Un tema de Zola accesible con búsqueda, soporte en varios idiomas, JavaScript opcional, una puntuación perfecta de Lighthouse y documentación completa. Diseñado para blogs y sitios web personales.
Consejo
¿Quieres empezar a escribir blogs de inmediato? Utilice la plantilla tabi-start para poner en funcionamiento un sitio completo en minutos.
Vea una vista previa en vivo (y la documentación del tema) aquí.
Explore la sección Sitios que utilizan tabi para ver aplicaciones del mundo real.
tabi (旅, / t ɐ ˈ b i /): Viaje.

tabi tiene una puntuación perfecta en la auditoría Lighthouse de Google:
Nota
La forma más rápida de crear un sitio nuevo es utilizar la plantilla tabi-start. Esto le brinda una configuración de blog completa con toda la configuración esencial lista para funcionar.
Para agregar tabi a su sitio Zola existente:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
O clona el tema en tu directorio de temas:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml : theme = "tabi"
title en tu config.toml : title = "Your Site Title"
config.toml : [ markdown ]
highlight_code = true
highlight_theme = " css " Cree un archivo content/_index.md . Este archivo controla cómo se ve y se comporta su página de inicio. Elija una de las siguientes opciones:
Opción A: publicar publicaciones desde / :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ con paginación. Opción B: publicar publicaciones desde una ruta diferente (por ejemplo, blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ sección.paginate_by si elige esta opción._index.md de la sección. Usar section_path = "blog/" no funcionará. Advertencia
No establezca tanto paginate_by como section_path en content/_index.md .
Estas configuraciones son mutuamente excluyentes y el uso de ambas puede resultar en que no se muestren publicaciones.
content/_index.md : [extra]
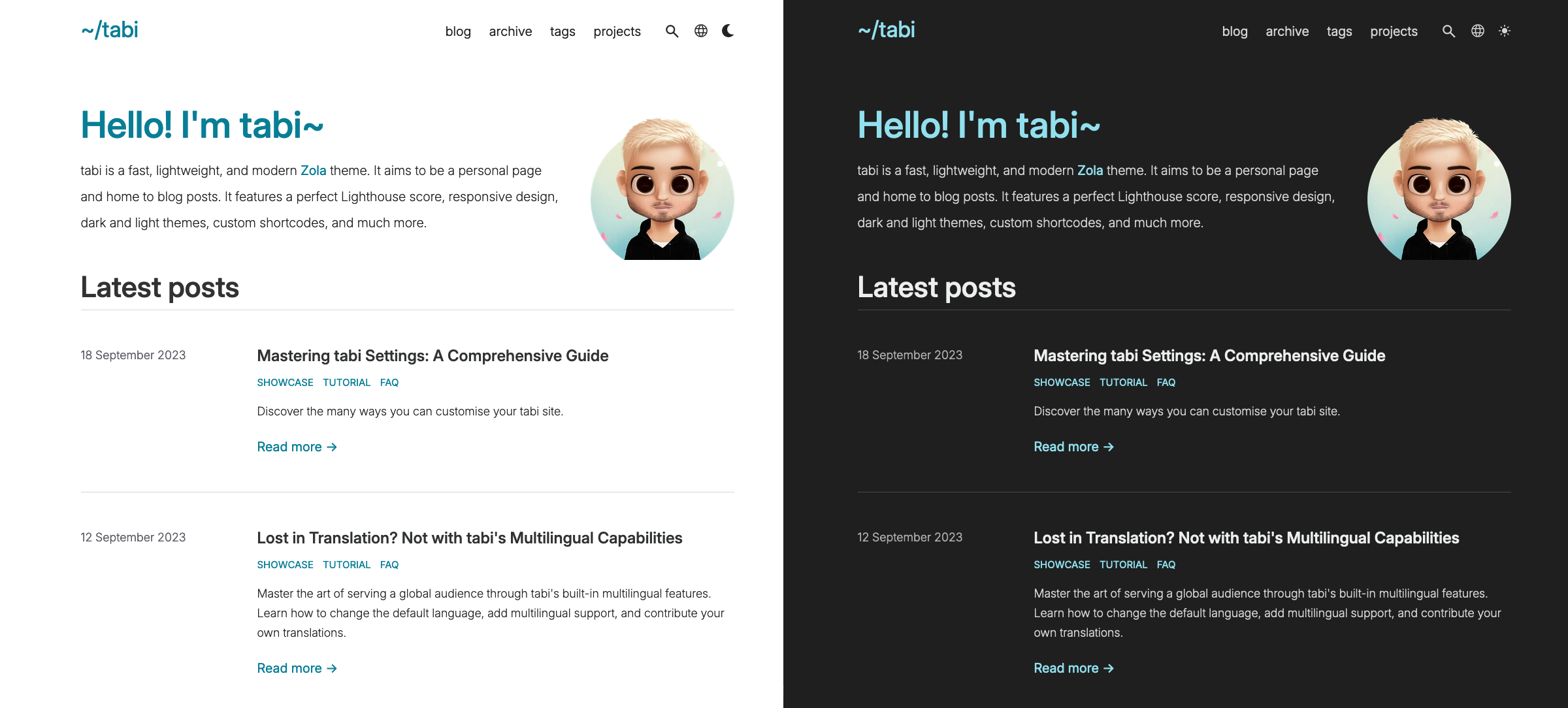
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
El contenido fuera de la portada se mostrará entre el título del encabezado y la lista de publicaciones. En la captura de pantalla anterior, el texto que dice "tabi es un tema de Zola rápido, liviano y moderno...".
