Mini biblioteca de red de programas, que proporciona
代码自动完成completo y类型检查, admitePromise,重试automático,缓存,取消,自定义超时,自动暂停恢复,拦截global y事件监听, etc.Redefina la API de red de Wechat MiniProgram, incluidos
IntelliSenseyType Checkingcompletos, conPromise,retry,Cache,CancelToken,timeout,ensureOnline,interceptorsglobales,event listenersy más.
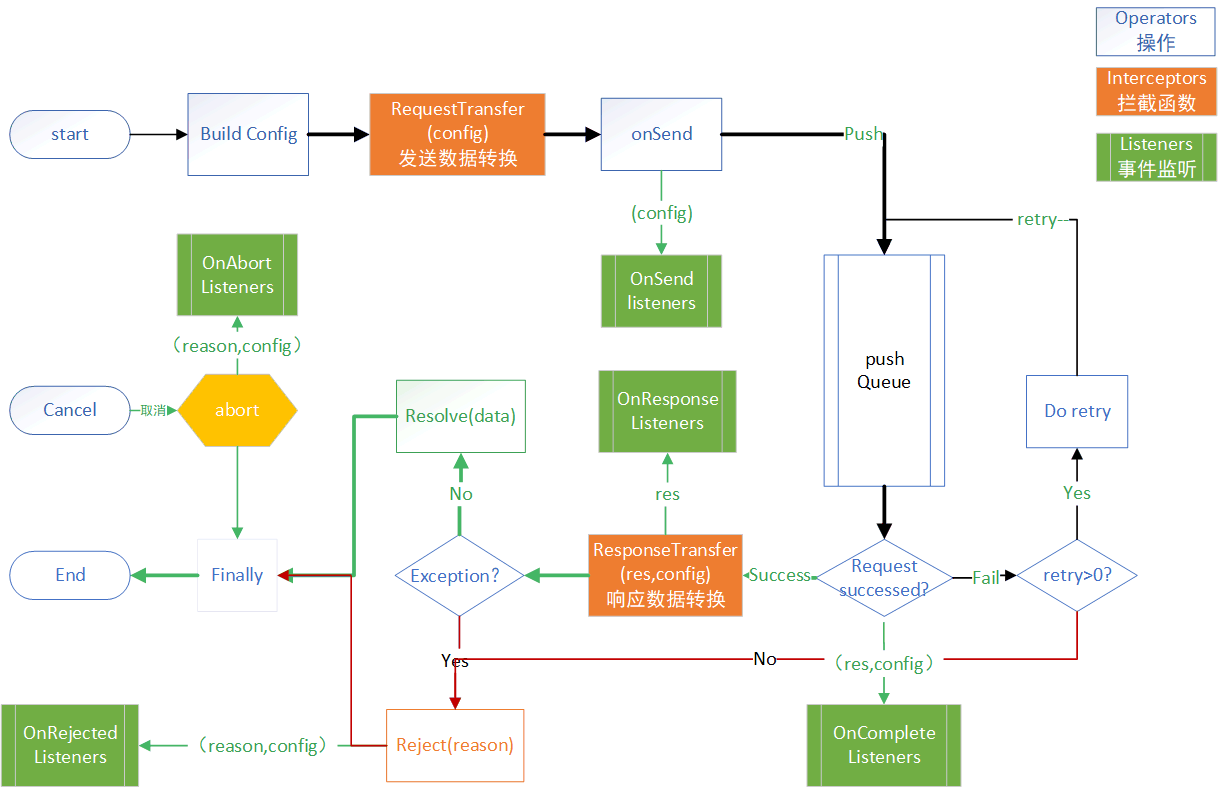
onHeadersReceived ) y (evento onProgressUpdate ) transformSend / transformRresponse interceptación de datos personalizados onSend , onResponse , onRejected , onAbort , onComplete npm i miniprogram-networkcompatible con es5
const Network = require ( 'miniprogram-network' ) ;
// 也可使用 es6 import 写法
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
Network . setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' )
// 也可Network.REQUEST.Defaults,Network.DOWNLOAD.Defaults,Network.UPLOAD.Defaults 分别设置不同默认配置
Network . REQUEST . Defaults . transformResponse = Network . transformRequestResponseOkData
Network . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) //支持 finally操作
Network . patch ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定模板参数
retry : 3 , // 重试3次
} ) . then ( ( item ) => console . log ( item ) )
Network . download ( 'network/' , 'lcoalpath' , {
onProgressUpdate : progressUpdateCallBack , //进度回调
transformResponse : Network . transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( path => console . log ( path ) )
. catch ( console . error )Listo para usar, no se requiere configuración adicional ni declaración de tipo
import { setConfig , REQUEST , download , transformRequestResponseOkData , transformDownloadResponseOkData , delayRetry } from 'miniprogram-network' ;
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' ) ;
// 也可通过 REQUEST.Defaults,DOWNLOAD.Defaults,UPLOAD.Defaults 分别设置不同默认配置
REQUEST . Defaults . transformResponse = transformRequestResponseOkData ;
