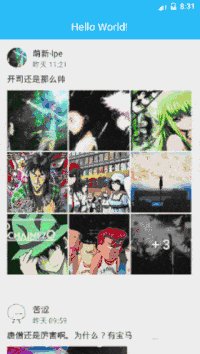
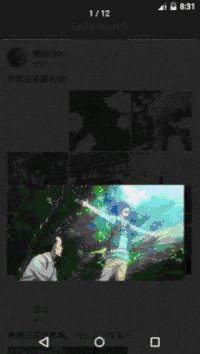
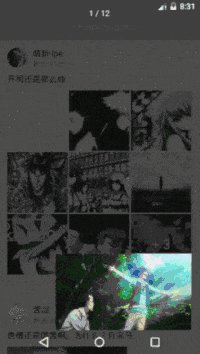
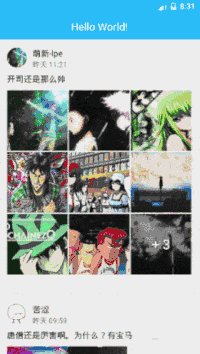
Proporciona un efecto visual de transición perfecta desde la vista en miniatura a la vista original y le permite explorar imágenes normales, imágenes largas e imágenes animadas con elegancia.

implementation 'com.github.iielse:imageviewer:x.y.z'
fun show() { //
val dataList: List<Photo> = // 将要展示的图片集合列表
val clickedData: Photo = // 被点击的其中的那个图片元素信息
val builder = ImageViewerBuilder(
context = view.context,
dataProvider = SimpleDataProvider(clickedData, dataList), // 一次性全量加载 // 实现DataProvider接口支持分页加载
imageLoader = SimpleImageLoader(), // 可使用demo固定写法 // 实现对数据源的加载.支持自定义加载数据类型,加载方案
transformer = SimpleTransformer(), // 可使用demo固定写法 // 以photoId为标示,设置过渡动画的'配对'.
)
builder.show()
}
// 基本是固定写法. Glide 可以换成别的. demo代码中有video的写法.
class SimpleImageLoader : ImageLoader {
/** 根据自身photo数据加载图片.可以使用其它图片加载框架. */
override fun load(view: ImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
Glide.with(view).load(it)
.placeholder(view.drawable)
.into(view)
}
/**
* 根据自身photo数据加载超大图.subsamplingView数据源需要先将内容完整下载到本地.
*/
override fun load(subsamplingView: SubsamplingScaleImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
subsamplingDownloadRequest(it)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.doOnSubscribe { findLoadingView(viewHolder)?.visibility = View.VISIBLE }
.doFinally { findLoadingView(viewHolder)?.visibility = View.GONE }
.doOnNext { subsamplingView.setImage(ImageSource.uri(Uri.fromFile(it))) }
.doOnError { toast(it.message) }
.subscribe().bindLifecycle(subsamplingView)
}
private fun subsamplingDownloadRequest(url: String): Observable<File> {
return Observable.create {
try {
it.onNext(Glide.with(appContext).downloadOnly().load(url).submit().get())
it.onComplete()
} catch (e: java.lang.Exception) {
if (!it.isDisposed) it.onError(e)
}
}
}
private fun findLoadingView(viewHolder: RecyclerView.ViewHolder): View? {
return viewHolder.itemView.findViewById<ProgressBar>(R.id.loadingView)
}
......
}
// 基本是可以作为固定写法.
class SimpleTransformer : Transformer {
override fun getView(key: Long): ImageView? = provide(key)
companion object {
private val transition = HashMap<ImageView, Long>()
fun put(photoId: Long, imageView: ImageView) {
require(isMainThread())
if (!imageView.isAttachedToWindow) return
imageView.addOnAttachStateChangeListener(object : View.OnAttachStateChangeListener {
override fun onViewAttachedToWindow(p0: View?) = Unit
override fun onViewDetachedFromWindow(p0: View?) {
transition.remove(imageView)
imageView.removeOnAttachStateChangeListener(this)
}
})
transition[imageView] = photoId
}
private fun provide(photoId: Long): ImageView? {
transition.keys.forEach {
if (transition[it] == photoId)
return it
}
return null
}
}
}
En este punto la integración simple está completa.
(Implemente los siguientes 3 métodos. Se pueden agregar pantallas y funciones personalizadas)
builder.setVHCustomizer(MyCustomViewHolderUI()) y otras funciones.builder.setOverlayCustomizer(MyCustomIndicatorUI())builder.setViewerCallback(MyViewerStateChangedListener()) // 一般监听翻页onPageSelected可以控制 video播放的状态
// viewer 各状态监听回调
interface ViewerCallback : ImageViewerAdapterListener {
// 当点击缩略图变化大图的瞬间
override fun onInit(viewHolder: RecyclerView.ViewHolder) {}
// 当图片被拖动时
override fun onDrag(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动但不至于退出浏览
override fun onRestore(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动执行退出浏览
override fun onRelease(viewHolder: RecyclerView.ViewHolder, view: View) {}
// 翻页中状态变化
fun onPageScrollStateChanged(state: Int) {}
// 翻页中
fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}
// 当某大图页面被选中
fun onPageSelected(position: Int, viewHolder: RecyclerView.ViewHolder) {}
}
| propiedad | Descripción de la función |
|---|---|
| OFFSCREEN_PAGE_LIMIT | Número de elementos precargados por el espectador |
| ORIENTACIÓN_VISOR | dirección de deslizamiento del espectador |
| VISOR_BACKGROUND_COLOR | Color de fondo al obtener una vista previa de una imagen grande (el valor predeterminado es negro puro) |
| DURACIÓN_TRANSICIÓN | Duración de la animación de transición |
| DURACIÓN_BG | Duración del cambio de fondo de la animación de transición |
| DESLIZAR_DISMISS | Ya sea para admitir el retorno de arrastrar y soltar |
| DESLIZAR_TOUCH_SLOP | Umbral de detección táctil de arrastre |
| DESPEDIR_FRACCIÓN | Arrastre para regresar al umbral del límite |
| TRANSITION_OFFSET_Y | Se corrigió la posición inicial de la animación de transición debajo de la barra de estado transparente. |
interface Photo {
fun id(): Long // 每条图片数据的唯一标示. 主要用于分页数据加载. 定位过渡动画的对应关系
fun itemType(): @ItemType.Type Int // 是否启用SubsamplingScaleImageView实现图片区块加载或ExoVideoView实现Video加载
}
Obtenga la referencia del objeto viewer a través de ViewModelProvider(activity).get(ImageViewerActionViewModel::class.java) . Luego puede usar setCurrentItem(pos: Int) para cambiar la posición de la imagen grande a la posición especificada dismiss() para salir de la navegación; la imagen grande; remove(item: List<Photo>) eliminar elementos dentro de ella;
SimpleViewerCustomizerTransformer debe configurarse correctamente. Es necesario asegurarse de que el valor de retorno getView no sea nulo.Config.TRANSITION_OFFSET_YLa demostración se puede ejecutar. El código de demostración se ha refactorizado.
Todos habéis visto esto, ¿por qué no hacéis clic en Star [Wang Chai]?
Si cree que mi biblioteca de código abierto le ha ayudado a ahorrar mucho tiempo de desarrollo, puede escanear el código QR a continuación para recompensarme. Tu aliento es mi mayor motivación para mantener el proyecto.