Este repositorio contiene todos los archivos del proyecto y los detalles necesarios sobre las aplicaciones necesarias para ejecutar el proyecto en su máquina local.
| Título | Descripción | Enlace |
|---|---|---|
| Demostración: movie_camera: | Demostración y exhibición de los aspectos más destacados del proyecto. | ? Referirse |
| Requisitos: heavy_check_mark: | Requisitos y enlaces imprescindibles para empezar con el proyecto | ? Referirse |
| Configuración:small_red_triangle_down: | Cómo configurar un proyecto completo dentro de su sistema local - Windows 10 | ? Referirse |
| Guía del proyecto:page_with_curl: | Documentación de referencia del proyecto general, su aplicación y cómo presentar y mostrar la demostración. | ?Referirse |
| Solución de problemas: músculo: | Guía para resolver errores encontrados durante la reproducibilidad. | Para ser actualizado |
¿Te gusta? ❤️ Sígueme en Twitter, GitHub y LinkedIn para saludar
En esta sección, intentamos comprender a través de una demostración en video el proyecto y todo lo que se puede lograr a través de él.
Descripción general: por actualizar
Agregar/actualizar base de datos: por actualizar
Creación/eliminación de activadores de base de datos: por actualizar
Tenga un poco de paciencia mientras creo y subo el vídeo de demostración. Siga y destaque este proyecto para recibir las últimas notificaciones y actualizaciones. ?
Para construir este proyecto sin errores/problemas, se deben cumplir los siguientes requisitos
Sistema operativo Windows (se prefiere Win 10)
Navegador Google Chrome (v80 o superior)
Servidor web WAMP (v3.0 o superior)
Editor de código (Visual Studio Code - Preferido)
Si no sabe si tiene las versiones correctas o necesita instalarlas, no se preocupe. Continúe con la sección de instalación a continuación.
Para descargar la última versión del navegador web Google Chrome en el sistema operativo Windows e instalarlo en su sistema, simplemente vaya al siguiente enlace: Descargar el navegador web Google Chrome. Una vez que lo visites, tendrás la opción de descargar Chrome y luego instalarlo como de costumbre.
Si tiene el sistema operativo Linux, puede seguir: Instalar Chrome en Linux Mint - Guía sencilla paso a paso | Océano digital.
Si tiene Mac OS, puede seguir: Cómo instalar Google Chrome en Mac rápidamente.
?️ NOTA: Google Chrome es el navegador preferido para ejecutar todo sin problemas, pero también puedes usar cualquier otro navegador de tu elección. No es un requisito difícil, pero puede ayudarle a facilitar su experiencia UI y UX.
Instalar el servidor web WAMP y ejecutar un servidor local en su máquina es crucial para replicar y reproducir todos los resultados de este proyecto.
Descarga del servidor WAMP: vaya y obtenga la aplicación de instalación de WAMP desde aquí. El tamaño varía según la versión que descargue. Tengo v3.3.0 en mi sistema cuyo tamaño de descarga fue de 644 MB.
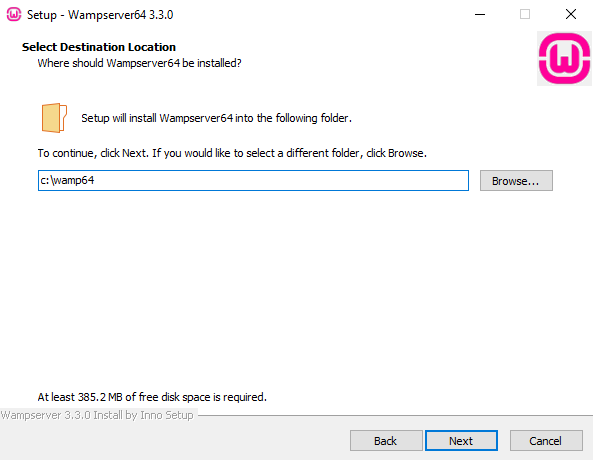
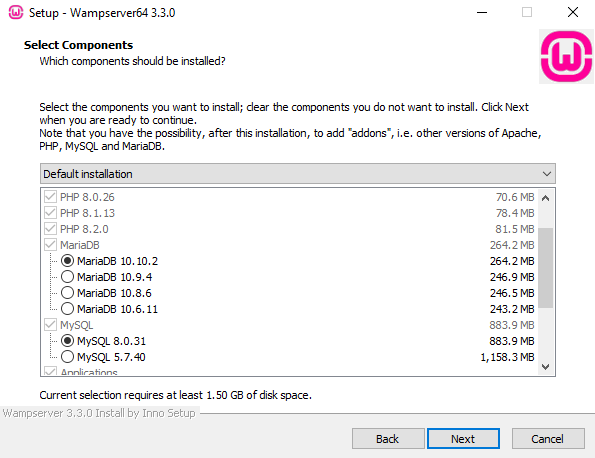
Una vez que lo haya descargado, instálelo con la siguiente configuración.


