DotnetDesk
Aplicación web de demostración que muestra las capacidades de ASP.NET Core 2 MVC, EF (Entity Framework), Web API, Bootstrap, jQuery, datatables, plantilla de administración y muchos más. Aplicación web creada como mesa de ayuda o portal de soporte de tickets.
Tecnología
- ASP.NET Core 2 MVC
- Primero el código central de EF (Entity Framework)
- jQuery
- Ájax
- API web ASP.NET Core 2
- Plantilla administrativa
- tablas de datos.net
- Inyección de dependencia
- Manejo de correo electrónico (SendGrid y SMTP)
- Manejo personalizado de errores 404/500
- carga de archivos (usando la carga de archivos jquery de blueimp)
Proceso de negocio
- Boleto
- Comentario
- Adjunto
- Tarea
- Alimentar
- Base de conocimientos
- Cliente
- Contacto
- Producto
- Agente
- Ingeniero
Funciones planificadas
- organización
- boleto
- comentarios
- tareas
- archivos adjuntos
- alimenta
- comentarios
- archivos adjuntos
- base de conocimientos
- archivos adjuntos
- comentarios
- clientes
- archivos adjuntos
- contactos
- productos
- agentes de soporte
- ingenieros de soporte
configuración
- prioridad de la tarea [alta, más alta, baja, más baja, normal]
- estado de la tarea [no iniciada, aplazada, en curso, completada]
- categoría de tarea [llamada, reunión, demostración, visita]
- estado del ticket [abierto, en espera, escalado, cerrado]
- prioridad del ticket [alta, media, baja]