// 请求发送失败时, 间隔1s再次重试,最多重试2次
REQUEST . Defaults . retry = delayRetry ( 1000 , 2 ) ;
REQUEST . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) ; //支持 finally操作
REQUEST . patch < Item > ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定参数
retry : 3 , // 重试3次
} ) . then ( ( item : Item ) => console . log ( item ) ) ;
download < string > ( 'network/' , 'lcoalpath' , {
onProgressUpdate : ( res ) => console . log ( res ) , //进度回调
transformResponse : transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( ( path : string ) => console . log ( path ) )
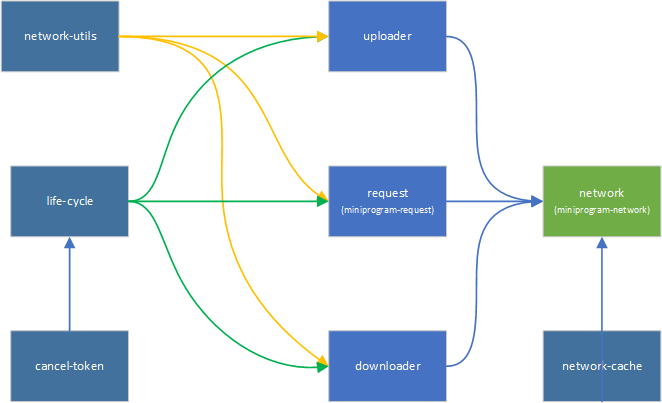
. catch ( console . error ) ; miniprogram-network encapsula uniformemente las operaciones de red. Para conocer las operaciones y el uso detallados, consulte el documento completo de miniprogram-network.
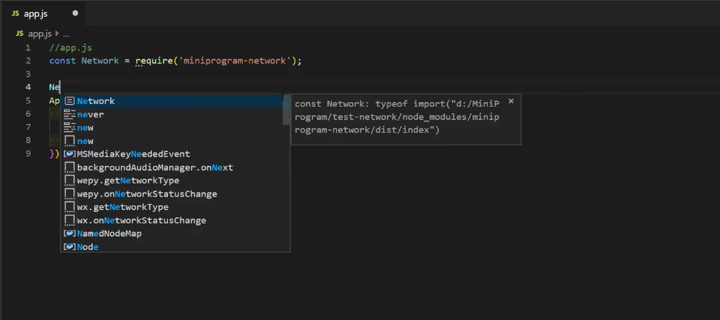
Contiene definiciones de tipos completas, combinadas con el editor (VScode), etc., puede proporcionar indicaciones de código completas y funciones de finalización automática.

Proporciona soporte genérico para TypeScript y puede realizar una verificación completa de tipos estáticos.
Si le preocupan demasiadas dependencias de paquetes, puede usar miniprogram-build para empaquetar el programa pequeño y agruparlo en un solo archivo.
Consejos: desde miniprogram-network >= 5.0.0, la capa inferior ya no usa miniprogram-queue directamente para la encapsulación de colas. Si es necesario, puede consultarlo usted mismo o usar v4.x directamente.
- wx.request admite colas desde el subprograma de la biblioteca base 1.4.0 (2017.07)
- wx.downloadFile admite colas desde el subprograma de la biblioteca base 1.4.0 (2017.07)
- wx.uploadFile admite colas desde el subprograma de la biblioteca base 2.4.1 (2018.11)

Request de miniprogram-requestUpload desde miniprogram-uploaderDownload desde miniprogram-downloader
abort )