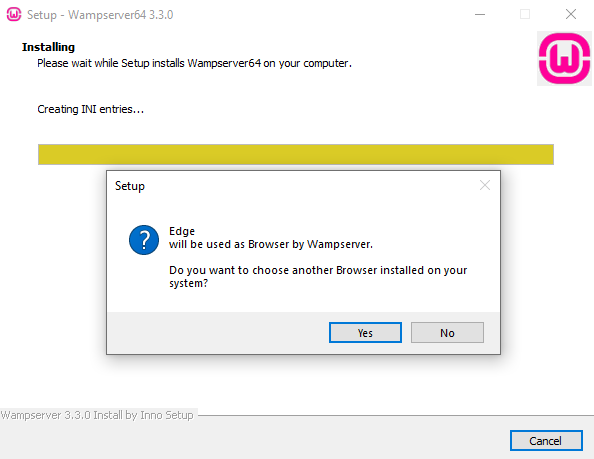
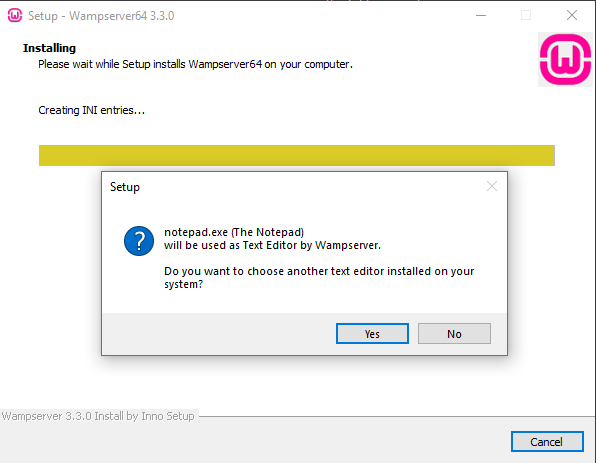
Después de esto, llevará algún tiempo instalarlo. Después de un tiempo, le pedirá que elija el navegador predeterminado en el que se alojará su servidor local. Inicialmente me muestra Edge, pero deseo cambiarlo a Google Chrome.

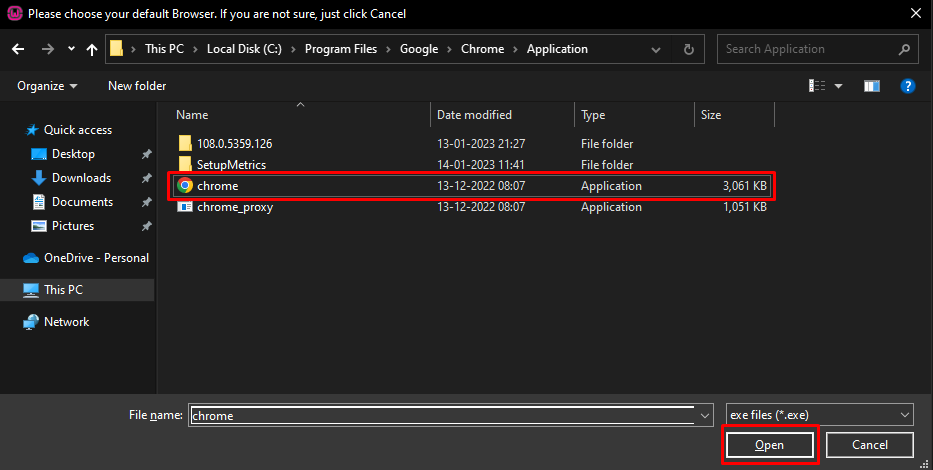
Para cambiarlo a Google Chrome, simplemente seleccione Sí aquí y luego busque dónde instaló Google Chrome en su sistema. En mi caso, está en el siguiente directorio.

Una vez que hayamos elegido el navegador, nos pedirá el editor de código de forma similar.