config.toml , configure el título y las taxonomías para cada idioma, como: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] Necesitará un _index.{language_code}.md por idioma para cada sección (por ejemplo, /blog o /projects) que desee habilitar en ese idioma.
Lo mismo ocurre con las publicaciones individuales, que deben tener exactamente el mismo nombre que el idioma predeterminado, con un .{code} adicional antes de la extensión (por ejemplo, la versión en español de security.md sería security.es.md ).
Esta configuración permite que el selector de idioma lleve al usuario a la traducción de la URL actual. Si no existe una traducción, se mostrará la página 404, con una explicación en cada idioma configurado en la configuración.
Para obtener más información sobre la compatibilidad multilingüe, consulte las Preguntas frecuentes.
Si agregó el tema como un submódulo de git, ejecute:
git submodule update --remote themes/tabiSi lo clonaste:
cd themes/tabi
git pull| Sitio web | Creador | Descripción | Fuente del sitio |
|---|---|---|---|
| osc.jardin | Óscar Fernández (welpo) | Ciencia de datos, psicología y Zola | Fuente |
| sandip.live | Sandip G (hombre de arena) | Startups, tecnología y la buena vida | Fuente |
| seadve.github.io | Dave Patrick Caberto (SeaDve) | Blog personal y portafolio con CSS personalizado | Fuente |
| mikufan.página | Nadia | Blog personal | Fuente |
| tim-boettcher.online | Tim Bottcher | Ideas y divagaciones de un programador sordociego | Fuente |
| www.richtman.au | Ariel Richtman | Blog de tecnología personal | Fuente |
| Juegos Ponderosa | John Burak (JVimes) | Una amigable compañía de juegos independientes | — |
| jmbhughes.com | Marcus Hughes (jmbhughes) | Blog personal | Fuente |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | Blog personal | Fuente |
¿Usando tabi? Siéntase libre de crear un PR y agregar su sitio a esta lista.
Este tema fue inspirado por:
¿Algo no funciona? ¿Tienes una idea? ¡Háganos saber!
¡Por favor hazlo! Agradecemos los informes de errores, las mejoras en las traducciones o la documentación (aunque sean menores), las solicitudes de funciones...
Eche un vistazo a las Pautas de contribución para obtener más información.
El código está disponible bajo la licencia MIT.