiente (por ejemplo, si el ancho es 'xs-8' , el punto de interrupción será 'xs' ). | |
| ancho | número o cadena | Sí | Una definición de columna es una clave en $grid_widths más un guión y un número de extensión de columna (por ejemplo, 'xs-8' ).Si el número de extensión de la columna tiene el sufijo -full (por ejemplo, 'xs-8-full' ), el ancho de la columna se calcula como un porcentaje del $grid_width , pero como el siguiente ancho $breakpoint coincidente (como en un .container-fluid ).También puede utilizar full como número de intervalo (por ejemplo, 'xs-full' ) para el tamaño de ancho completo según el siguiente ancho $breakpoint coincidente. |
Dado que el elemento <picture> y las imágenes de fondo admiten imágenes artísticas, la siguiente sintaxis completa está disponible para cada tamaño de imagen en el parámetro sizes :
breakpoint:width [/factor|height]|crop_x crop_yLos siguientes parámetros están disponibles en la sintaxis de tamaños:
| Parámetro | Tipo | Requerido | Por defecto | Definición |
|---|---|---|---|---|
| punto de interrupción | número o cadena | Sí | Si no está definido y width es un número, el punto de interrupción será el mismo que el ancho. Si no está definido y width es una definición de columna, el punto de interrupción será el punto de interrupción correspondiente (por ejemplo, si el ancho es 'xs-8' , el punto de interrupción será 'xs' ). | |
| ancho | número o cadena | Sí | El ancho deseado (máximo) de la imagen (por ejemplo, 800 ). Una definición de columna es una clave en $grid_widths más un guión y un número de extensión de columna (por ejemplo, 'xs-8' ).Si el número de extensión de la columna tiene el sufijo -full (por ejemplo, 'xs-8-full' ), el ancho de la columna se calcula como un porcentaje del $grid_width , pero como el siguiente ancho $breakpoint coincidente (como en un .container-fluid ).También puede utilizar full como número de intervalo (por ejemplo, 'xs-full' ) para el tamaño de ancho completo según el siguiente ancho $breakpoint coincidente. | |
| altura | número | opcional | La altura deseada (máxima) de la imagen (por ejemplo, 500 ). | |
| factor | número | opcional | Un factor de recorte del ancho para la altura deseada dentro del rango predeterminado de 0-2 (por ejemplo, 0.75 ). | |
| cultivo_x | número o cadena | opcional | do | Posición del cultivo en dirección horizontal (p. ej. c ). Consulte la sección Recortar para obtener más información. |
| cultivo_y | número o cadena | opcional | do | Posición del cultivo en dirección vertical (por ejemplo, b ). Consulte la sección Recortar para obtener más información. |
Las siguientes opciones están disponibles como posiciones de recorte válidas:
Puede utilizar las siguientes abreviaturas de posición de recorte en dirección horizontal (x):
l : izquierdac : centror : correctof : punto focal (consulte la sección Punto focal para obtener más información)Y en dirección vertical (y):
t : arribac : centrob : abajo Si no se establece la dirección vertical, la dirección horizontal x se tratará como un atajo:
c : centro centrot : centro superiorr : centro derechob : centro inferiorl : centro izquierdaf : punto focal (Consulte la sección Punto focal para obtener más información)También puedes utilizar porcentajes como sintaxis válida de posición de recorte:
75 10 : 75% desde la izquierda, 10% desde arriba25 80 : 25% desde la izquierda, 80% desde arriba50 100 : 50% desde la izquierda, 100% desde arriba (es igual center bottom ) En este caso es necesario pasar ambas coordenadas x e y .