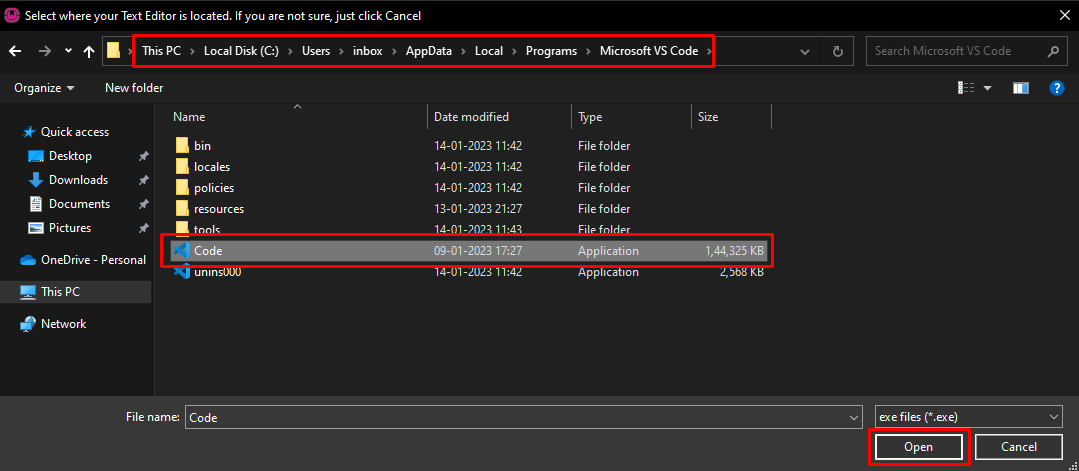
De forma predeterminada, configurará la aplicación Notepad de Windows, pero como preferimos y ya hemos configurado Visual Studio Code Editor, continuaremos y lo seleccionaremos del directorio instalado.

Esto completará la instalación del servidor WAMP en nuestro sistema.
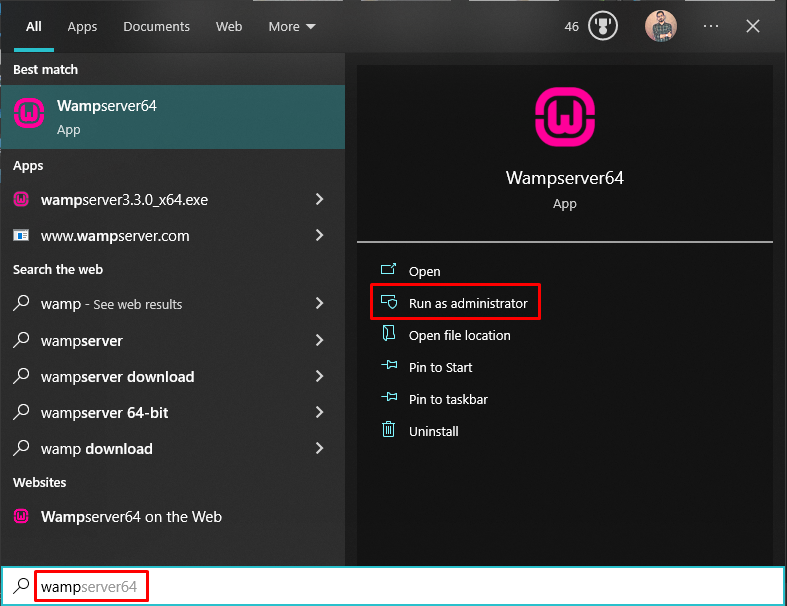
Para verificar que WAMP esté instalado correctamente y que el servidor se esté ejecutando en su sistema, busque WAMP en las aplicaciones del menú de inicio y luego ejecútelo como "administrador".

Una vez que lo ejecute, después de unos segundos, debería aparecer un ícono de color verde en el ícono de su bandeja.

Si el color no es verde, parece que hay algún problema al ejecutar el servidor.
Inicie el servidor WAMP y espere mientras el servidor se ejecuta correctamente.
