Cree un formulario de contacto funcional en HTML, CSS, JavaScript y PHP
https://www.youtube.com/watch?v=el4ODMN4bYk&list=PLpwngcHZlPaf1aw42OGyitm4jh2Dlmi9c
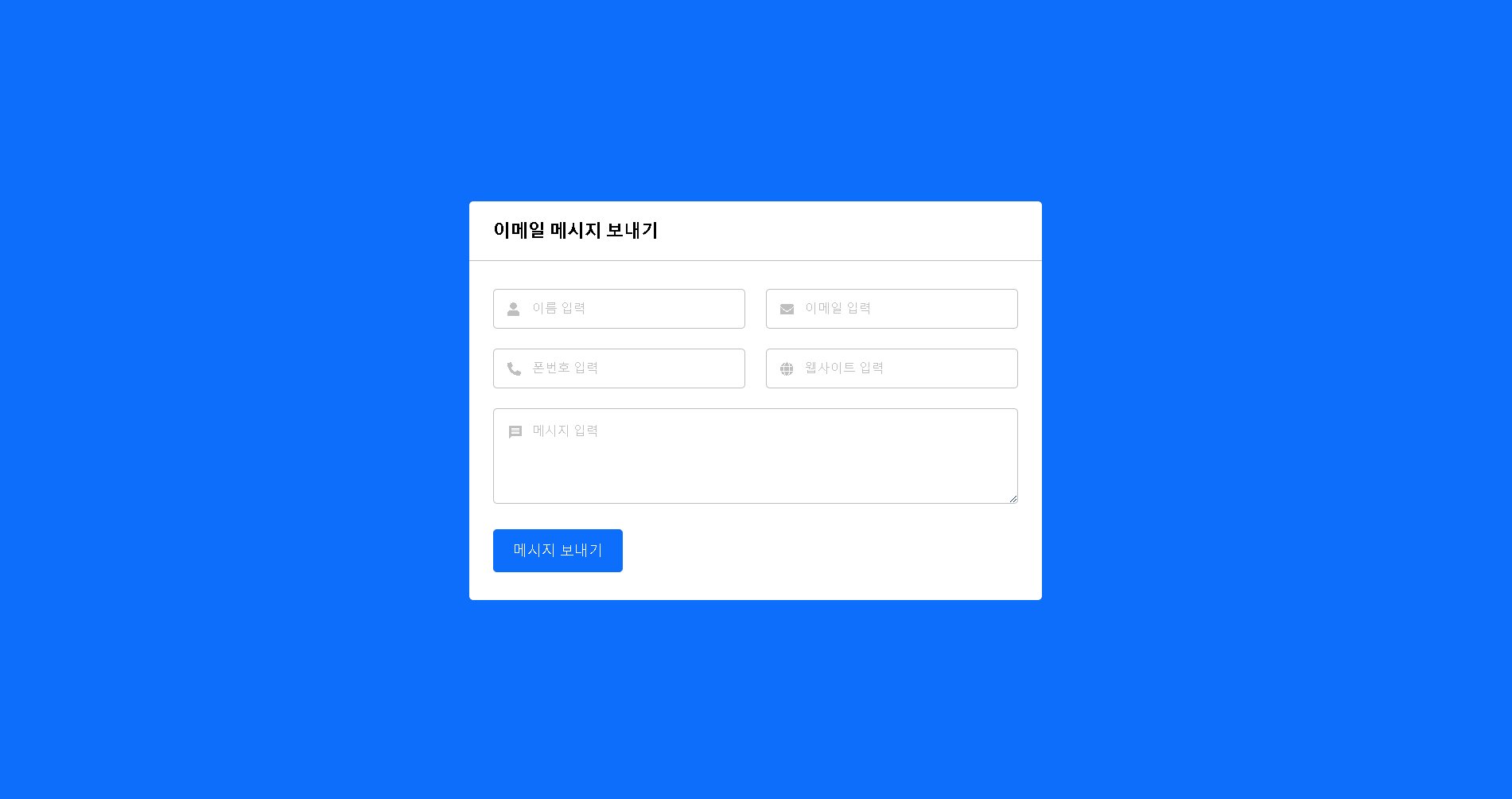
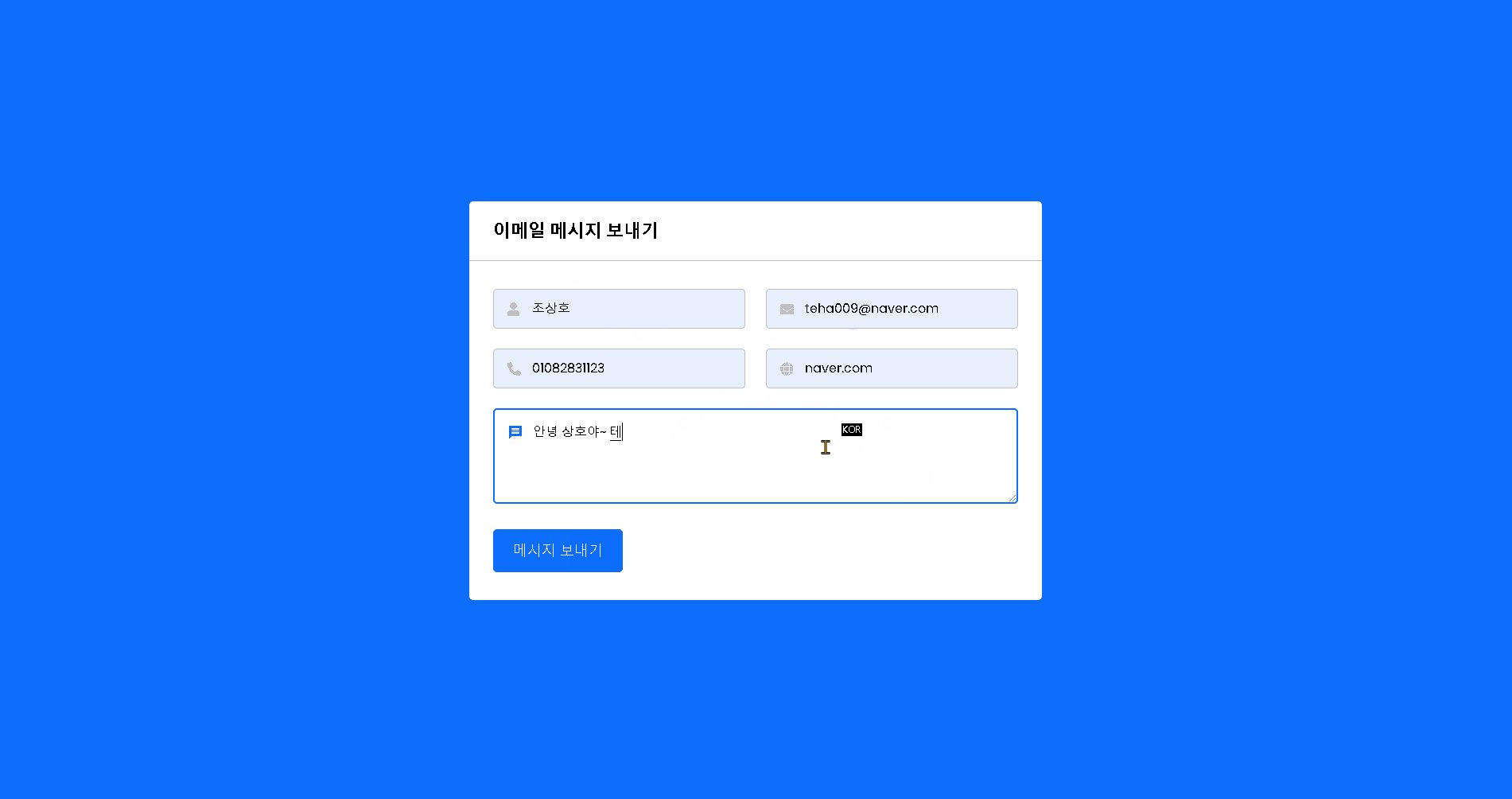
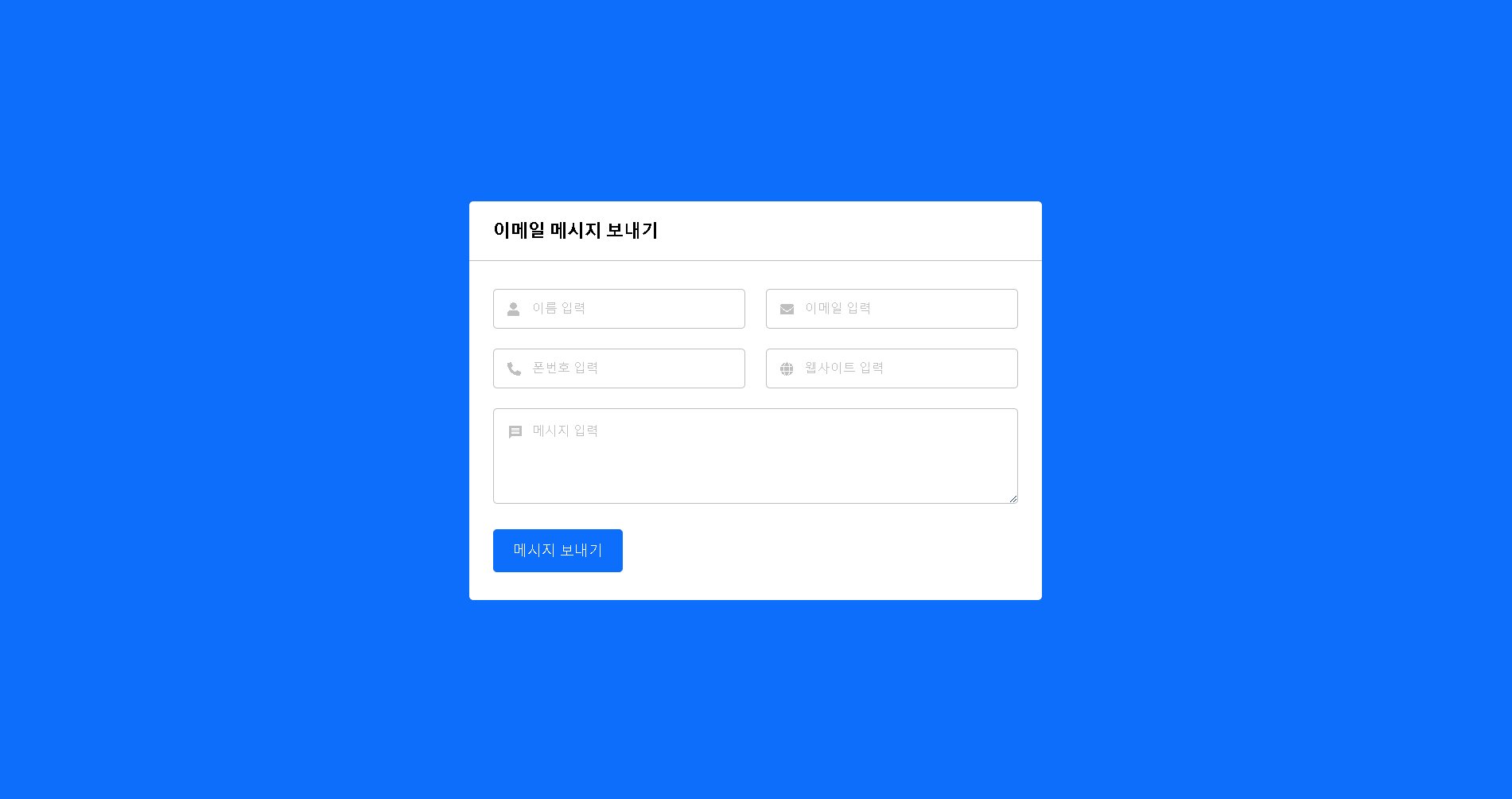