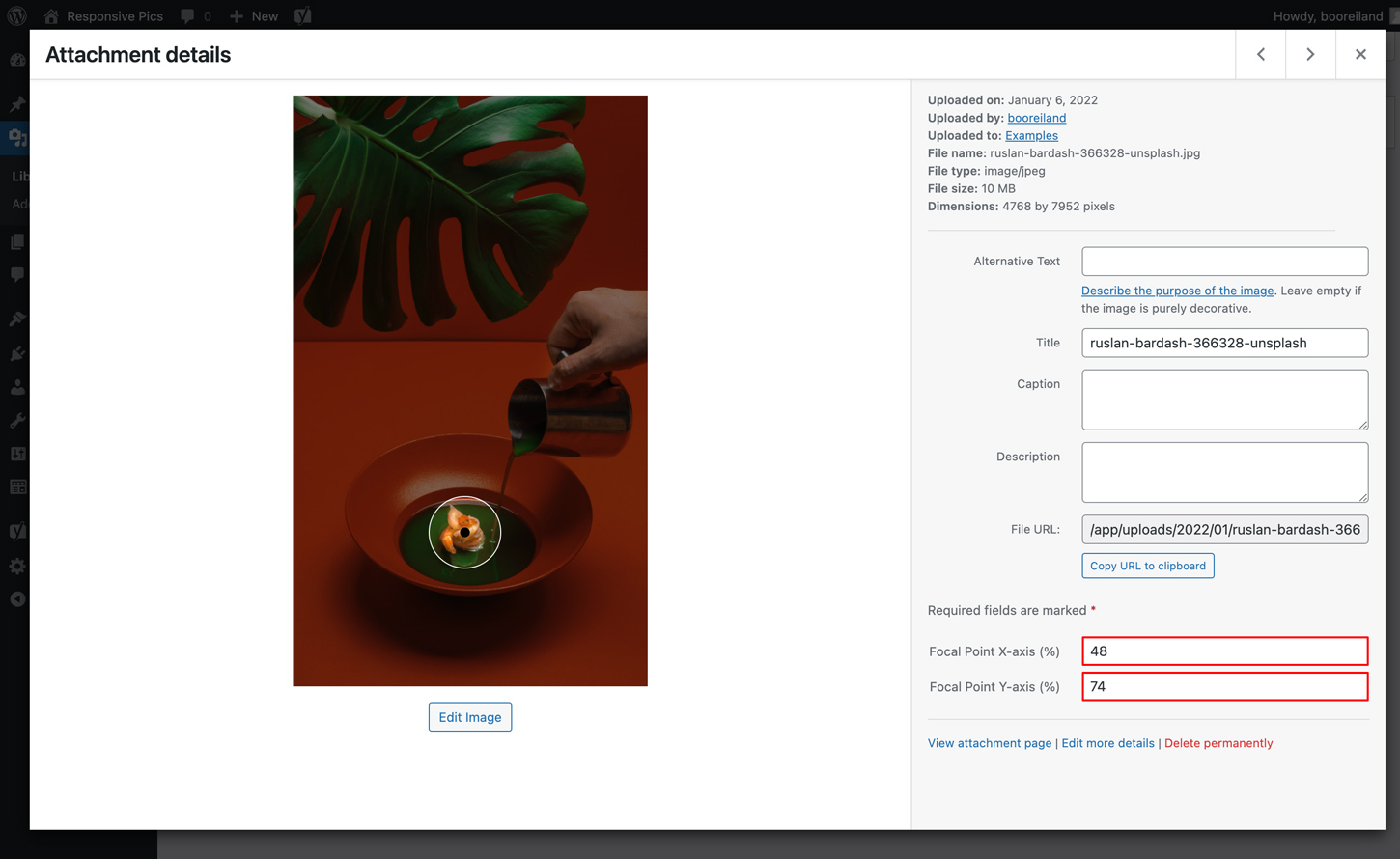
Cuando desee recortar una imagen pero mantener a la vista un área determinada de la imagen, puede utilizar la función abreviada f(ocal) . Para configurar esta área focal de una imagen, agregamos una interfaz de selección de punto focal a varias vistas del marco multimedia de Wordpress.