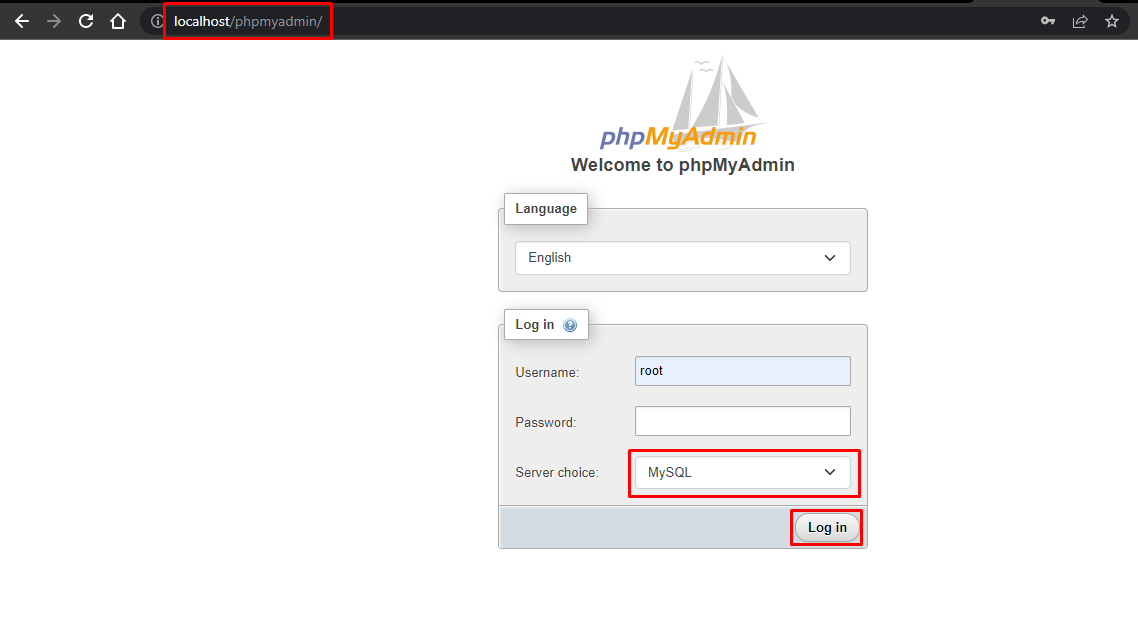
Abra Google Chrome (o cualquier navegador) y escriba "http://localhost/phpmyadmin" sin comillas. Se le presentará la pantalla de inicio de sesión.
De forma predeterminada, el nombre de usuario es "root" y la contraseña está vacía. Si este no es su caso, deberá cambiar su nombre de usuario y contraseña.


Más se actualizarán pronto.....
El sistema de gestión de jugadores FIFA 18 es un software de gestión de jugadores para monitorear y acceder a los jugadores en función de sus clasificaciones de juegos de FIFA 18 para PC/XBOX. Se utilizaron HTML, CSS y JavaScript para el desarrollo front-end, y PHP y MySQL para el desarrollo back-end. El sistema se centra principalmente en operaciones básicas como agregar un nuevo jugador, nuevas estadísticas, buscar jugadores con información detallada y editar a medida que aumentan sus habilidades. Es una aplicación web diseñada y desarrollada para ayudar a los usuarios a acceder a los jugadores y organizar sus equipos. Es fácil de usar y presenta una interfaz de usuario atractiva y familiar combinada con sólidas capacidades de búsqueda, inserción y eliminación con procedimientos.
Una de las tareas más difíciles es la selección de la versión correcta del software. Una vez que se conocen los requisitos del sistema, el siguiente paso es determinar si el paquete de software se ajusta a los requisitos. Después de la selección inicial, se necesita mayor seguridad para determinar la conveniencia del software en comparación con otros candidatos. Esta sección primero resume la pregunta sobre los requisitos de solicitud y luego sugiere comparaciones más detalladas.
Este proyecto consta de detalles del jugador que incluyen datos como su edad y nacionalidad. También consta de estadísticas de jugadores que incluyen sus habilidades técnicas. También consta de tablas que contienen información como los ingresos de los jugadores, el club y la posición preferida para jugar. También proporciona sólidas operaciones de búsqueda, actualización, eliminación e inserción entregadas con una interfaz de usuario basada en web fácil de usar. El proyecto también ayuda a los usuarios a realizar un seguimiento de los detalles del jugador de forma computarizada y sin ningún problema. El proyecto contiene 7 procedimientos almacenados y 3 activadores por tabla. Los procedimientos almacenados se utilizan en los motores de búsqueda. Cada vez que el usuario busca en la base de datos, se llama a un procedimiento y los resultados se recopilan y se muestran al usuario de manera estructurada. También tiene 3 activadores, a saber, "Insertar, Eliminar y Actualizar", asignados por separado a cada tabla. Siempre que se realizan operaciones como insertar, eliminar o actualizar en cualquier tabla, estos activadores se llaman automáticamente y los registros se capturan en 3 tablas separadas, individualmente para cada activador. Por lo tanto, el uso de activadores permite a los usuarios rastrear todos los cambios más recientes y más antiguos en cualquier tabla en cualquier momento.
