Este proyecto es creado por 4 estudiantes que asisten al Instituto de Tecnología de Blekinge en programación web. Nos dieron la tarea de crear un sistema para una empresa de scooters donde, entre otras cosas, crearíamos una aplicación web adaptada al móvil para el cliente, una interfaz web administrativa, un programa de simulación para los scooters eléctricos, un programa de inteligencia en la bicicleta. y una API Rest que distribuye y recupera información de todo el sistema y almacena la información en una base de datos.
El proyecto completo está disponible en: https://github.com/FalkenDev/V-Team-SparkRentals
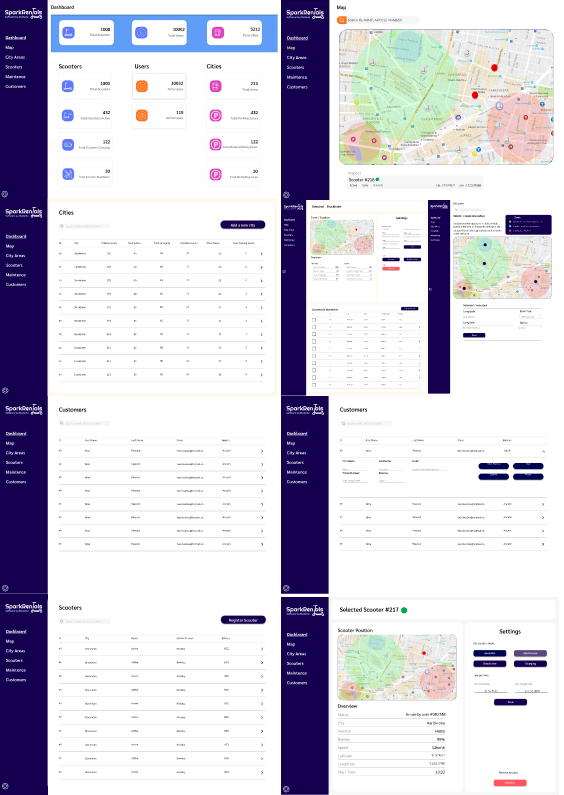
El panel de administración será un sitio web donde el administrador podrá iniciar sesión y administrar el sistema. El administrador podrá gestionar todas las ciudades, scooters y cuentas de usuario en el sistema. En la primera página debería ser posible ver información general sobre todas las ciudades, scooters y usuarios registrados. Habrá subpáginas para mapas, áreas urbanas, scooters y clientes. Cada página tiene un propósito para que el usuario pueda supervisar y administrar el área que cubre la página.
La página se creará con ReactJs y recuperará datos de nuestra API REST. Tailwind se utilizará como marco CSS para el estilo. La biblioteca de enrutadores React se utilizará para la navegación porque React no tiene enrutamiento de páginas desde el principio.

.env:
# Rest API
REACT_APP_REST_API_KEY="React API KEY"
REACT_APP_API_URL="http://localhost:8393/v1"
# Configs
# For the Live Preview Map Update
REACT_APP_MAP_UPDATE_INTERVAL_BOOLEAN=1
REACT_APP_MAP_UPDATE_INTERVAL=1000
instalación npm
inicio de npm
¡OPS! No olvide enviar su archivo env en el comando docker run
ventana acoplable ejecutar -it jamestjata01/spark-rentals-admin-dashboard:latest
Para utilizar el Panel de administración: http://localhost:3000