- canal de tickets [teléfono, twitter, correo electrónico, facebook, web, chat, foro]
- categoría de producto [monitor, teléfono, computadora de escritorio, computadora portátil, impresora, otro hardware, Windows, Word, Excel, PowerPoint, otro software]
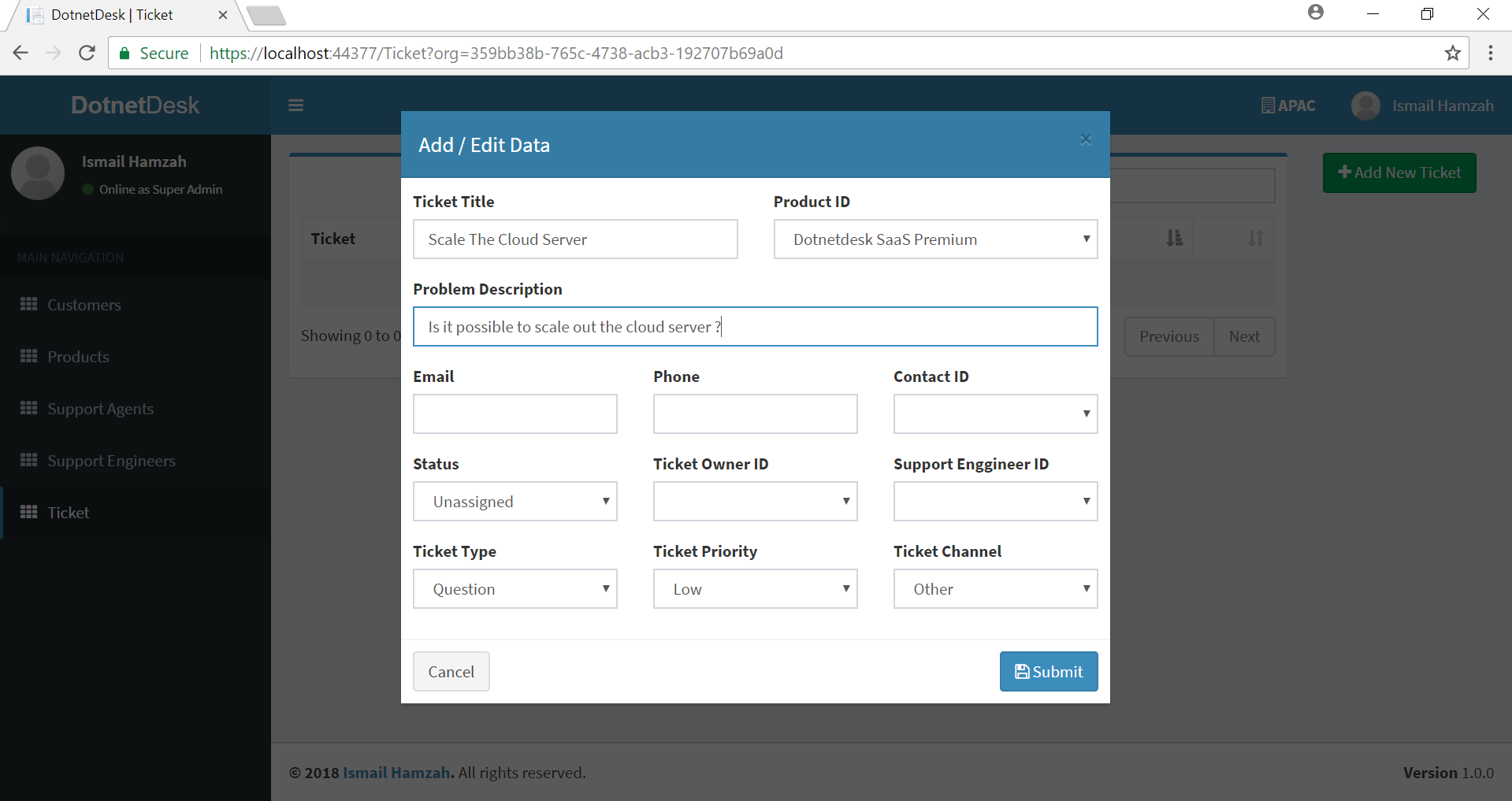
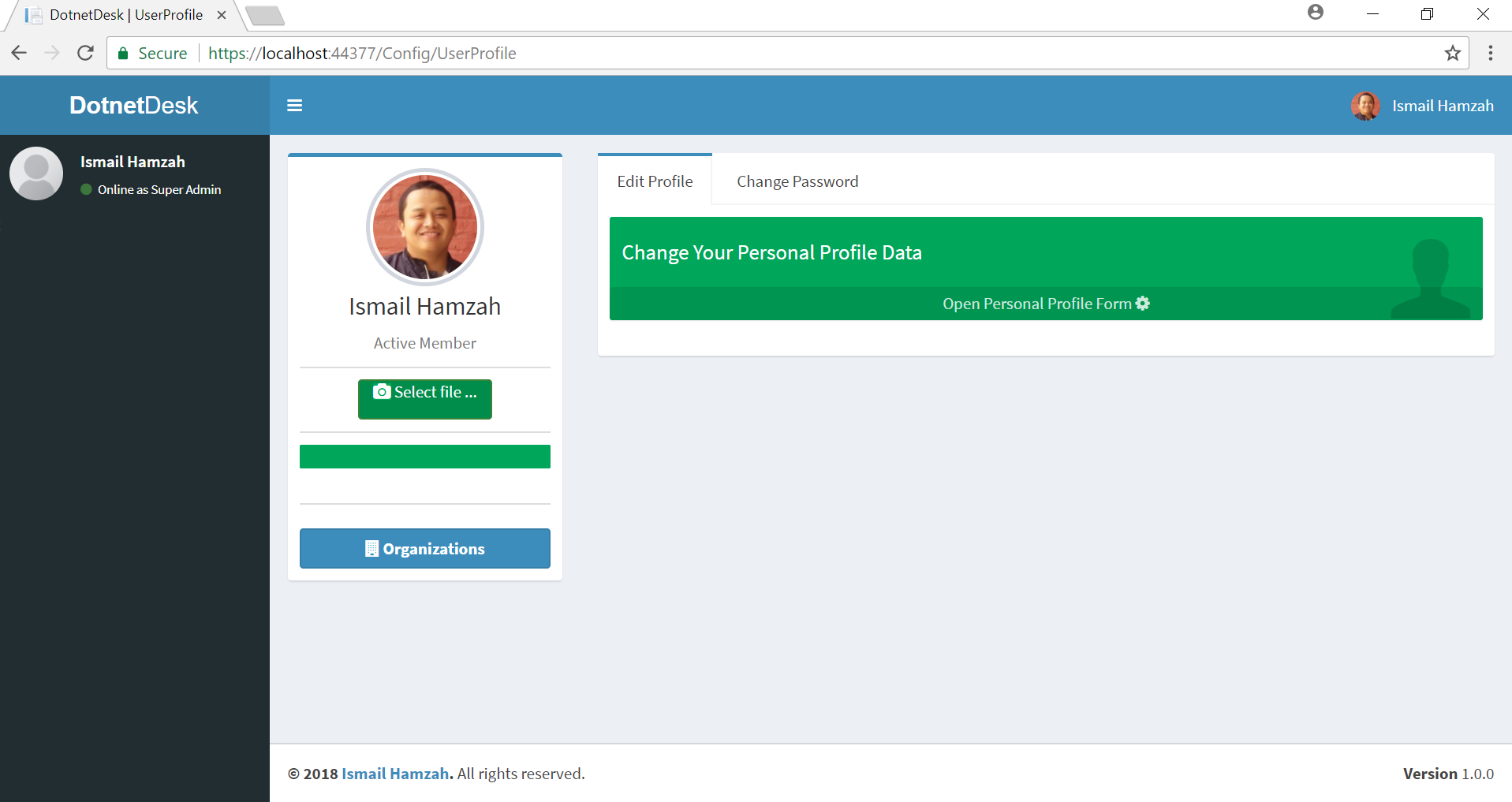
