Una nueva generación de sistema de blog horizontal multifuncional de estilo geek moderno, basado en Nextjs
// Sistema de blog horizontal versátil, moderno y geek de próxima generación: desarrollado por Nextjs.
Vista previa: Blog de RavelloH
Gracias al marco temático rediseñado, el tema ahora está en su punto máximo en términos de rendimiento, logrando una puntuación perfecta de 400/400 en la prueba Google PageSpeed Insights. Resultados de la prueba
En la experiencia real, RTheme utiliza Web Worker para manejar asincrónicamente tareas de alta carga, cargar/realizar renderizado asincrónicamente y evitar bloquear su precarga activa también reduce el retraso en la carga de la página; En la actualización integral de la versión v3, el tema se transformó en una aplicación de una sola página y, junto con una transición de contenido fluida, la fluidez se mejoró enormemente.
RTheme utiliza Github Actions para implementar automáticamente en la nube. Puede completar automáticamente actualizaciones de índice, actualizaciones automáticas de suscripción, actualizaciones de mapas del sitio, recomendaciones de omisión de artículos y otras funciones sin intervención local.
Además, RTheme ha optimizado su propia estructura, lo que hace que escribir artículos sea muy sencillo: solo necesita comprender la sintaxis HTML. También puede optar por editar usando Markdown. Posteriormente, sus componentes se agregarán automática y silenciosamente al renderizar.
El tema utiliza un diseño responsivo y los elementos básicos utilizan un diseño flexible/de cuadrícula, que funciona bien en pantallas de todos los tamaños.
El tema tiene funciones ricas, configuraciones integradas/compartir/reproducción de música en línea/prueba de velocidad en múltiples sitios/búsqueda automática en todo el sitio/clasificación personalizada de artículos/indexación automática de etiquetas y categorías de artículos/mapa del sitio/RSS/generación automática de Atom /recomendación automática de artículos/descargas avanzadas integradas Tiene una serie de funciones como servidor/precarga activa/interfaz de inicio de sesión de usuario/API de captura de pantalla de enlace externo, etc., creando el marco temático definitivo para geeks.
A excepción de loading.js , que se utiliza para controlar la carga inicial, los otros scripts del tema envuelven cada función en una función para garantizar su reutilización y evitar la dependencia de la carga desordenada.
Esto hace que el desarrollo secundario sea muy simple y puede reutilizar directamente las funciones en el marco del tema.
El tema genera automáticamente sitemap en dos formatos según el contenido de la página para optimizar el rastreo de los motores de búsqueda.
El tema está profundamente integrado con RPageSearch integrado de manera sostenible para proporcionar capacidades de búsqueda avanzada en todo el sitio para sitios estáticos. Consulte RavelloH/RPageSearch para obtener más detalles. Alto rendimiento/búsqueda en tiempo real/soporte de sintaxis regular/asincrónico/trabajador web/construcción continua automática/formato de datos ampliable, que proporciona funciones de búsqueda enriquecidas.
El tema genera automáticamente información de suscripción en tres formatos: RSS , Atom y JSON Feed según el contenido de la página.
El tema es inicialmente compatible con Chrome 58 (19 de abril de 2017), Firefox 52 (7 de marzo de 2017), Opera 45 (10 de mayo de 2017) y Safari, lo que brinda garantías de compatibilidad.
Nota: IE está muerto y no es compatible.
El tema utiliza la tecnología PJAX para la carga de páginas y agrega animaciones de transición entre los cambios de carga de páginas.
Además, el tema también actualizará la barra de progreso en la esquina inferior izquierda cuando la página se esté cargando para mostrar diferentes escenarios, como carga/tiempo de espera de carga/carga completa/fallo de carga.