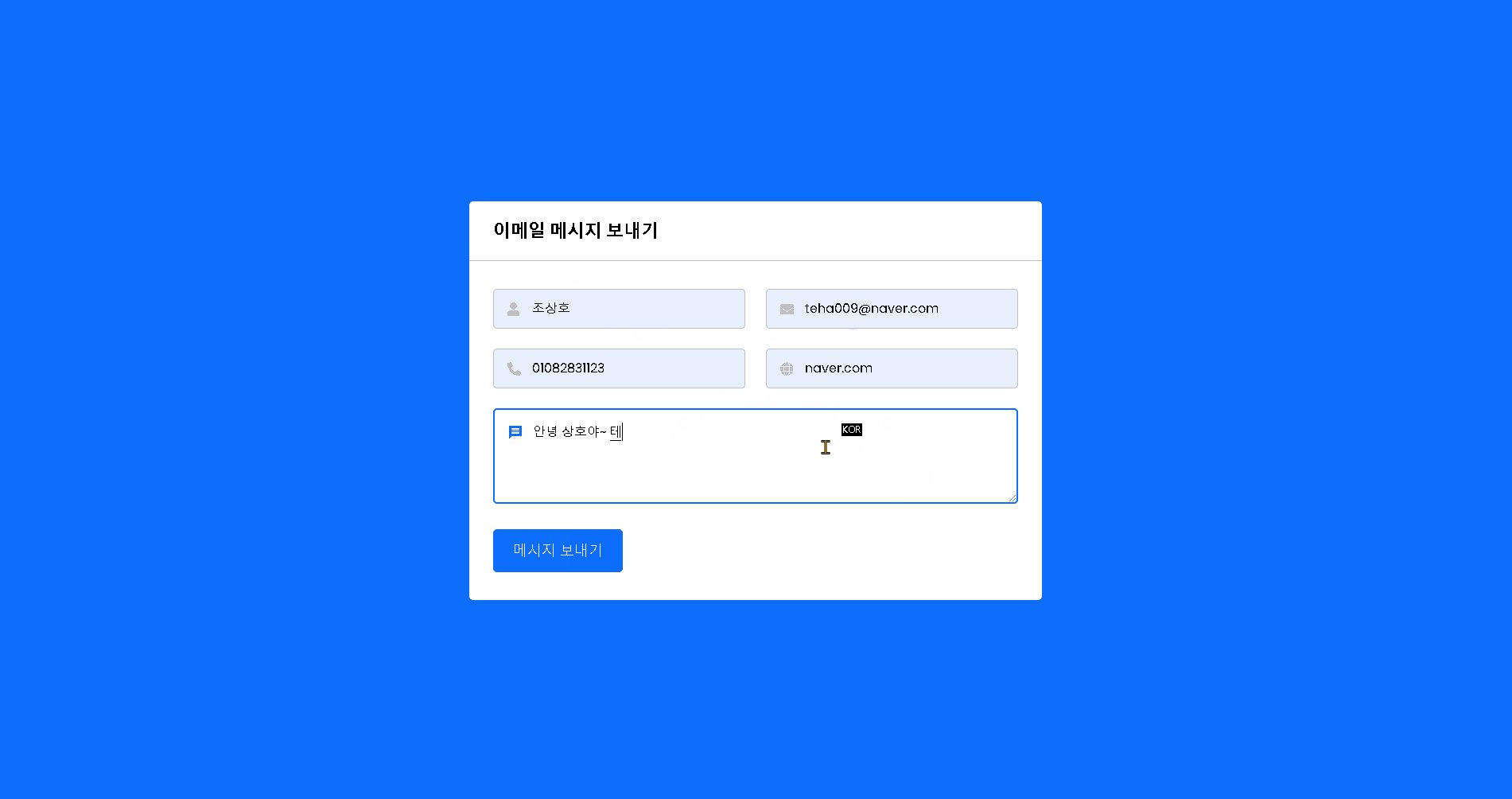
 Ingrese su nombre, dirección de correo electrónico, número de teléfono, sitio web y mensaje para enviar.
Ingrese su nombre, dirección de correo electrónico, número de teléfono, sitio web y mensaje para enviar.
