Formulario de contacto sin servidor de Azure
Aplicación sencilla sin servidor que envía un correo electrónico mediante Azure Functions y SendGrid.
Esta aplicación de demostración contiene una página de contacto HTML estática y una función basada en JavaScript que usa Azure Functions Runtime 2.0. La página HTML se puede servir desde Azure Storage. Cuando los usuarios completan y envían el formulario, invoca la función y envía los detalles del formulario por correo electrónico utilizando SendGrid.
Pasos de implementación
Con el tiempo, incluiré instrucciones de automatización de implementación para este proyecto. Por ahora, puede seguir estos pasos de alto nivel para implementar manualmente esta aplicación en Azure.
- Cree una aplicación de funciones de Azure siguiendo los pasos descritos en esta guía.
- Cree una cuenta de Azure Storage y habilite el alojamiento de sitios web estáticos.
- Cree una cuenta de SendGrid en el Portal de Azure y cree una clave API de SendGrid en la consola de SendGrid.
- Cree una entrada de configuración de aplicación en su aplicación de función llamada SendGrid que contenga su clave API de SendGrid.
- Implemente ContactFormAPI en este repositorio en su aplicación de funciones. Puede hacerlo fácilmente con Visual Studio (VS) Code siguiendo los pasos descritos en Implementación en Azure mediante Azure Functions. Asegúrese de actualizar la línea 23 en el archivo function.json para incluir la dirección de correo electrónico de destino deseada antes de realizar la implementación.
- Cargue el archivo index.html desde la carpeta www de este repositorio en el contenedor $www en su cuenta de almacenamiento habilitada para sitio web estático. Primero debe actualizar la línea 67 en el archivo index.html con la URL de su función antes de cargarlo.
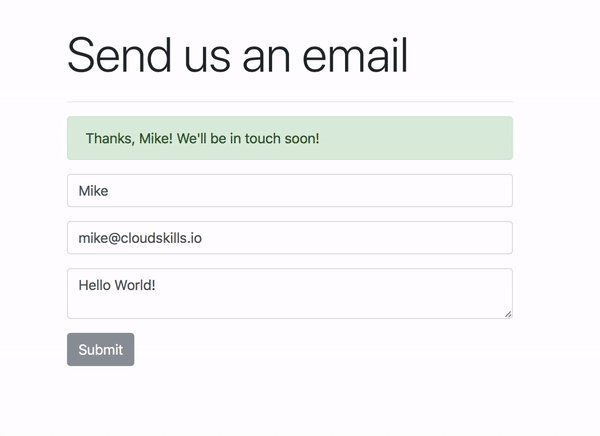
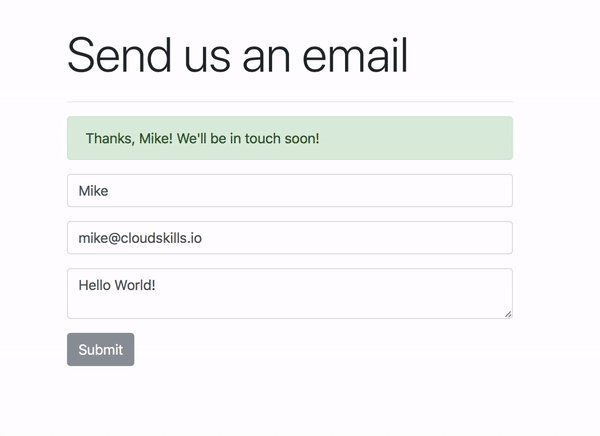
Vista previa de la aplicación

Información de la aplicación
Autor
Mike Pfeiffer @mike_pfeiffer
Versión
1.0.0
Licencia
Este proyecto está bajo la licencia Apache 2.0.