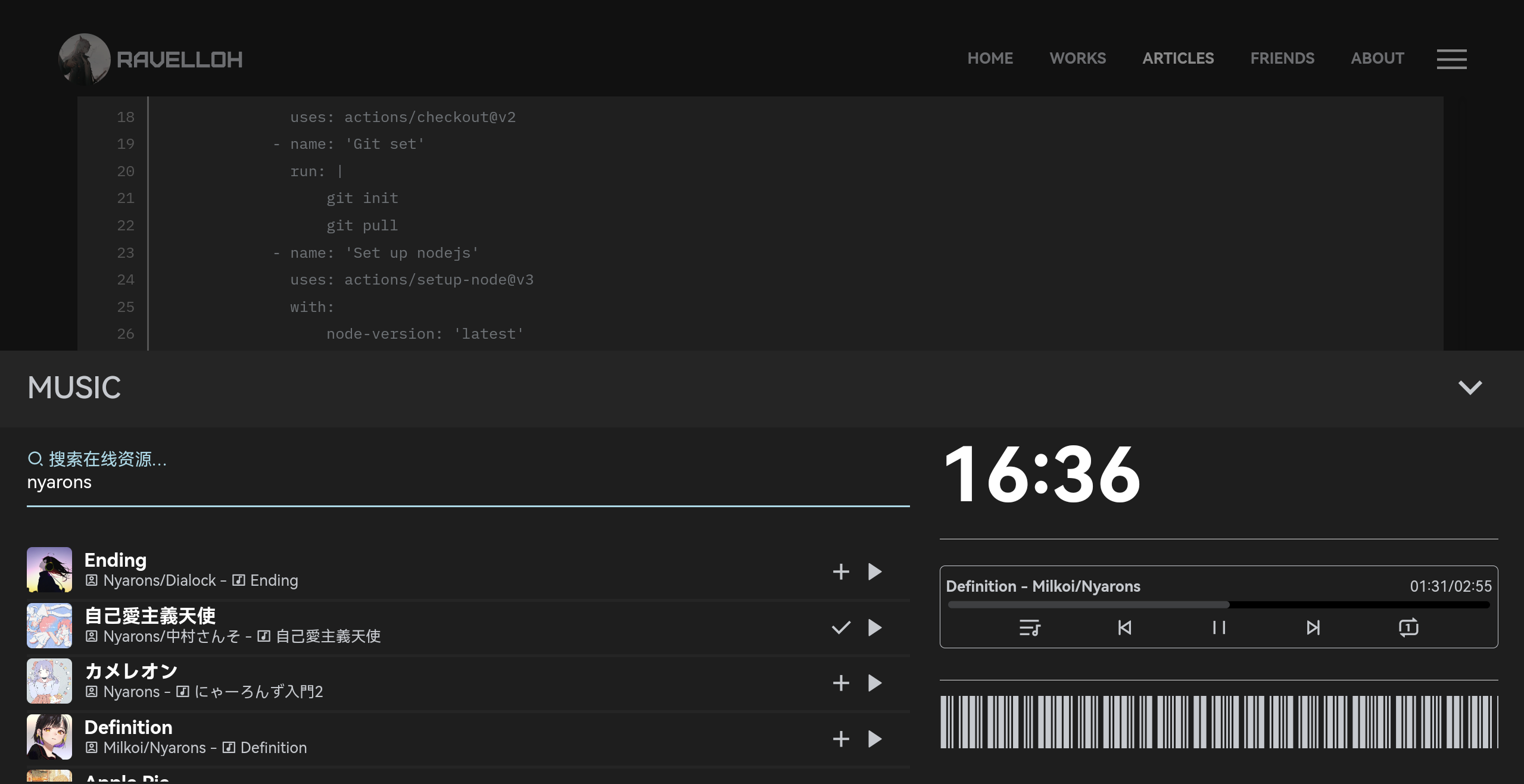
El tema tiene un reproductor de música nativo incorporado que admite funciones como reproducir/cambiar/saltar/bucle, y se puede buscar en línea para utilizar recursos en línea. 
El tema tiene una función de cambio suave de elementos incorporada switchElementContext() para garantizar un cambio de elementos suave y natural.
El tamaño del cuerpo del tema es inferior a 600 KB y no tiene ningún marco, lo que garantiza un rendimiento de carga de alta velocidad.
El tema usa código highlight.js para resaltar y usa Web Worker para cargar en paralelo para evitar el bloqueo de páginas.
El tema puede indexar automáticamente artículos con etiquetas/categorías correspondientes según la información del artículo sin intervención.
El paquete de archivos de idioma del tema es un archivo separado. Puede cambiar la plantilla según sus propias necesidades y también puede implementar su internacionalización.
Los temas se pueden configurar de varias maneras para brindar una experiencia personalizada.
Los elementos de configuración se almacenan mediante cookies y se pueden crear rápidamente mediante listas para garantizar la facilidad de uso.
El tema puede generar automáticamente una tabla de contenido basada en los títulos del artículo y resaltar elementos de lectura para mejorar la experiencia de lectura.
El artículo anterior/siguiente se recomienda automáticamente al final del artículo, no se requiere configuración manual. Vea la imagen de arriba para ver el efecto.
El tema tiene un descargador incorporado para mejorar la sensación general. Puedes usarlo en tus artículos.
Leer más#box下载box
Puede utilizar directamente la implementación de Vercle o puede utilizar vps y otros métodos de implementación.
Consulte https://ravelloh.top/posts/rthemev4-deployment-complete-guide
Se aceptan mejoras/correcciones/aumento de funcionalidad del tema. Puede ver los cambios localmente usando nodejs.
git clone https://github.com/RavelloH/RTheme
cd RTheme
pnpm install
pnpm devMIT