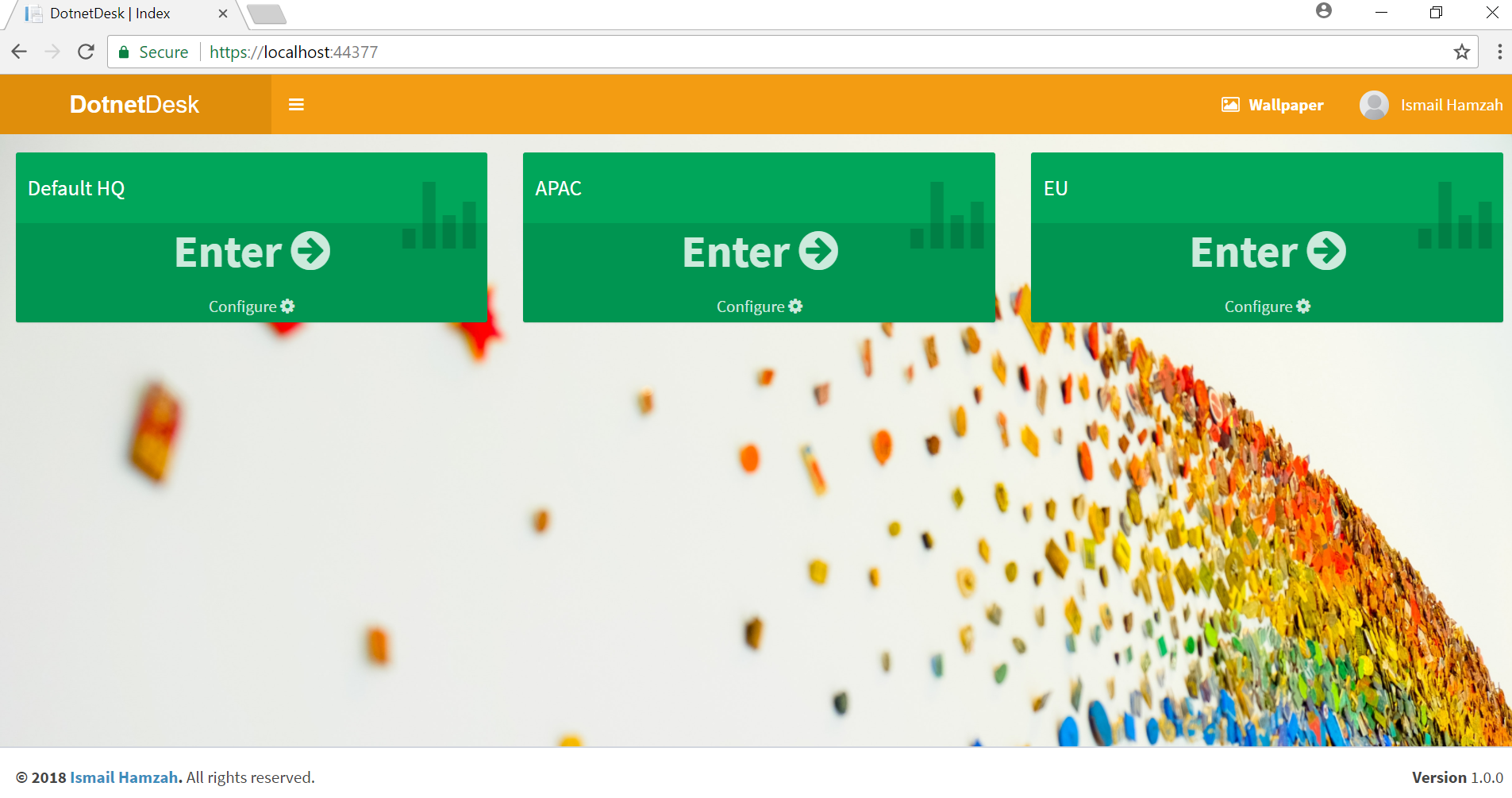
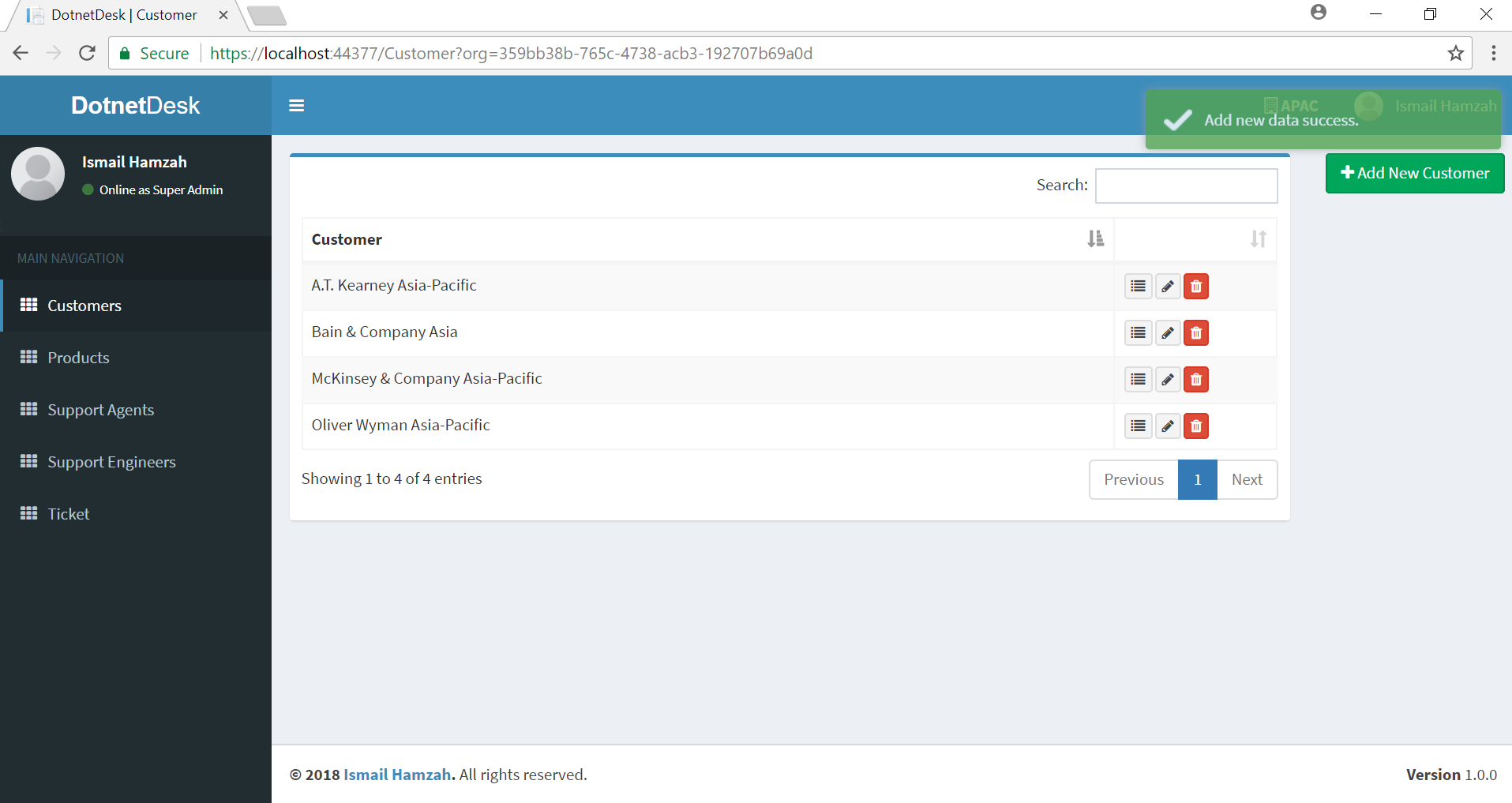
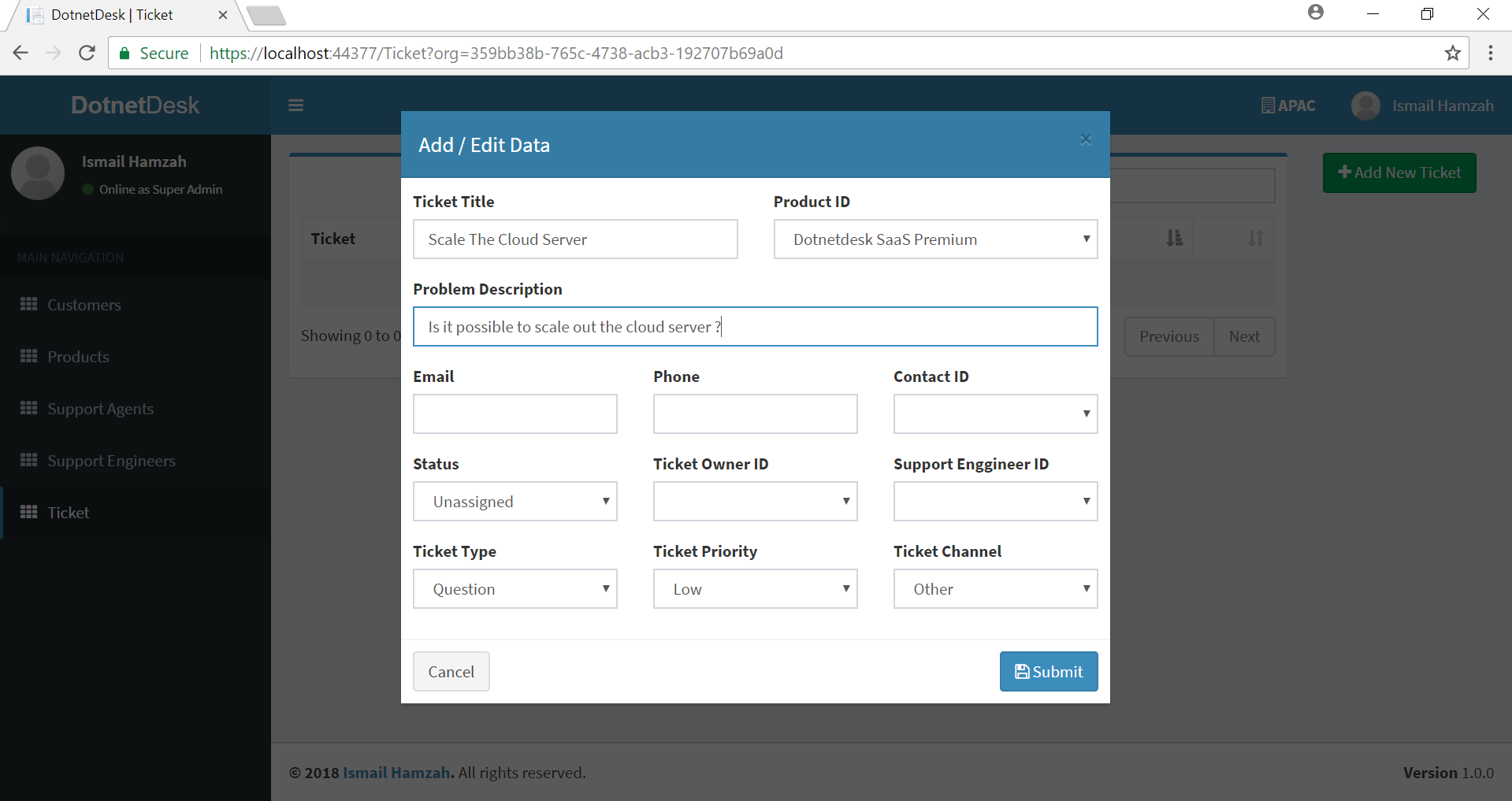
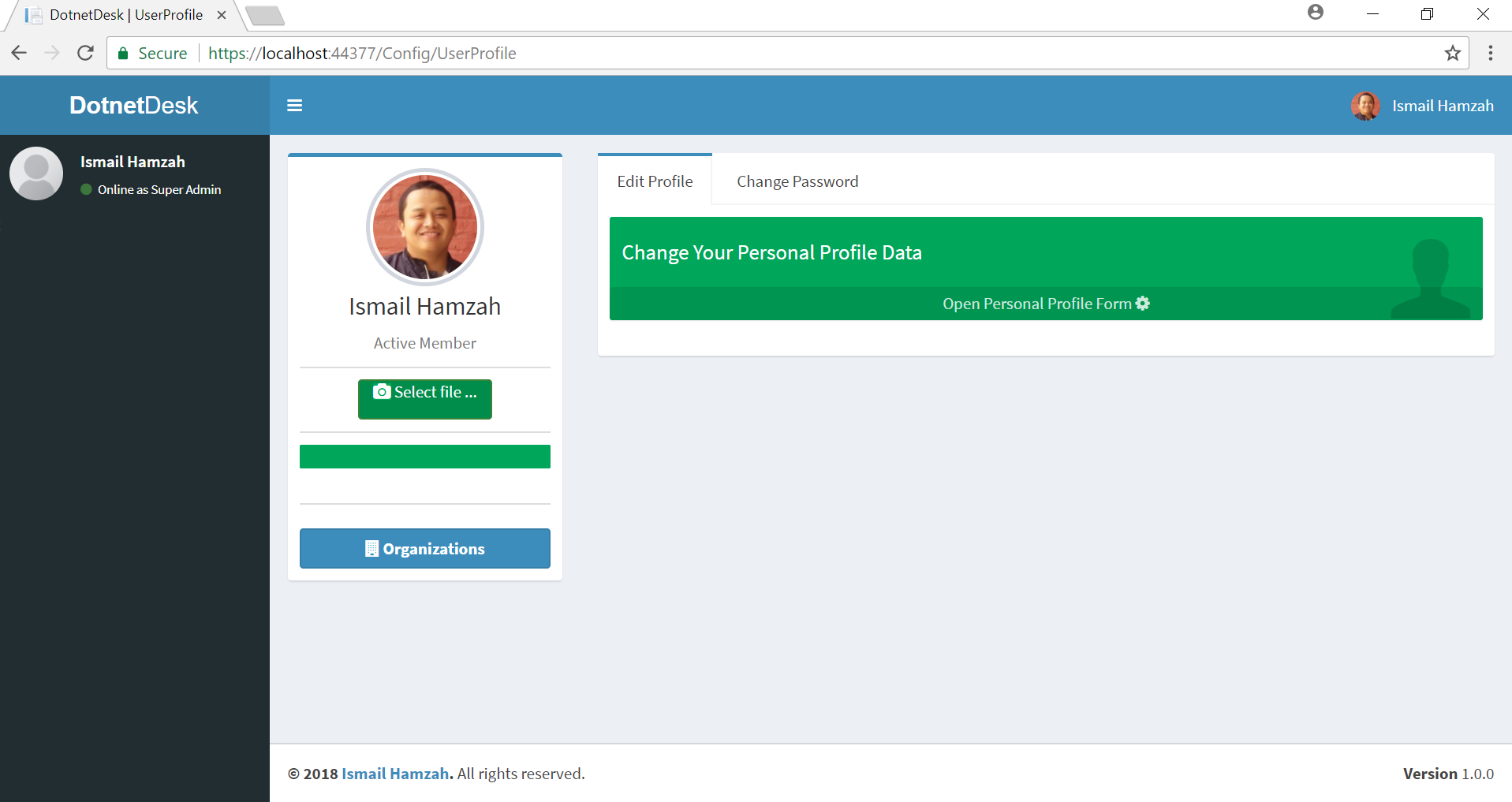
Capturas de pantalla






Apoyado por CodeRush.Co
Colecciones de código fuente [CodeRush.CO] (https://coderush.co). 50% de descuento en todos los productos, use el código de descuento GITHUB50