Al hacer clic en una miniatura de la vista de cuadrícula de la Biblioteca multimedia de Wordpress, verá el modo Attachment details . Esta será la vista más precisa para seleccionar tu punto focal: 
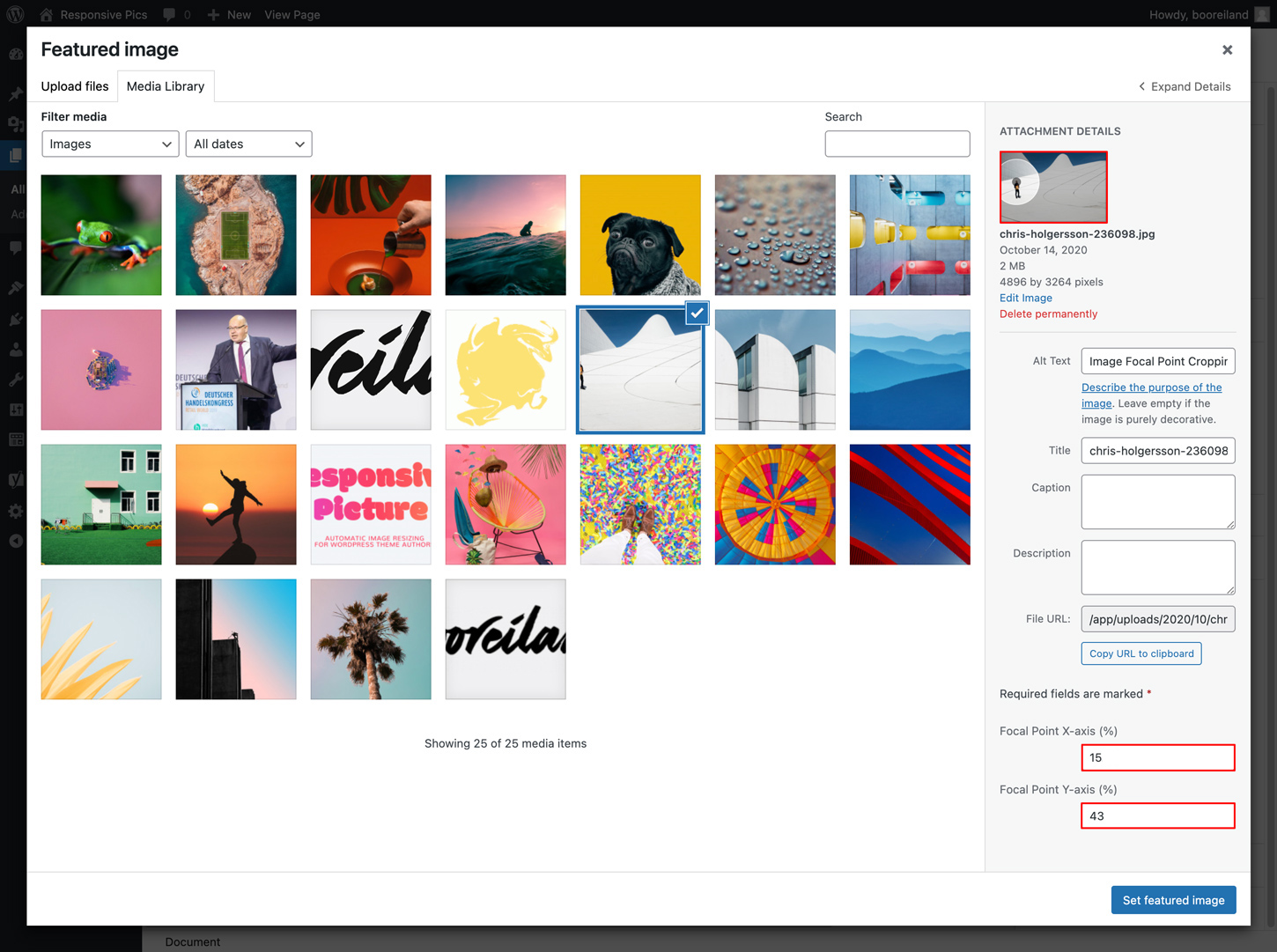
Al configurar o reemplazar una imagen destacada en una página o publicación, verá el modo Featured image . En esta vista puedes seleccionar tu punto focal en la miniatura en la parte superior de la barra lateral derecha: 
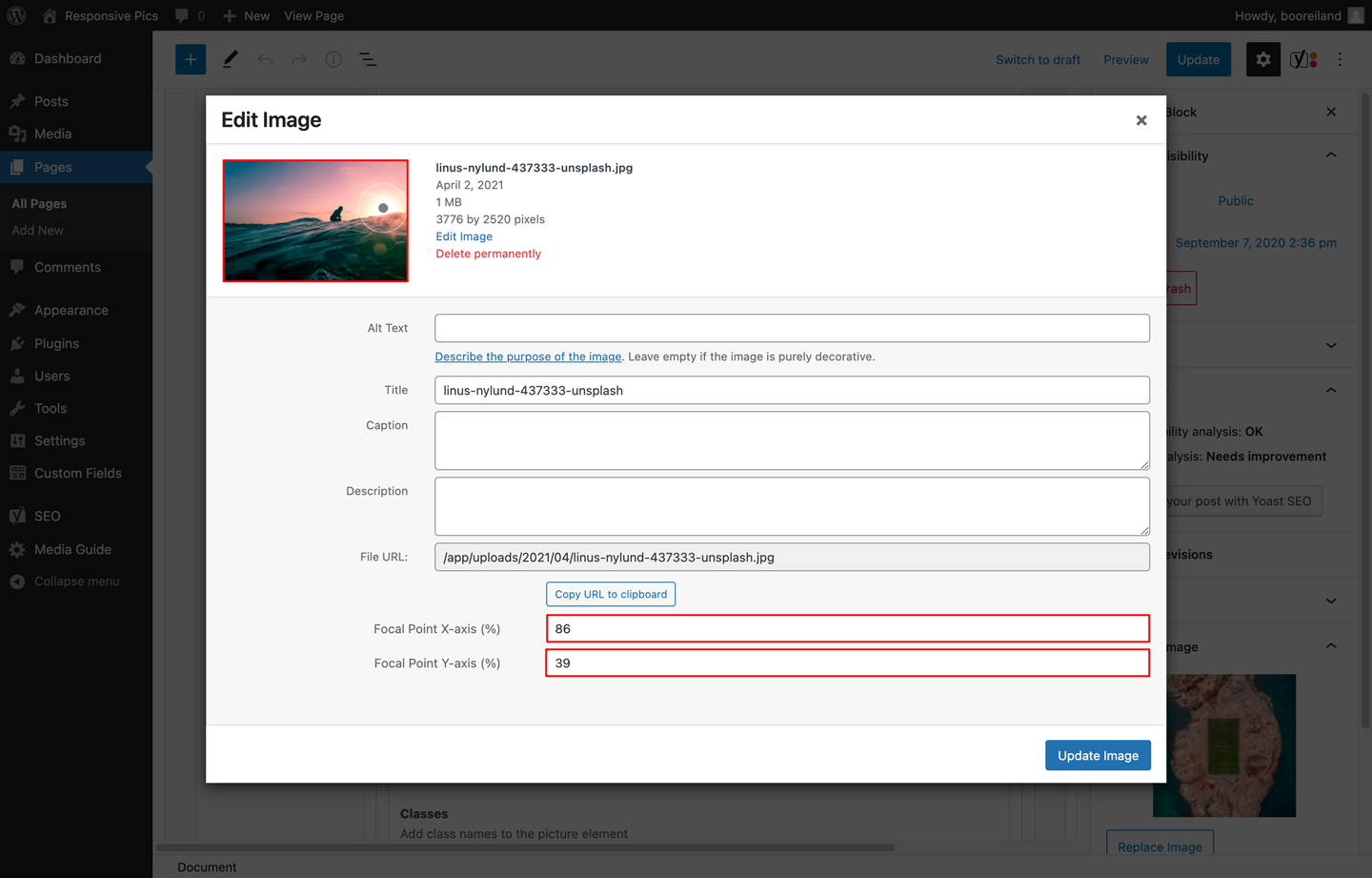
Al cargar o editar una imagen en el editor WYSIWYG o metacampo en una página o publicación, verá el modo Edit image . En esta vista puedes seleccionar tu punto focal en la miniatura en la parte superior izquierda: 
Hay 3 formas de establecer el punto focal de una imagen con la interfaz:
Al usar una de estas opciones, se agregará o actualizará una clave meta de publicación llamada responsive_pics_focal_point al archivo adjunto con un valor de matriz que contiene las coordenadas x e y como porcentajes:
[
' x ' => ' 86 ' ,
' y ' => ' 39 '
]Para usar este valor en otra parte de su tema, puede recuperarlo llamando:
$ focal_point = get_post_meta ( $ attachment_id , ' responsive_pics_focal_point ' , true );ResponsivePics , esta biblioteca agregará la tarea de cambiar el tamaño y/o recortar la imagen como un trabajo a la cola de procesos en segundo plano utilizando el Programador de acciones.La biblioteca de procesamiento en segundo plano Action Scheduler tiene una pantalla de administración incorporada para monitorear, depurar y activar manualmente trabajos programados de cambio de tamaño de imágenes. La interfaz de administración es accesible a través de:
Tools > Scheduled ActionsCada trabajo de cambio de tamaño se agrupará por su ID de imagen de WordPress.
Cuando utiliza el WP-Cron integrado, la cola de proceso en segundo plano solo procesará las tareas en cada carga de página.