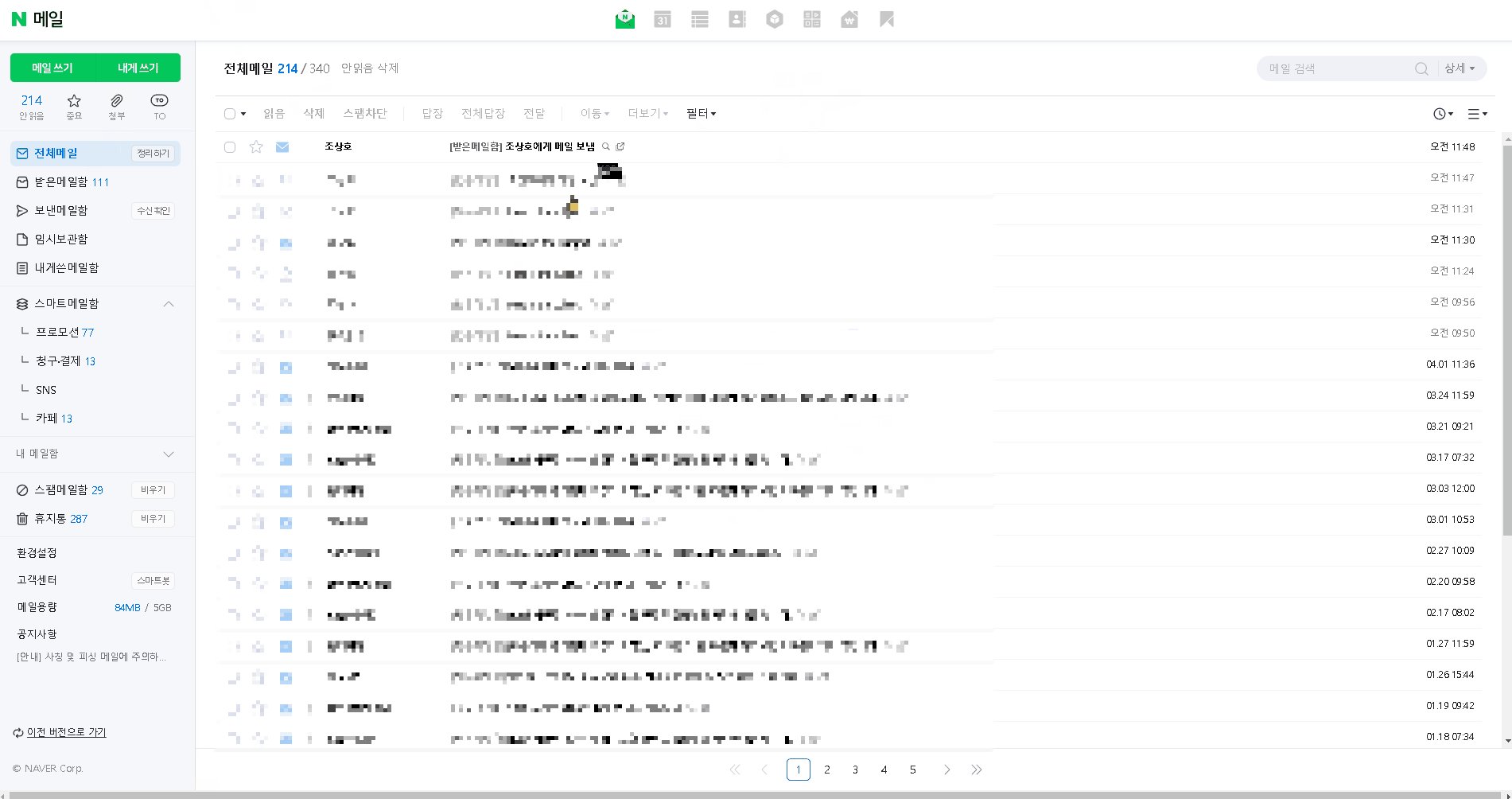
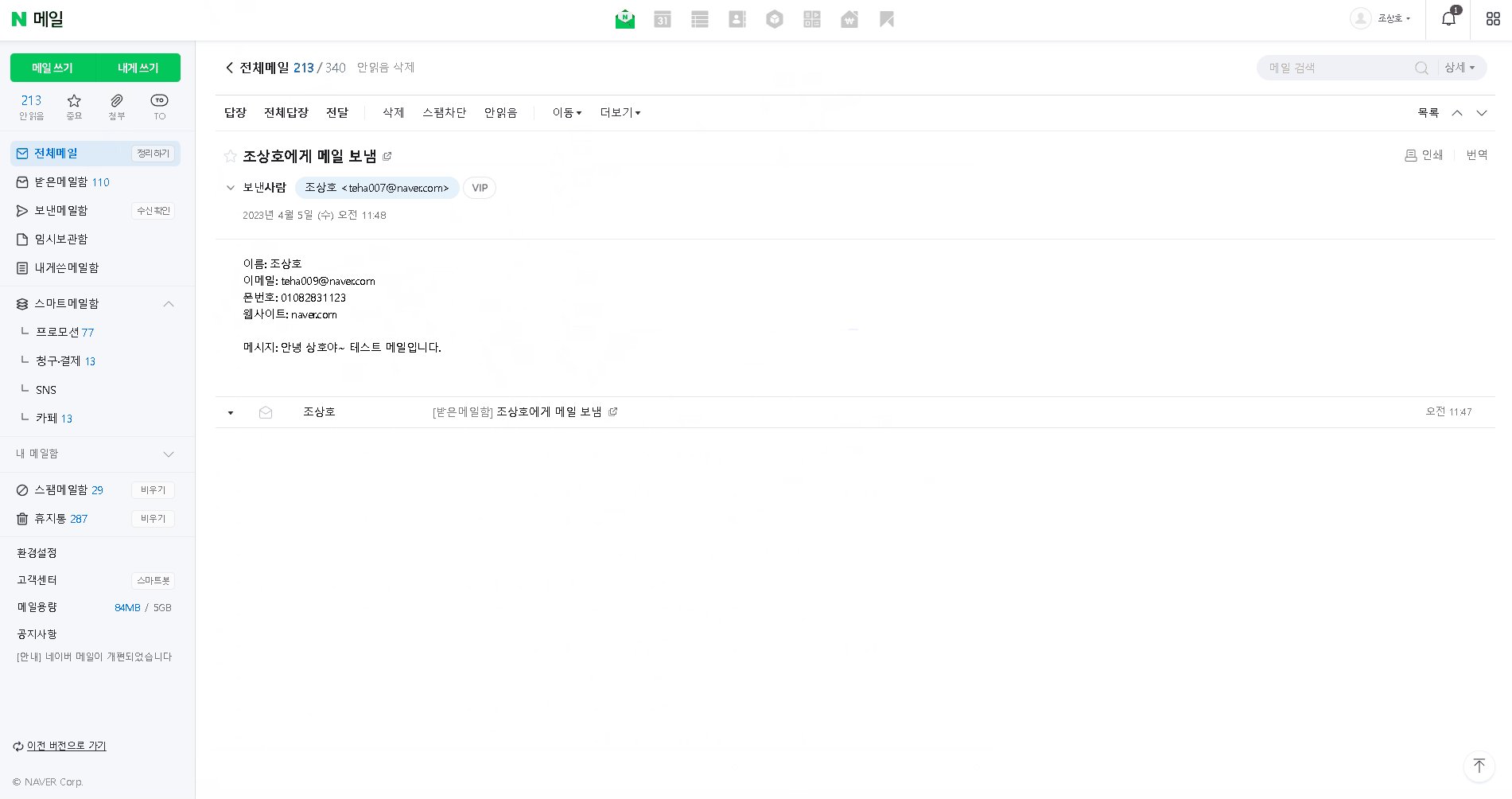
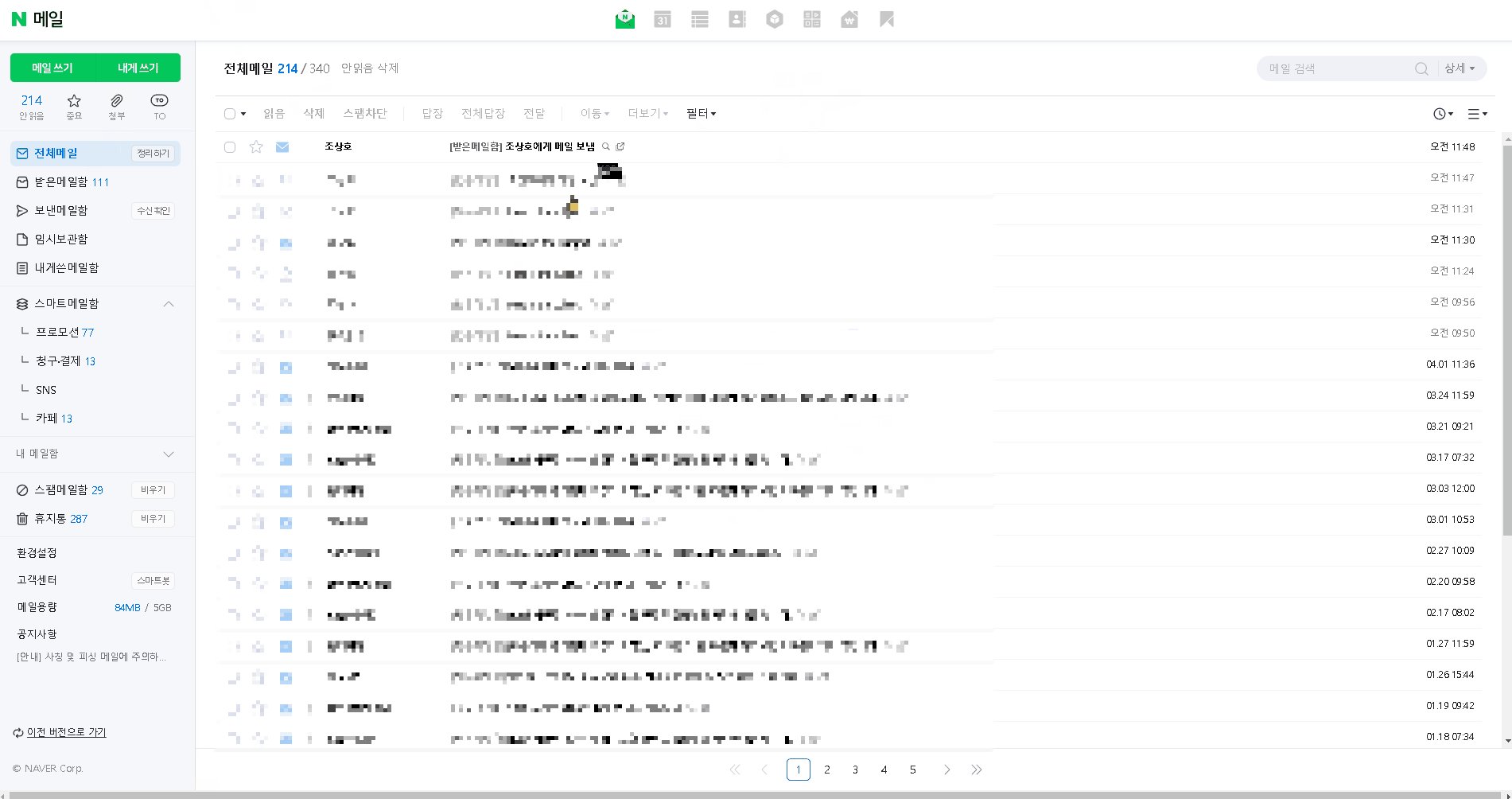
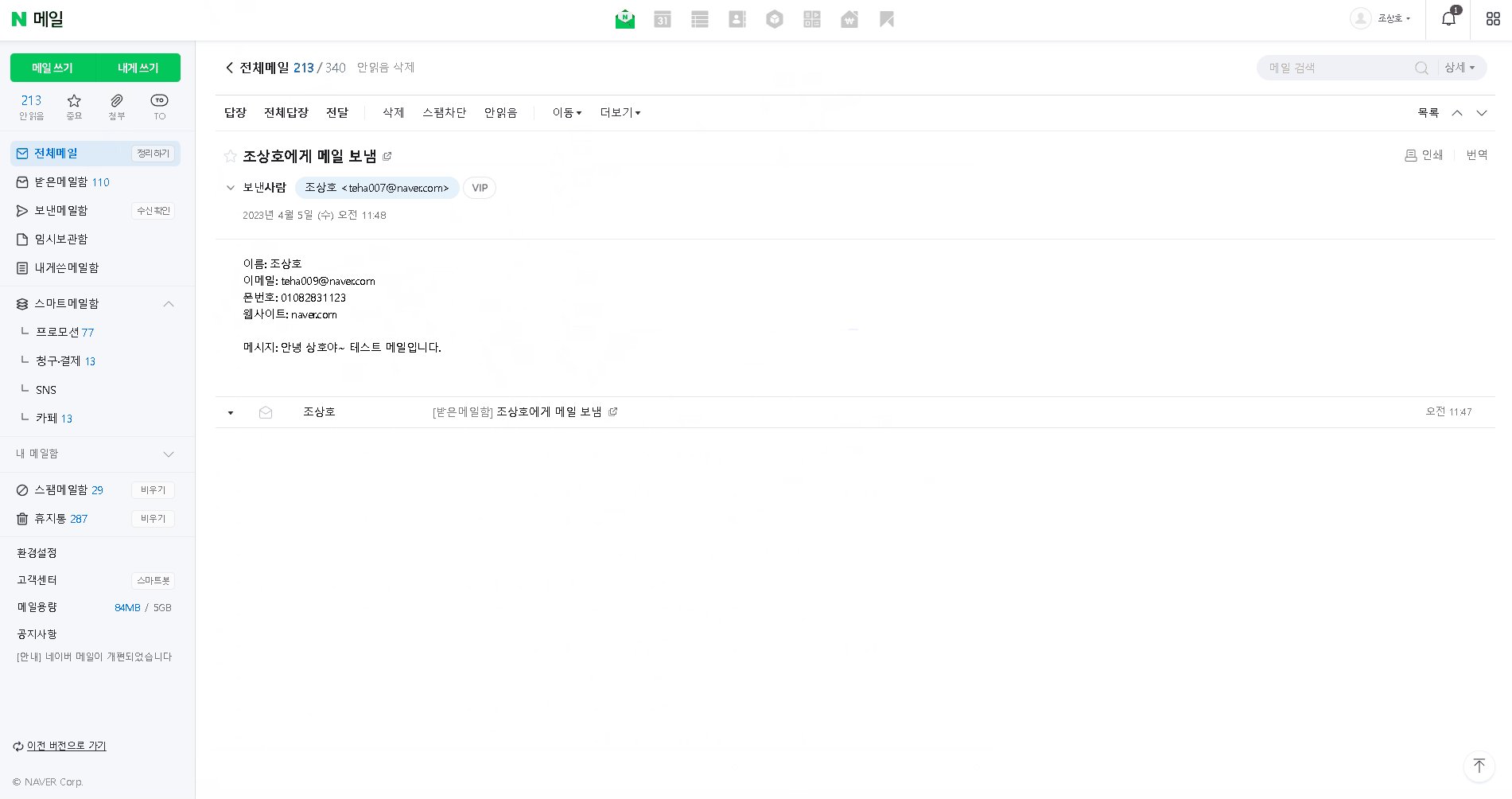
Cuando presione el botón Enviar mensaje, se enviará un mensaje a la dirección de correo electrónico que ingresó.
estructura completa
workingForm
├─ .gitignore
├─ composer.json
├─ composer.lock
├─ index.html
├─ message.php
├─ README.md
├─ screenshot.gif
├─ script.js
└─ style.css
entorno de desarrollo
- ventanas 10 pro
- XAMPP 8.1.2
- Código de estudio visual
Cómo usar el código
- Descargue el archivo GIT CLONE o ZIP
- Copie el archivo descargado en la carpeta xampp/htdocs
- Después de ejecutar el Panel de control de XAMPP, inicie Apache
- Después de abrir la carpeta workForm en vscode, abra la terminal y ejecute el comando de instalación del compositor (instalación del proveedor)
- En el uso real, es necesario modificar detalles como $mail->Host, $mail->Username, $mail->Password, etc. en message.php.
- Después de iniciar el navegador, ingrese http://localhost/workingForm/index.html en la barra de direcciones.
 Ingrese su nombre, dirección de correo electrónico, número de teléfono, sitio web y mensaje para enviar.
Ingrese su nombre, dirección de correo electrónico, número de teléfono, sitio web y mensaje para enviar.