Instale wamp Descargue wamp desde aquí 299 Mb y actualice Google Chrome, descargue la última versión de Chrome desde aquí.
Después de instalar wamp (directorio predeterminado: c:/wamp64/), descargue el proyecto y péguelo en el directorio: (c:/wamp64/www/).
Configure su nombre de usuario de Wamp como root y sin contraseña. Instrucciones para cambiar nombre de usuario y contraseña
Inicie wampServer64 desde el ícono del escritorio, abra Google Chrome y escriba la siguiente URL sin comillas: "http://localhost/phpmyadmin/", ingrese root como nombre de usuario y presione Ir.
Ahora primero debe cargar la base de datos en su servidor local y luego podrá ejecutar el proyecto.
Para cargar la base de datos:
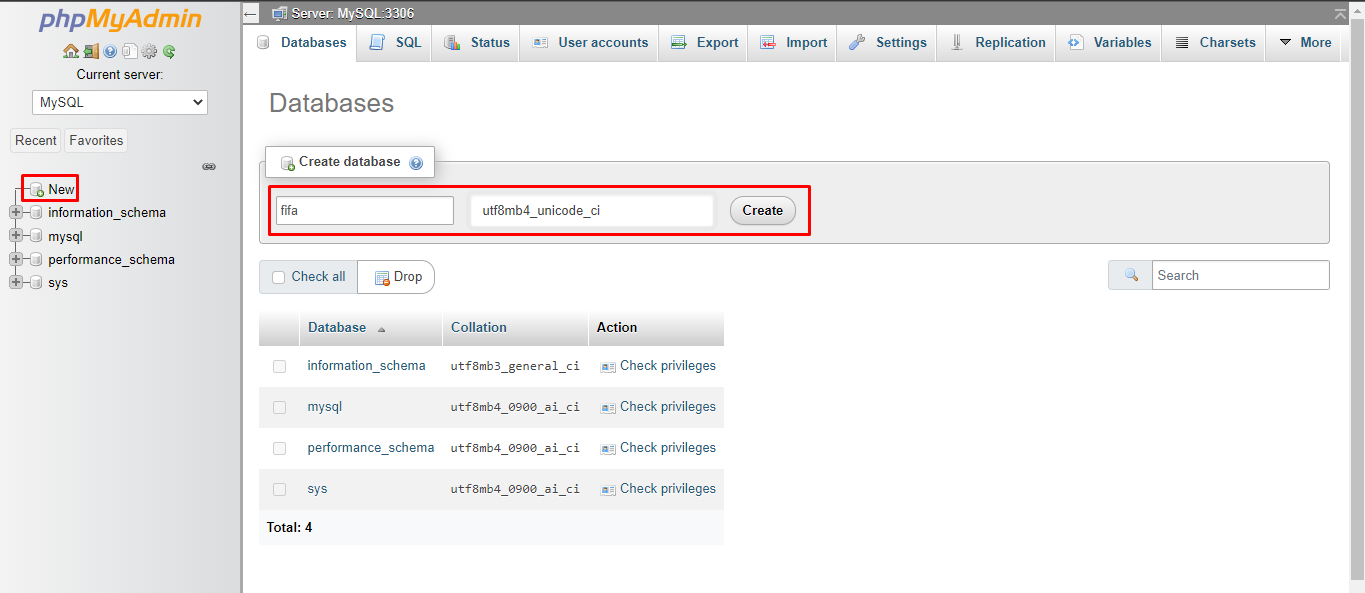
- Click on +New on the left hand column
- Give database name as "fifa" (without quotes and small case) and set character encoding to "utf8mb4_unicode_ci"
- After creating the database successfully, on the upper main menu panel, click on Import and then click "choose file" from file to import menu. Now browse to directory where you saved the project (expected directory: c://wamp/www/your_project_name/db/fifa.sql) and click on fifa.sql and then go down and click Go (Do not change any other settings).
- After importing successfully, loading the database is complete.
Ejecute el proyecto:
- Open a new tab in chrome
- type the following url : http://localhost/your_project_name_inside_www_directory/index.html
- enjoy.
Para más consultas: envíeme un correo electrónico a [email protected]