Si ha desactivado WP-Cron en su configuración y está utilizando su propio trabajo cron en su servidor, Action Scheduler utilizará el intervalo establecido en ese trabajo cron para procesar el siguiente lote de trabajos.
define ( ' DISABLE_WP_CRON ' , true ); Si estás usando Trellis como nosotros ❤️, el intervalo de cron predeterminado está configurado en cada 15 minutos.
Puede anular esto, por ejemplo, a 1 minuto configurando la variable cron_interval (o cron_interval_multisite para multisitio) por sitio de WordPress en */1 :
En, por ejemplo, trellis/group_vars/development/wordpress_sites.yml :
wordpress_sites :
example.com :
site_hosts :
- canonical : example.test
redirects :
- www.example.test
local_path : ../site # path targeting local Bedrock site directory (relative to Ansible root)
admin_email : [email protected]
multisite :
enabled : false
ssl :
enabled : false
provider : self-signed
cache :
enabled : false
cron_interval : ' */1 'No olvide reaprovisionar su servidor después de cambiar este valor.
Si se produce un error durante el proceso de cambio de tamaño o si hay una sintaxis no válida, ResponsivePics mostrará o devolverá un error.
Errores de ResponsivePics - el punto de interrupción xxs no está definido ni es un número
{
"code" : " responsive_pics_invalid " ,
"message" : " breakpoint xxs is neither defined nor a number " ,
"data" : {
"xs" : 0 ,
"sm" : 576 ,
"md" : 768 ,
"lg" : 992 ,
"xl" : 1200 ,
"xxl" : 1400
}
}Las siguientes acciones le permiten conectarse a la línea de tiempo del proceso de cambio de tamaño de la imagen. Puedes colocarlos en el archivo funciones.php de tu tema.
responsive_pics_request_scheduledEsta acción se activa cuando ResponsivePics ha programado una nueva solicitud de cambio de tamaño de imagen en la cola ActionScheduler.
do_action ( ' responsive_pics_request_scheduled ' , ( int ) $ post_id , ( array ) $ resize_request ); $post_id
(entero) El ID del archivo adjunto
$resize_request
(matriz) Los parámetros de solicitud de cambio de tamaño:
[
' id ' => ( int ) The attachment ID ,
' quality ' => ( int ) The requested image quality,
' width ' => ( int ) The requested image width,
' height ' => ( int ) The requested image height,
' crop ' => ( array ) The requested image crop positions,
' ratio ' => ( float ) The requested image ratio,
' path ' => ( string ) The requested image file path,
' rest_route ' => ( string ) The requested rest api route
]responsive_pics_request_processedEsta acción se activa cuando ActionScheduler ha procesado una solicitud de cambio de tamaño de imagen en la cola.
do_action ( ' responsive_pics_request_processed ' , ( int ) $ post_id , ( int ) $ quality , ( int ) $ width , ( int ) $ height , ( array ) $ crop , ( float ) $ ratio , ( string ) $ resize_path , ( string ) $ rest_route ); $post_id
(int) El ID del archivo adjunto
$calidad
(int) La calidad de imagen solicitada.
$ancho
(int) El ancho de imagen solicitado.
$ altura
(int) La altura de la imagen solicitada.
$cultivo
(matriz) Las posiciones de recorte de la imagen solicitada en porcentajes:
[
' x ' => ( int ) The horizontal crop position as percentage,
' y ' => ( int ) The vertical crop position as percentage
] $relación
(flotante) La proporción de imagen solicitada
$resize_path
(cadena) La ruta del archivo de imagen solicitada
responsive_pics_file_saved_localEsta acción se activa cuando ResponsivePics ha guardado exitosamente un archivo de imagen redimensionado localmente.
do_action ( ' responsive_pics_file_saved_local ' , ( int ) $ post_id , ( array ) $ file ); $post_id
(int) El ID del archivo adjunto
$archivo
(matriz) El archivo guardado que contiene:
[
' path ' => ( string ) The saved image filepath,
' file ' => ( string ) The saved image filename,
' width ' => ( int ) The saved image file width,
' height ' => ( int ) The saved image file height,
' mime-type ' => ( string ) The saved image file mime-type,
' filesize ' => ( int ) The saved image filesize
]responsive_pics_file_s3_uploadedEsta acción se activa cuando WP Offload Media ha subido el archivo de imagen redimensionado a su almacenamiento S3.
