zoomment widget
v1.2.0
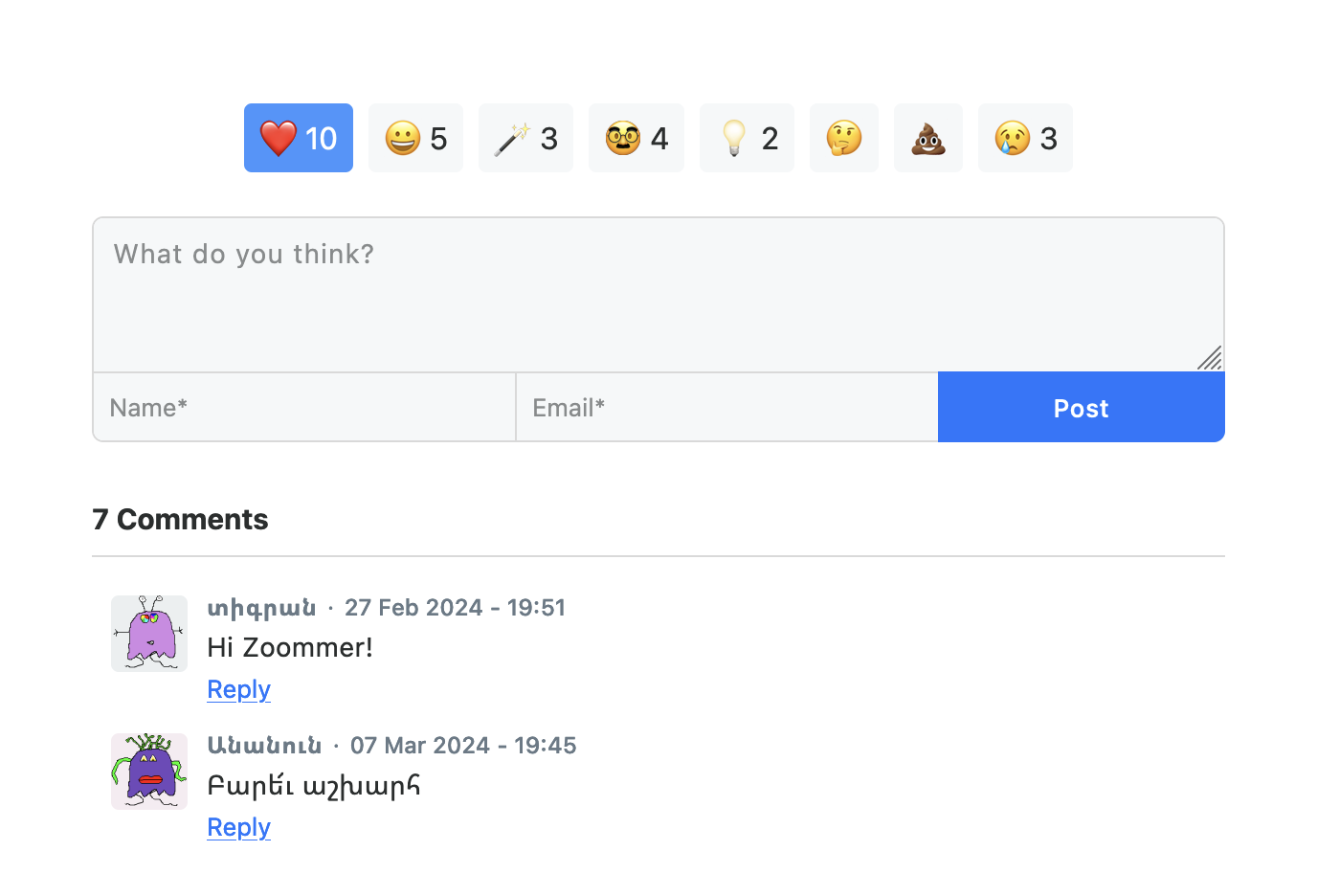
Comentarios y reacciones para tu sitio web con menos de 500kb.?️?

Coloque el siguiente código donde desea que se cargue Zoomment:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > Las opciones se pueden pasar a través de atributos de datos para la sección de comentarios.
| Nombre del atributo | Valores posibles |
|---|---|
| tema de datos | claro, oscuro, negro |
| lenguaje de datos | en, hy, hyw, ru, zh |
| datos-emociones | enumera los emojis separados por comas, déjalo vacío si no es necesario |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Abra http://localhost:1234 para verlo en el navegador.
$ npm run build