taro icons
v0.3
Mini biblioteca de iconos de programas basada en Taro

npm install taro-icons --save Importe el archivo scss de la biblioteca de iconos que necesita en app.js , como MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
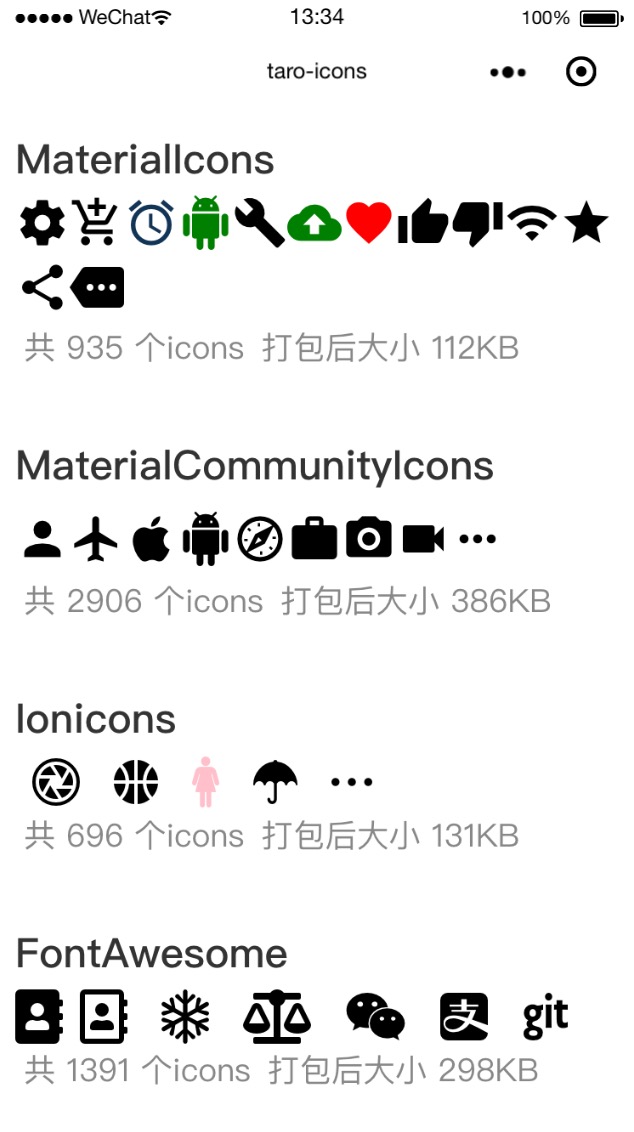
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB Luego introduzca component correspondiente a d donde se necesita el icono:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name es obligatorio y se puede encontrar en el sitio web correspondiente. Consulte el example para conocer el uso específico.
| propiedad | ilustrar | tipo | valor predeterminado |
|---|---|---|---|
| nombre | El nombre del icono que debe mostrarse se puede encontrar en el sitio web de la biblioteca de iconos correspondiente. | Cadena | |
| tamaño | Tamaño del icono (px) | Número | veinticuatro |
| color | color del icono | Cadena | #000000 |
| familia | Propiedades únicas de FontAwesome (sólidas, regulares, marcas) | Cadena | sólido |
En微信开发者工具, seleccione Configuración->Configuración del proyecto->Depurar biblioteca básica y configure la versión 2.2.3 o superior antes de que el ícono se pueda mostrar normalmente.