do_action ( ' responsive_pics_file_s3_uploaded ' , ( int ) $ post_id , ( array ) $ file ); $post_id
(int) El ID del archivo adjunto
$archivo
(matriz) El archivo cargado de S3 que contiene:
[
' path ' => ( string ) The uploaded image filepath,
' file ' => ( string ) The uploaded image filename,
' width ' => ( int ) The uploaded image file width,
' height ' => ( int ) The uploaded image file height,
' mime-type ' => ( string ) The uploaded image file mime-type,
' filesize ' => ( int ) The uploaded image filesize
]responsive_pics_file_deleted_localEsta acción se activa cuando ResponsivePics ha eliminado con éxito un archivo de imagen redimensionado localmente.
do_action ( ' responsive_pics_file_deleted_local ' , ( int ) $ post_id , ( string ) $ file ); $post_id
(int) El ID del archivo adjunto
$archivo
(cadena) La ruta del archivo de imagen eliminado
responsive_pics_file_s3_deletedEsta acción se activa cuando WP Offload Media ha eliminado un archivo de imagen redimensionado en su almacenamiento S3.
do_action ( ' responsive_pics_file_s3_deleted ' , ( int ) $ post_id , ( array ) $ file_paths ); $post_id
(int) El ID del archivo adjunto
$rutas_archivo
(matriz) Las rutas de los archivos eliminados y redimensionados en su almacenamiento S3.
Cuando instaló y activó el complemento WP Offload Media (Lite), esta biblioteca automáticamente:
NOTA
Cuando la opción Eliminar archivos del servidor está activada en la configuración de Offload Media Lite , ¡este complemento NO eliminará ninguna imagen redimensionada o recortada generada por este complemento!
Al habilitar la opción de lazyload en las funciones get_picture o get_image o en los puntos finales de API con un valor booleano true , esta biblioteca automáticamente:
lazyload al elemento <img> .srcset con el atributo data-srcset en la imagen <source> o los elementos <img> .Esto le permitirá utilizar un complemento de carga diferida como Lazysizes.
También puedes configurar tu propia clase de carga diferida pasándola a la biblioteca ResponsivePics en el archivofunctions.php de tu tema:
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setLazyLoadClass ( ' lazy ' );
}Para instalar Lazysizes en su tema de WordPress como un módulo de nodo, ejecute el siguiente comando desde el directorio de su tema:
npm install --save lazysizes
yarn add lazysizes
E importe el paquete en el archivo javascript global de su tema:
import 'lazysizes' ; Al habilitar lazyload con un valor de cadena native , esta biblioteca automáticamente:
loading="lazy" al elemento <img> . Al habilitar la opción lqip en la función get_image o en el punto final API /responsive-pics/v1/image , esta biblioteca automáticamente:
blur-up al elemento <img> .src alternativo en el elemento <img> con una imagen de marcador de posición de baja calidad con un ancho predeterminado de 100 px.Esto le permitirá darle estilo a su imagen de marcador de posición antes de que se cargue la imagen real de alta calidad.
También puedes configurar tu propia clase lqip pasándola a la biblioteca ResponsivePics en el archivofunctions.php de tu tema:
if ( class_exists ( ' ResponsivePics ' )) {
ResponsivePics:: setLqipClass ( ' blurred ' );
} Al habilitar la opción intrinsic en la función get_picture o el punto final API /responsive-pics/v1/picture , esta biblioteca automáticamente:
<picture> y una clase intrinsic__item al elemento image <img> .data-aspectratio en los elementos de imagen <source> y <img> con la relación de imagen de origen calculada.Esto le permitirá ocupar previamente el espacio necesario para una imagen calculando la altura a partir del ancho de la imagen o el ancho a partir de la altura con un complemento intrínseco como la extensión de relación de aspecto lazysizes.
Para usar la extensión de aspecto Lazysizes en su tema de WordPress, primero instale lazysizes como un módulo de nodo como se describe en la sección Carga diferida e importe la extensión en el archivo javascript global de su tema:
import 'lazysizes/plugins/aspectratio/ls.aspectratio.js' ; Envíe cualquier problema que tenga con la biblioteca ResponsivePics en Github.
ResponsivePics es desarrollado y mantenido por:
@monokai (creador)
@twansparant (creador)
Código y documentación copyright 2017-2023 de Clarify.
Código publicado bajo la licencia MIT.
Documentos publicados bajo Creative Commons.