Utilice este repositorio de plantillas para comenzar con su propio jardín digital.
Escribí un tutorial explicando cómo configurarlo: Configurando tu propio jardín digital con Jekyll
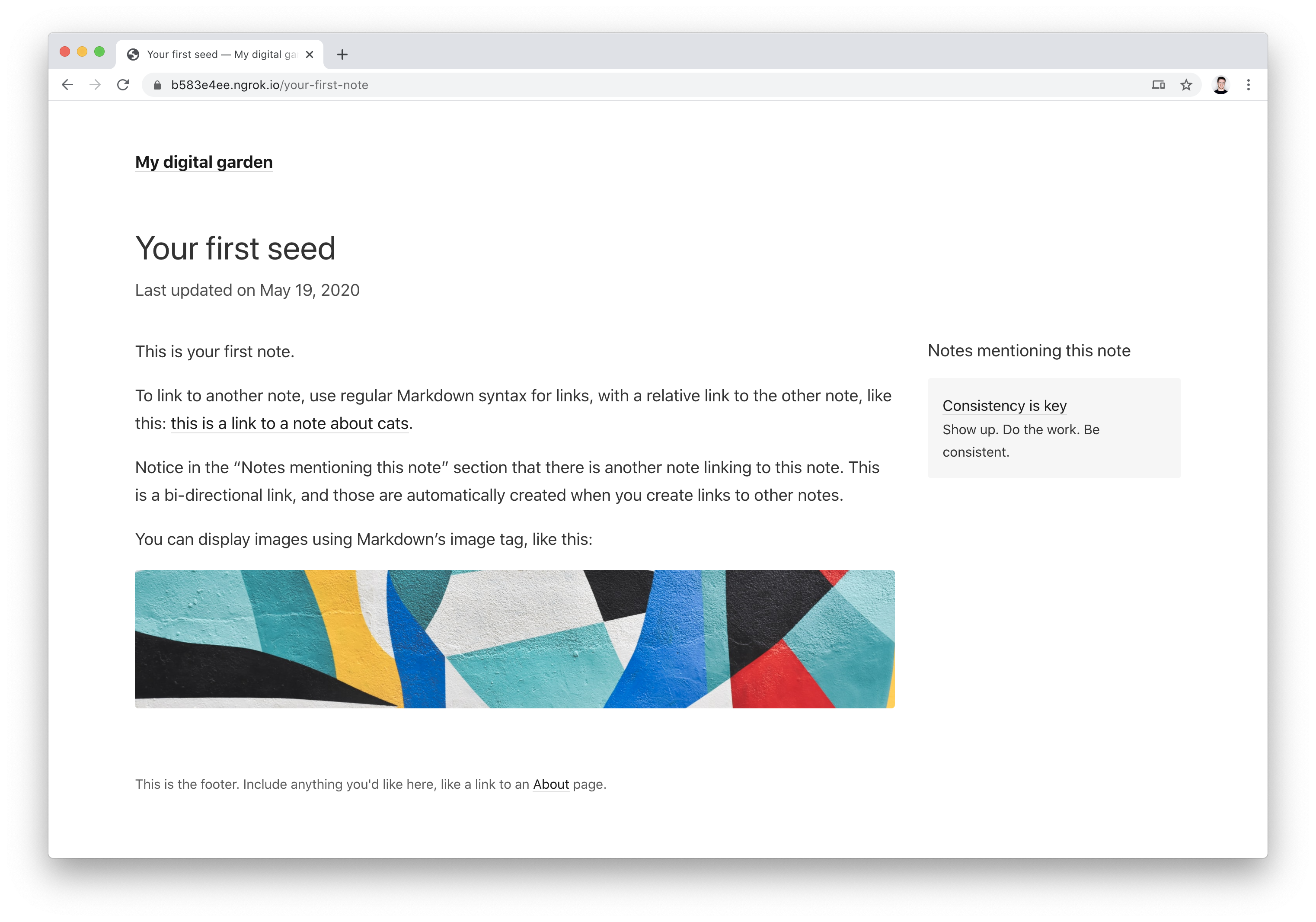
Obtenga una vista previa de la plantilla aquí: https://digital-garden-jekyll-template.netlify.app/

Nota
Actualización (enero de 2023) : parece que GitHub Pages ahora admite complementos personalizados, gracias a GitHub Actions (ver discusión relevante).
GitHub Pages solo admite parcialmente esta plantilla: para potenciar el gráfico de notas interactivo, esta plantilla utiliza un complemento Jekyll personalizado para generar los datos del gráfico en notes_graph.json , y GitHub Pages no admite complementos Jekyll personalizados.
Si desea utilizar el gráfico con GitHub Pages, puede intentar construir su jardín localmente usando Jekyll y luego enviar el resultado a GitHub Pages.
Alternativamente, puede implementar su jardín en Netlify y funcionará de inmediato. Escribí una guía que explica cómo configurar esto.
Si no le interesa el gráfico, simplemente puede eliminarlo de este diseño, como se explica aquí.
El código fuente está disponible bajo la licencia MIT.