Inglés | 简体中文
Una herramienta de desarrollo front-end ligera y extensible para páginas web móviles.
vConsole no tiene framework, puedes usarlo en Vue o React o cualquier otra aplicación de framework.
Ahora vConsole es la herramienta de depuración oficial para los miniprogramas de WeChat.
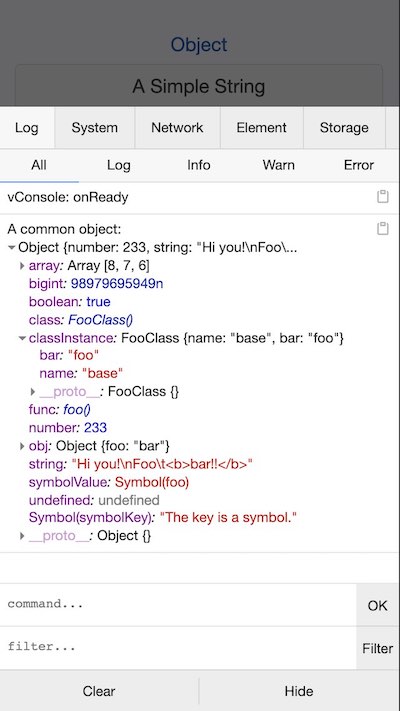
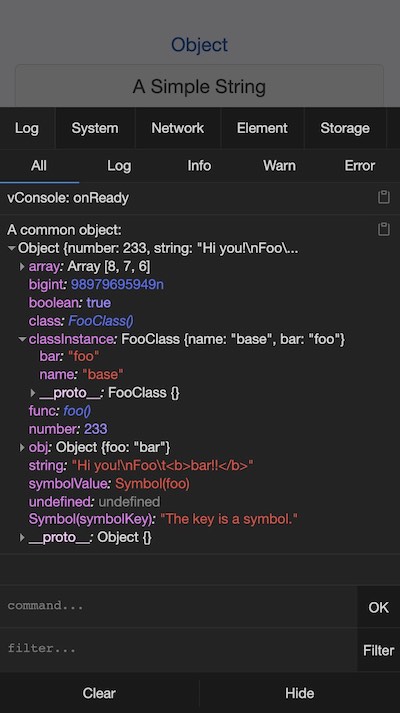
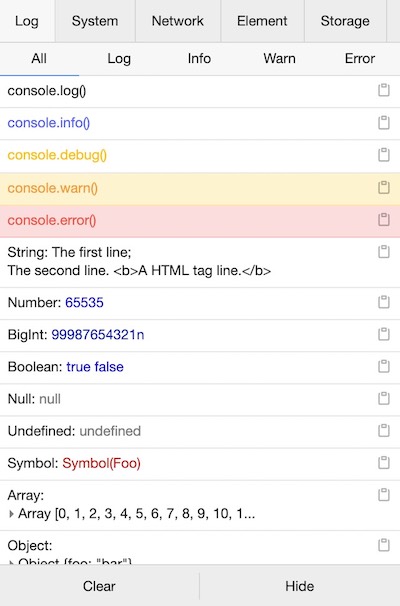
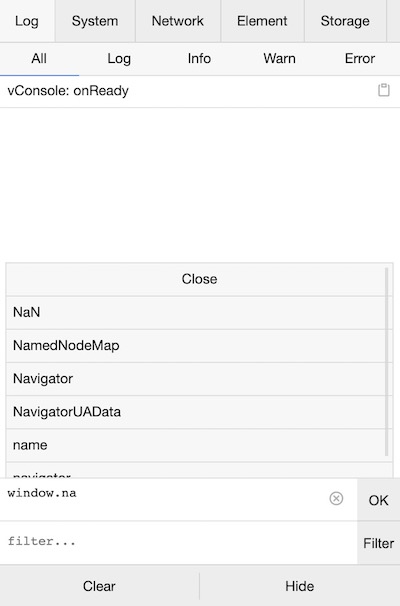
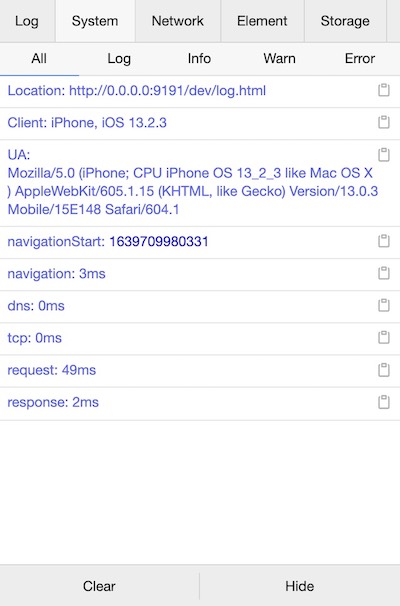
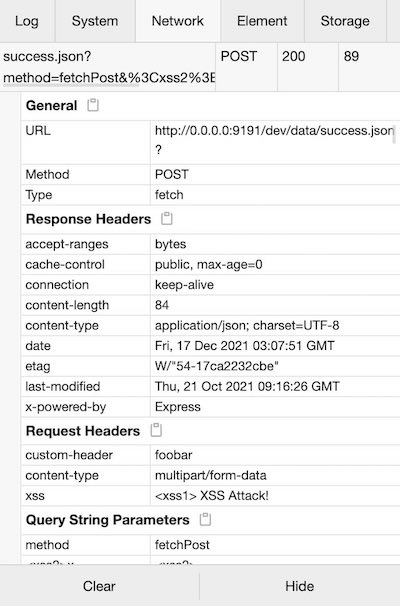
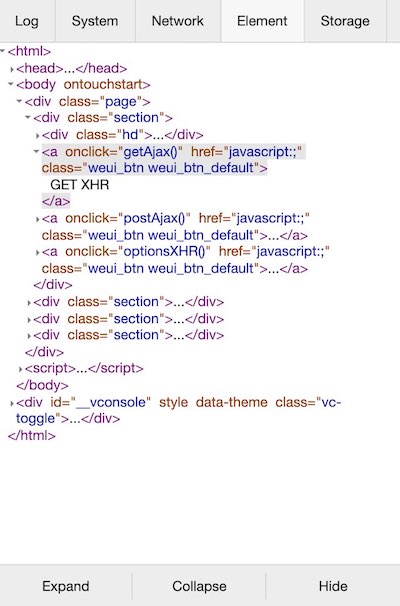
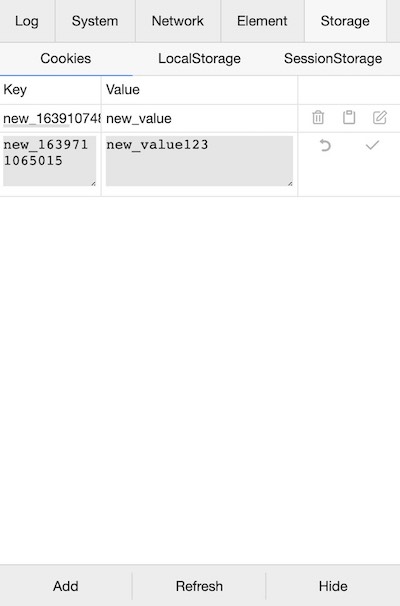
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStoragePara obtener más información, consulte las capturas de pantalla a continuación.
Última versión:
Las notas de la versión detalladas para cada versión están disponibles en Changelog.
Consulte el Tutorial para obtener más detalles de uso.
Para la instalación, existen dos formas principales de agregar vConsole a un proyecto:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >CDN disponible:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
console . log ( '[system]' , 'output to System panel.' )


vConsola:
Complemento personalizado:
Grupo QQ: 497430533

La licencia MIT