Markdown css es una herramienta de comando para convertir el estilo CSS en un estilo en línea de Markdown.
中文文档 演示
apolo.css
océano.css
simple.css
estilo.css
escribiendo.css
xiaolai.css
maxOS
xcode-select --install
pip install markdown-cssLinux
apt-get install libxml2-dev libxslt1-dev python-dev
apt-get install python-lxml
pip install markdown-csspip install markdown-css
mkdir public
touch style.css
markdown -h
markdown-css markdown.html --style=style.css --out=publichttps://github.com/wecatch/markdown-css/tree/master/themes
git clone https://github.com/wecatch/markdown-css.git
cd themes
markdown-css markdown.html --style=simple.css --out=public
Markdown-css admite selectores CSS como estos:
selector de elementos
p {
margin : 10 px 0 ;
}selector de elementos múltiples
h1 , p , h2 , pre {
color : # 333 ;
}todo elemento
* {
font-size : 14 px
}pseudo-selector
h1 : before {
content : '#'
}selector de elementos secundarios
blockquote p {
color : # 888 ;
}El pseudo-selector no se puede usar en estilo en línea, estos selectos se escriben en la etiqueta <style>
markdown-css no incluye CSS ni html ni CSS ni html可以直接粘贴在微信公众号使用.
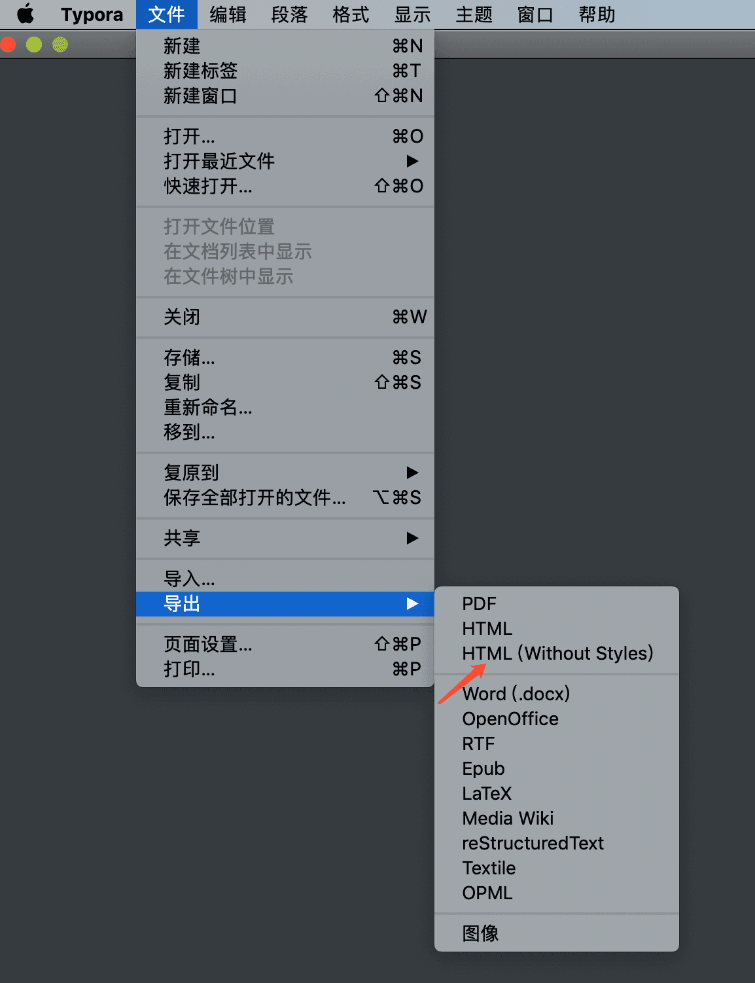
Usar Markdown-css, usar Markdown para usar typora, usar Markdown para usar estilo y HTML. Siguiente:

然后再需要提供一个主题样式,仓库里已经有了一些主题样式可以使用,用以下命令完成转换:
markdown-css markdown.html --style=style.css --out=public渲染之后的文档会导出在同目录下的 público 中,用 Chrome浏览器打开渲染之后的同名文档,复制粘贴到微信公众号编辑器即可。
Siguiente: 由于微信公众号对 ul y ol 进行了转换,markdown-css针对这两种标签进行了特殊处理,并且提供了 render 参数来选择是否要特殊处理 ul 和ol,默认情况为是,可以根据自己的需要不特殊处理 ul 和 ol,只要 render 不等于 wechat 即可。